UI教程,快速设计一个IOS应用图标(2)
步骤 4:给圆形添加图层样式
给形状图层添加描边、阴影和渐变等图层样式。

添加渐变
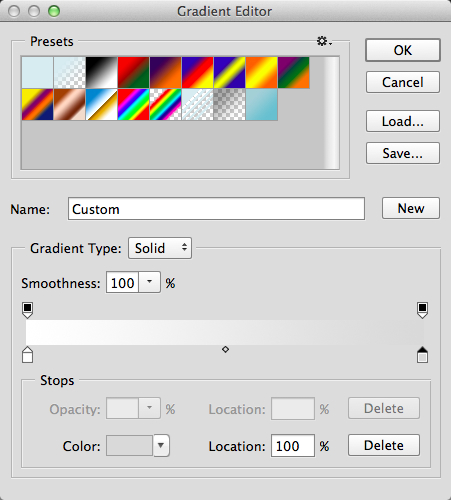
圆的渐变比较简单,渐变色值为#ffffff和#d9d9d9。

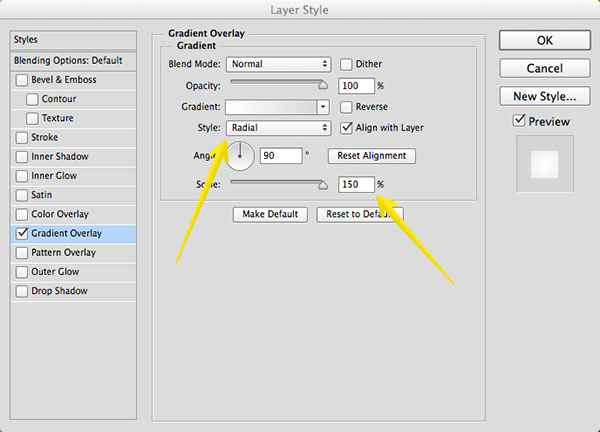
渐变样式选择径向渐变。要让圆的中心呈现些许亮色,从圆心到边缘有一个白色到浅灰色的渐变,缩放比例设置为150%。

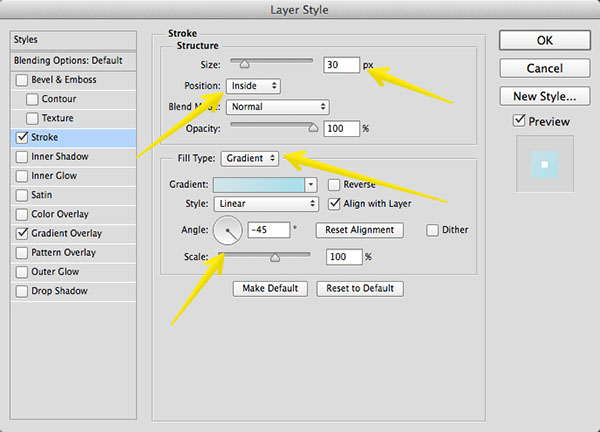
添加描边
圆的描边要加粗,描边位置选择内部,描边大小的参考数值为30px,填充类型选择渐变。

渐变所用颜色比图标的背景渐变色要亮一些。起始色值和终止色值分别为#d1e4e8和#a9deeb,渐变角度设置为-45度,呈现出由顶部的浅蓝色到底部的深蓝色渐变效果。
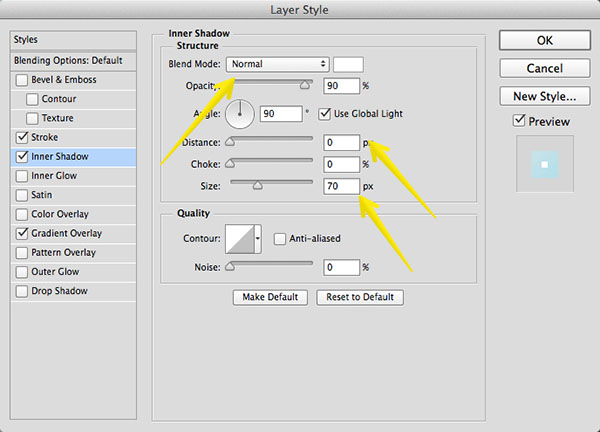
添加内阴影
这里的内阴影其实是白色高光,你也可以使用内发光样式。将混合选项设置为正常,距离设置为0。将大小设置为70。
(注:此处原文为 140px,但是与截图上的参数不符,所以译者暂时将参数改为70px)

