移动设计,移动应用导航模式设计方法(3)
来源:站酷
作者:Victor_J_C
学习:3331人次
轮播式完美体现了以内容为核心的设计理念。一般以获取简单信息为目的应用可以采用这种方式。
典型例子就是IOS自带应用天气。

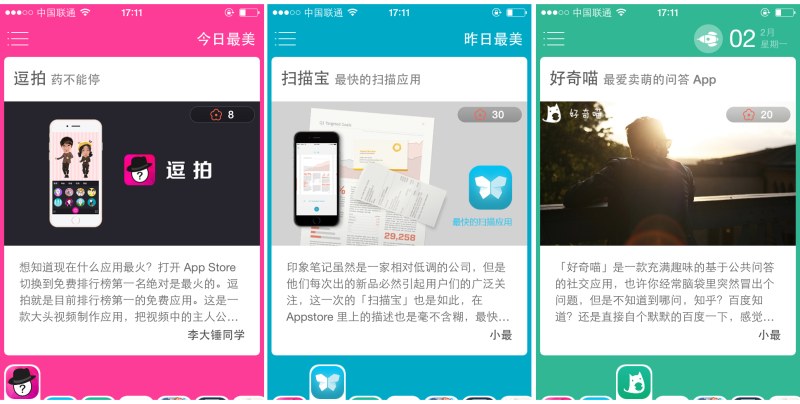
最美应用也是轮播式

3-2隐喻式
隐喻就是用虚拟软件来模拟现实中存在的物体及其操作体验。
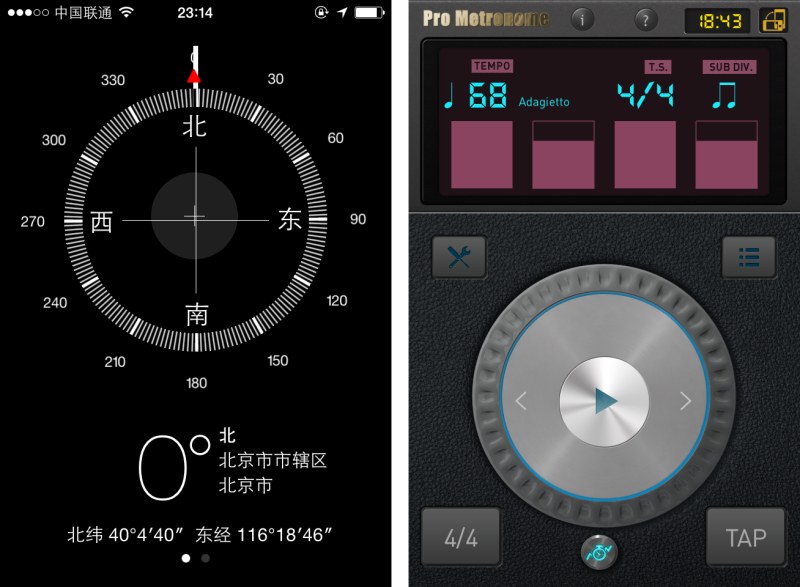
例子:手机上的指南针,可以设计成模拟真实指南真的表盘。右边是一个节拍器的应用,节拍器是什么,请问度娘。右边的节拍器完全模拟了真实节拍器的界面和操作方式。这个就是隐喻式的使用。一般使用此种方式的都是一些工具类的小应用。设计时直接模拟真实物体的操作方式即可。

3-2陈列式
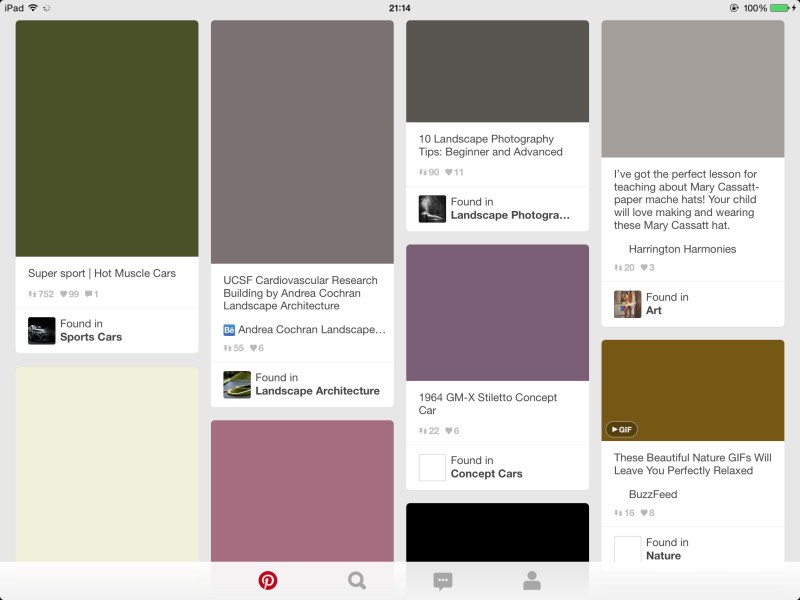
陈列馆式的设计通过在平面上显示各个内容项来实现导航。注意此种导航模式和宫格的区别:陈列式直接显示的是内容,而宫格式显示的只是功能入口。
举例:IPad上的Pinterest(不知道这是什么??看看花瓣抄的谁。。)

总结:
以上导航模式可互相嵌套,选一种作为主导航模式,其他作为次级导航模式。不要只局限于一种导航模式。大部分应用都会嵌套几种导航模式。到底使用何种方式导航,取决于APP的信息架构及用户需求。
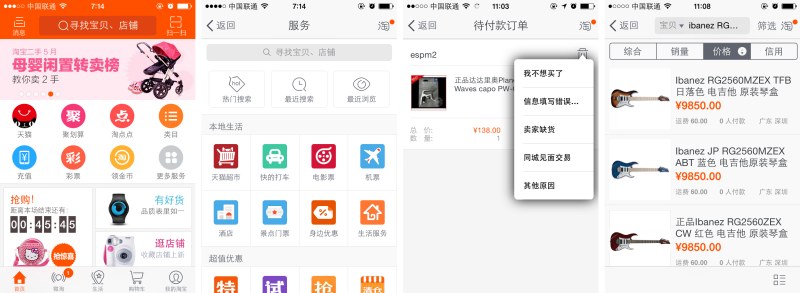
看大淘宝应用了哪些导航:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!