UI教程,螺旋桨式风扇主题UI图标教程

下面是我这次做的效果图,这是我第一次做教程,主要是之前在逛instntshift的时候看到的一张图,但是苦于没有教程,就尝试着把它临摹下来,做完以后,觉得还不错,所以就尝试做出个教程,和大家分享一下。如果有什么做的不好的,大家也请尽管的指出,这也是对我的帮助,谢谢。

首先,我们来建立一个1667*1250,300DPI的画布。整个教程分为右图五个部分,每个部分在完成以后,都进行了编组,并且每个组的图层状态都为穿透,这个同学们在做的时候要注意。我们首先从背景层开始。

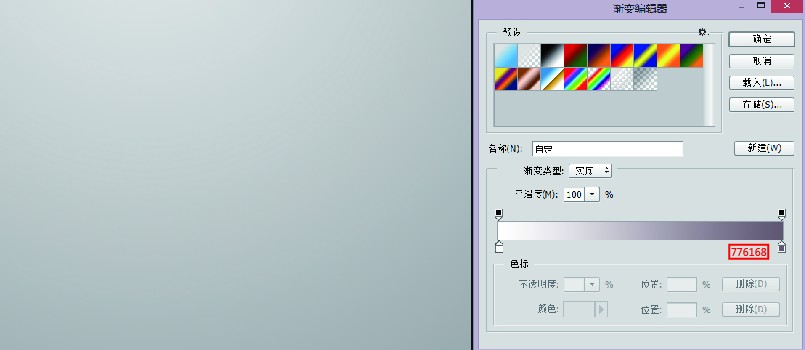
背景1:这一层主要是用一个渐变工具(径向渐变)拉出差不多的效果就可以了。

新建一个图层,命名为背景2:这一层则是在原有背景的基础上,在下半部分制造一个近景的亮色部分。同样的,也是用渐变工具,只不过这次是用的“线性渐变”。渐变的颜色参数同样如上图。


效果比较弱,不过上下仔细比较一下,还是能看出来的。加了这一层以后,不仅下半部分变亮了一点点,而且大家应该还能看到一层淡淡的,稍微深一点点的颜色,这个也是为后面的风扇做出来以后,能整体制造一点空间感,让整体看起来更加的真实,背景层完成后,记得群组,修改模式为穿透。后面的每一个部分,都是一样的,我就不一一提醒了。

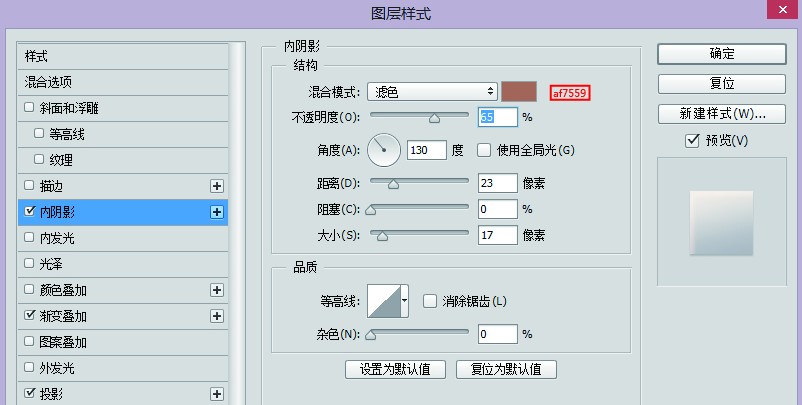
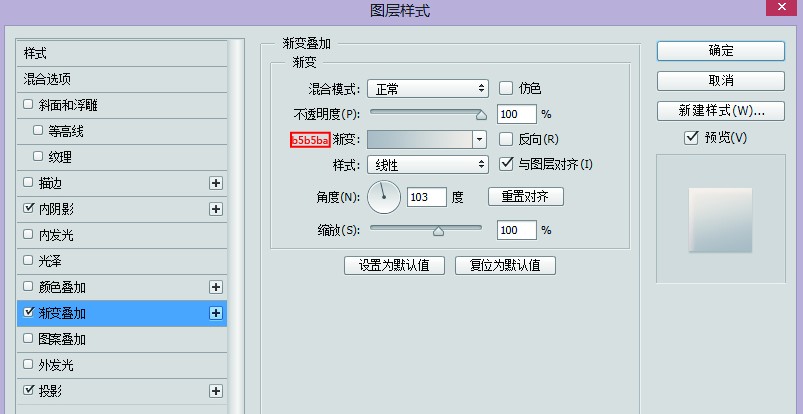
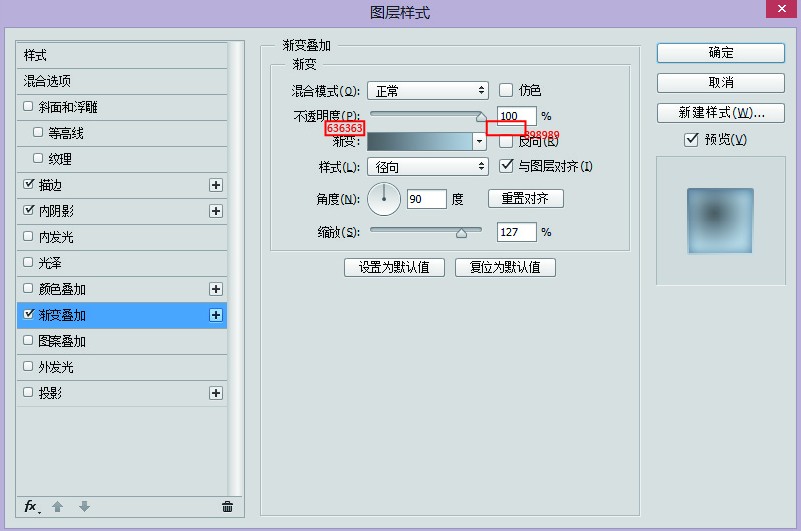
用圆角矩形工具画一个720*720半径10像素的圆角矩形,该图层命名为“风扇机身”,颜色填充#E2E1E0,图层样式依次填充“内阴影”“渐变叠加”“投影”,参数如下:



