APP展示图,教你怎么用PS制作APP的界面图片
来源:知乎
作者:tesy E
学习:85727人次
今天就教大家怎么做出这种厚度的地方还不是白色的,而是根据界面内容交相呼应的图案的APP界面展示图片。

以苹果5S的尺寸为例。
步骤:
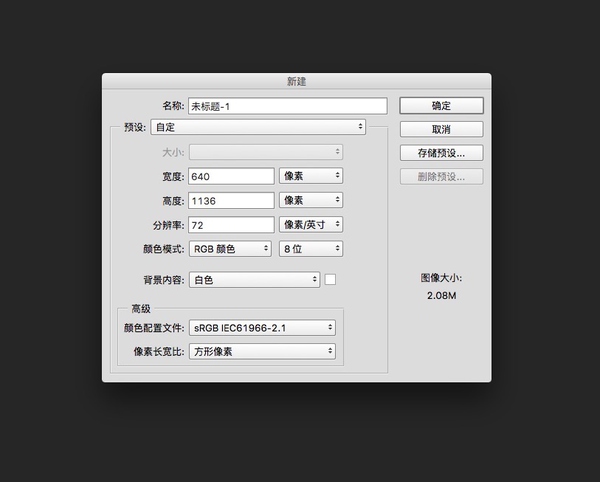
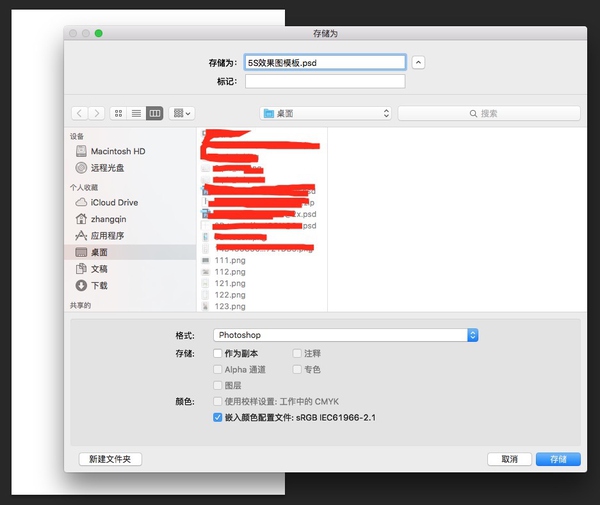
1、新建一个画布尺寸为:640*1136,然后保存,命名如:5S效果图模板

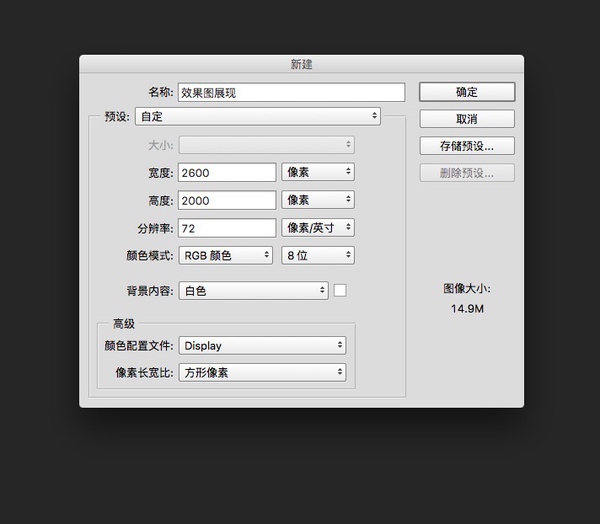
2、再新建一个画布,命名如:效果图展现

2、再新建一个画布,命名如:效果图展现

尺寸随意,可以大点,自己看情况吧。
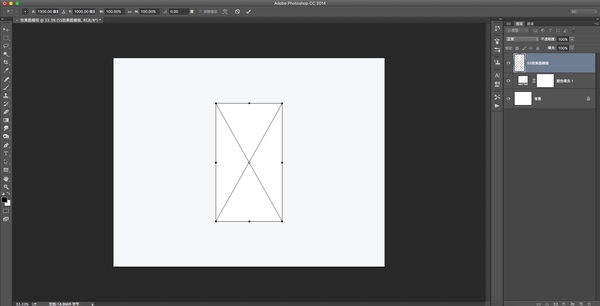
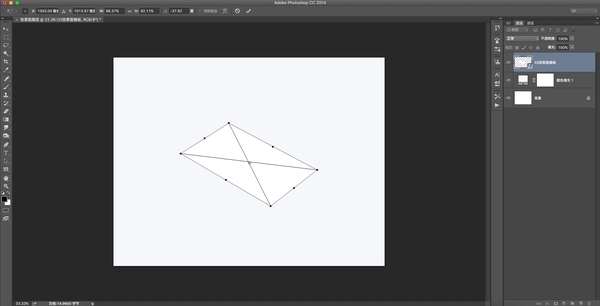
3、将刚才保存的那个5S效果图模板.psd拖到这个画布中。

Ctrl+T变换到合适的尺寸,倾斜到合适的透视效果。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







