移动设计,移动应用导航模式设计方法(2)
来源:站酷
作者:Victor_J_C
学习:3331人次
抽屉式导航的实质就是隐藏掉非核心的操作与功能,让用户更专注于核心的功能操作上去。但应用主要的功能和用户常用功能不能隐藏。
因为隐藏的侧边栏将会浪费掉大多数的用户对于侧边栏中入口的潜在参与度和交互程度。除非当各内容项不需常切换时,才可以采用抽屉式导航。
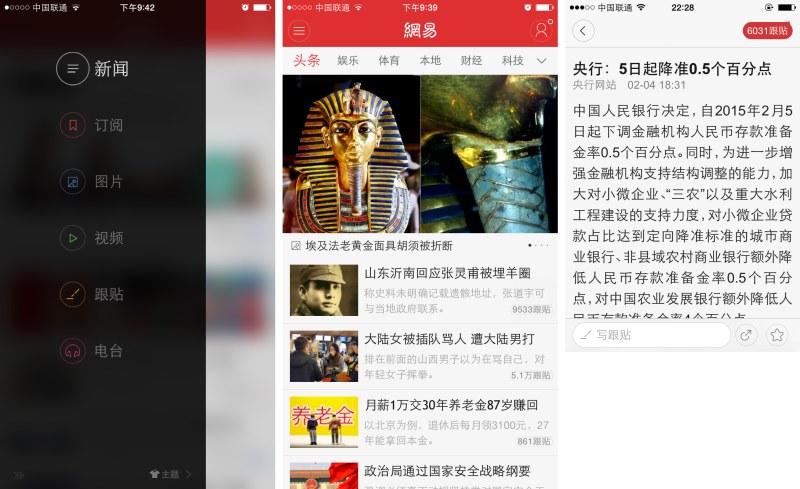
举例:比如以阅读内容为主的APP——网易新闻;显然,人们使用这个应用的最大目的就是阅读新闻,还有常用功能就是回帖和看评论放在主页面。而不常用的功能放在了抽屉页。看下图:

2-1 扁平式——标签式
标签式是现在APP使用最多的导航模式。IOS标签在屏幕底端,android标签正常的应该放屏幕顶端(也有放底端的)。
当应用需要用户频繁的在不同分页切换时,采用这种导航方式最为合适。
但在手机上标签的数量是有限制的,一般不能多于5个。所以如果标签过多,可以将标签放通用标签下。
此种导航适用于标签数量不多,而且各个功能切换比较频繁。