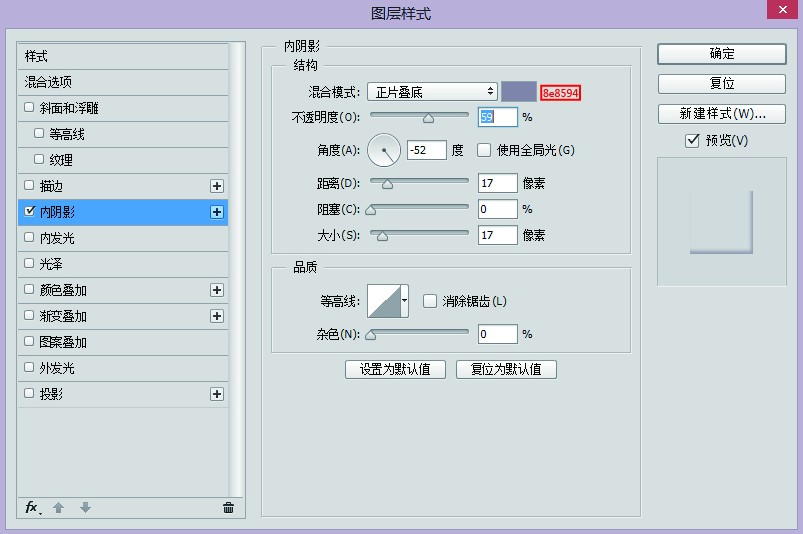
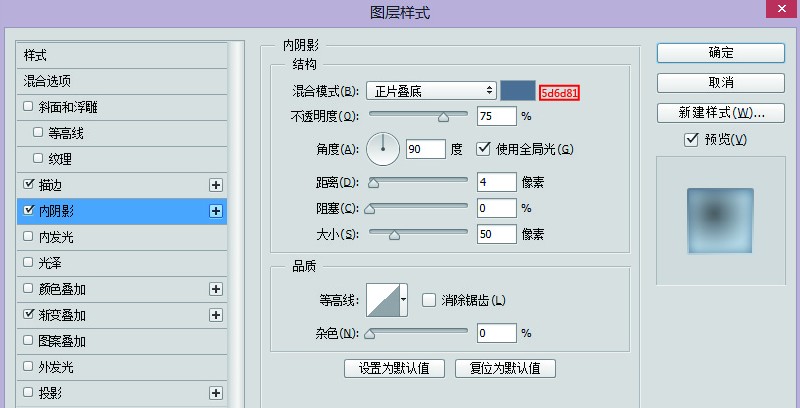
把风扇机身复制一层,清除图层样式,修改图层填充为:0。命名为风扇机身2,并添加内阴影样式。


效果:

接下来,我们来做电扇中间的圆形扇框。用椭圆工具画一个549*549的圆形,颜色填充#e2e1e0,并给它依次添加描边、内阴影、渐变叠加这三个图层样式。




学习 · 提示

相关教程