立体字,用ps滤镜设计金属投影字实例
首先来欣赏最终效果:

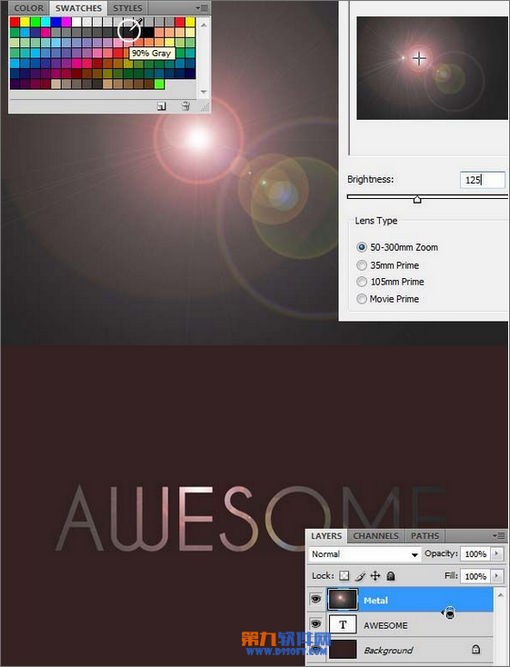
1、在photoshop新建一个文档,大小设置为900*600,分辨率设置为300。将背景填充为一个较暗的颜色(这里用#332222,读者可以自己尝试喜欢的色相)。将白色作为前景色,输入文字“AWESOME”,读者可以根据画布的大小,风格的偏好,选择自己喜欢的字体、大小及样式。

2、首先为金属字创建表面的反射:新建一个新图层(Ctrl+Shift+Alt+N),命名为“Metal”,并填充90%的灰色。使用 Photoshop自带的镜头光晕滤镜,在菜单:滤镜 > 渲染 > 镜头光。这个滤镜的设置很简单,可以自己探索,或者参考下图的设置。按住Alt键,将鼠标放在metal图层和文字图层之间,就会出现如下图的光标,点击之后,文字就会作为metal图层的蒙版,这样简单的金属字表面质感就出来了。

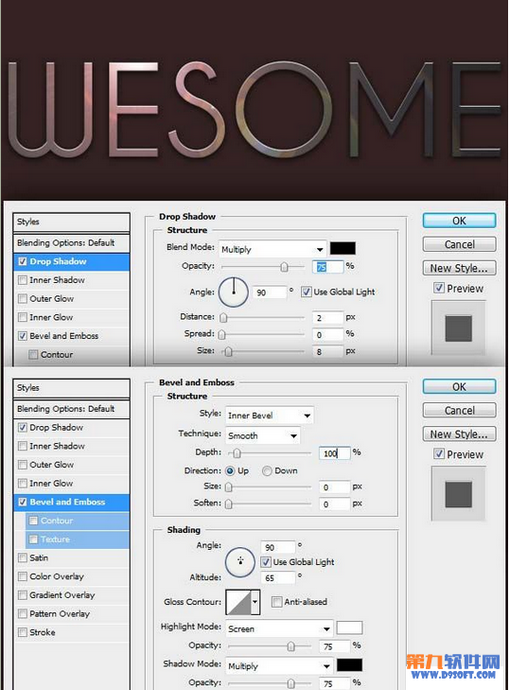
3、phtoshop混合图层模式是一个非常强大的工具,可以为金属字增加阴影和高光效果,选中文字图层,双击进入混合图层模式。
阴影:选中投影,将混合模式设为正片叠底,这样会使阴影更暗。透明度可自己把握,本文设为75%。方向设置为90,这样可以模拟顶灯照射的效果。距离和大小可以根据需要自己调整,距离控制阴影的位移,大小控制阴影的柔和程度。
高光:施加斜面浮雕效果,风格设为默认的内斜角,深度控制立体程度,这里设为100%。距离和大小的作用同阴影部分,这里设为0,这样就可以得到一种尖锐的倒角的效果。方向和阴影一样,也设为90。需要说明的是高度,调整高度值可以加大或减弱金属字的立体效果,这里设为65,加强效果,让倒角的高光部分更亮一些。

学习 · 提示
相关教程