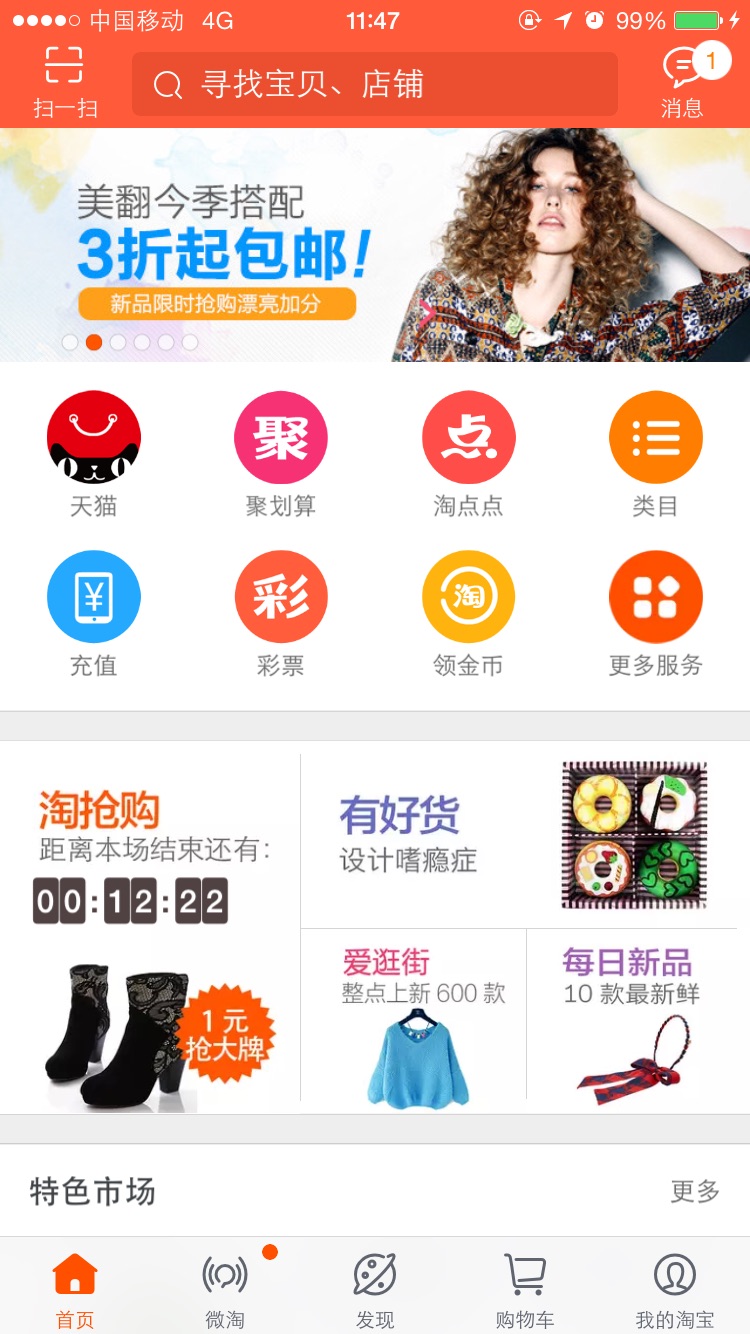
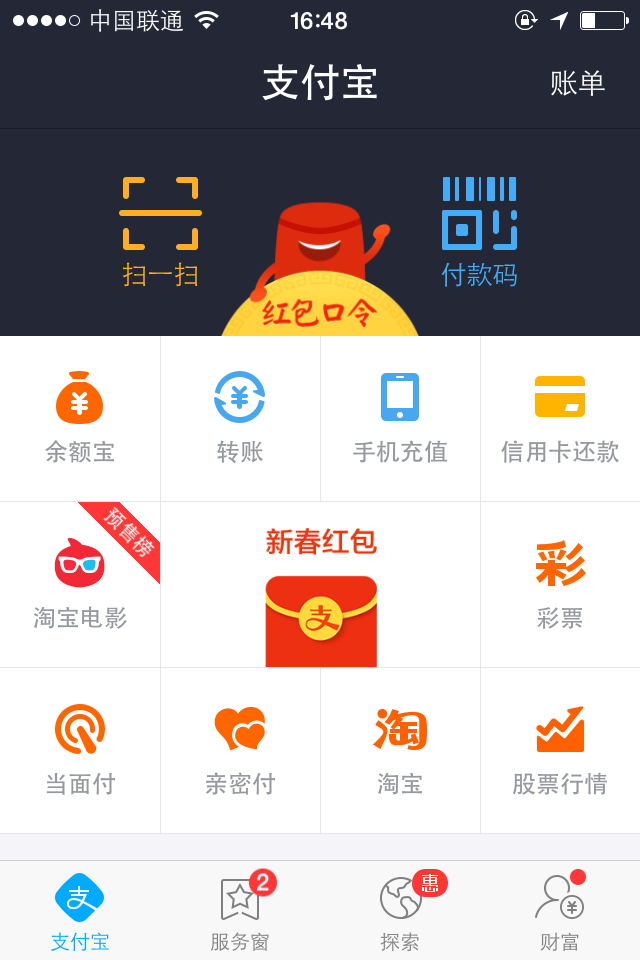
2-2 扁平式-宫格式
宫格式导航模式一般作为次级导航比较多,比如支付宝就是典型的标签式嵌套宫格式。
但做主要导航方式不太合适。如果主导航模式的话,首屏只有导航而没有实际的内容,和以内容为核心的要求相悖。
此种模式主要适用于:应用功能较多,较分散,并切各个功能之间没有交叉。主要作为次级模式,或放主页作为功能入口。

3-1轮播式
轮播式导航页面简洁性,操作也是最方便的。但是不能够快速的定位对应的分页内容。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!