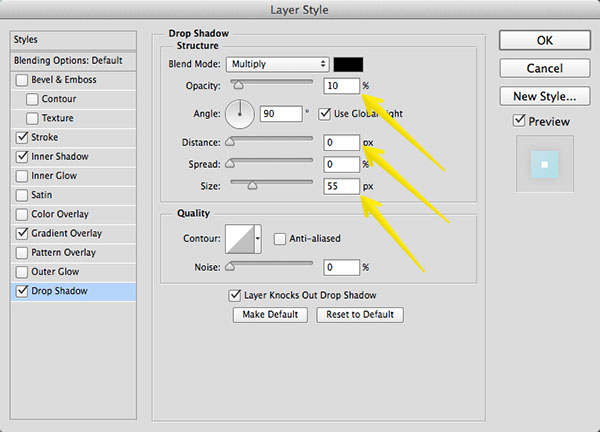
添加投影
最后给这个圆添加投影,让描边看上去更清晰,也可以让整个圆在蓝色背景下看的也很明显。把阴影的透明度设置为10%,
距离设置为0,将大小设置的稍微大一点,我的参考数值是55。

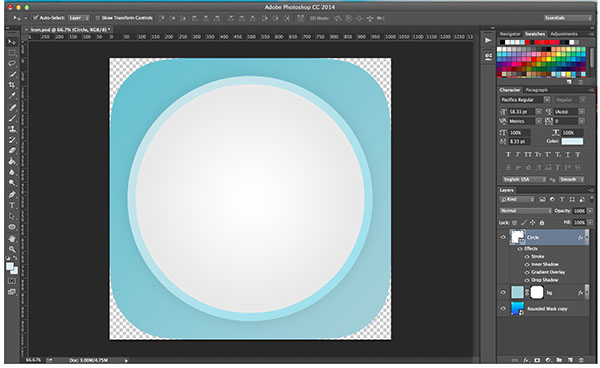
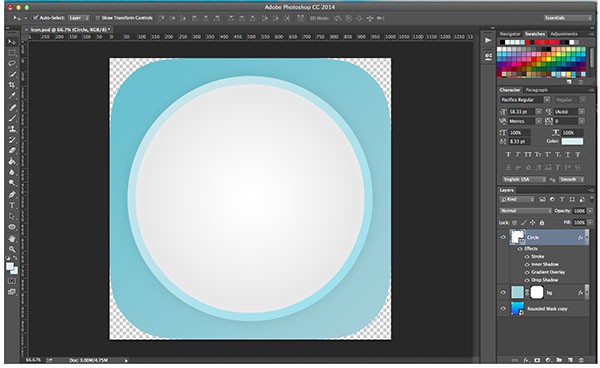
效果如下图所示:

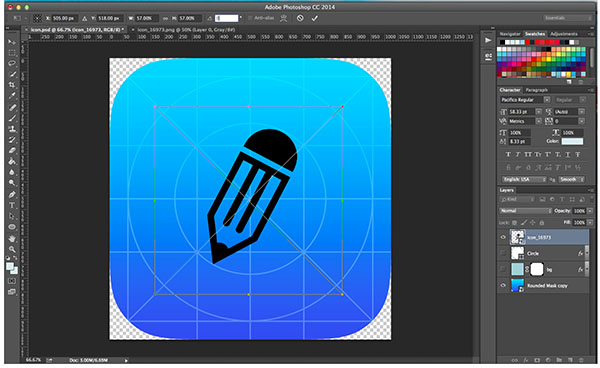
步骤5:添加铅笔图标
我们在上一步的基础上添加一枚图标,我选的是铅笔图标。你可以在Sliceberry或者the Noun Project搜索你想要的图标。由于我们制作的图标是1024*1024规格的,
所以一定要选大图标。
如果你也想用铅笔图标,可以从the Noun Project下载,作者是Molly Bramlet,下载链接:https://thenounproject.com/term/pencil/16973/

将该图标导入你的PSD文件并调整大小。如果你用的铅笔图标跟我用的一样大,需要将其缩小到原来的1/2。你可以利用iOS模板把该图标控制在内圆的范围之内。

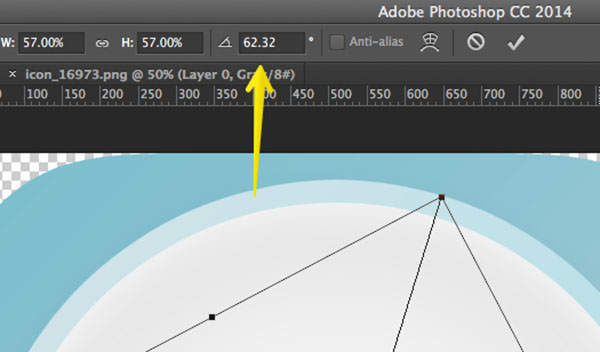
为了让该图标垂直于水平线,需要将其旋转62.32度。按下COMMAND(MAC用户)或者CRTL(Windows用户)键的同时按下T键,
在顶部紧挨着小三角形图标的窗口中输入数值62.32。(你也可以跳过旋转图标这一步骤)

学习 · 提示
相关教程