UI教程,螺旋桨式风扇主题UI图标教程(2)
来源:站酷
作者:楊洋
学习:10494人次
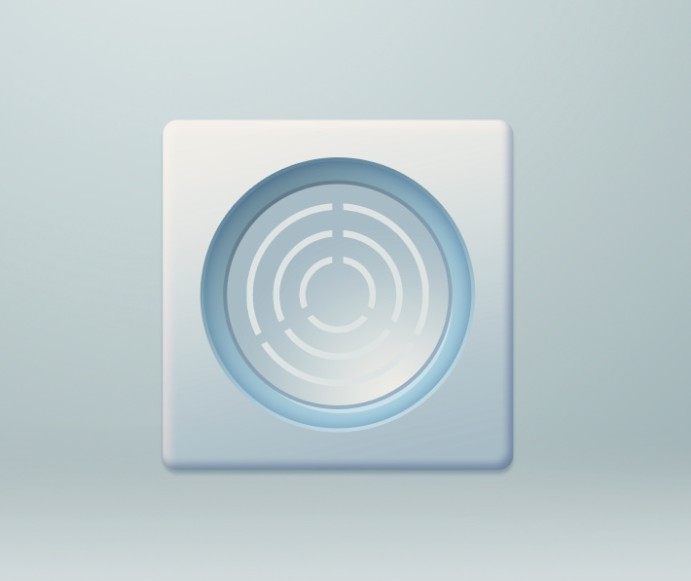
效果:

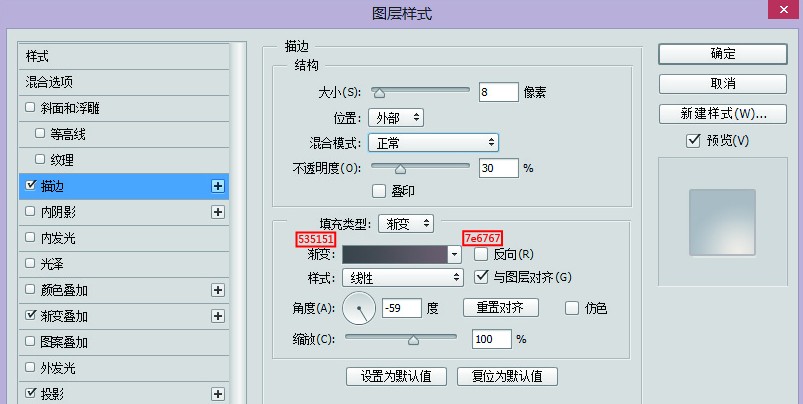
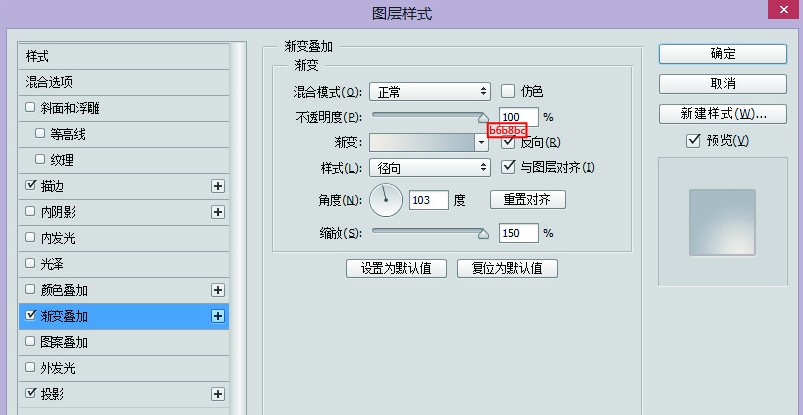
最大的圆形扇框做好以后,我们再用椭圆工具画一个455*455的圆形,图层命名为圆形扇框2,颜色依然填充#e2e1e0。并给它依次添加描边、渐变叠加、投影三个图层样式。




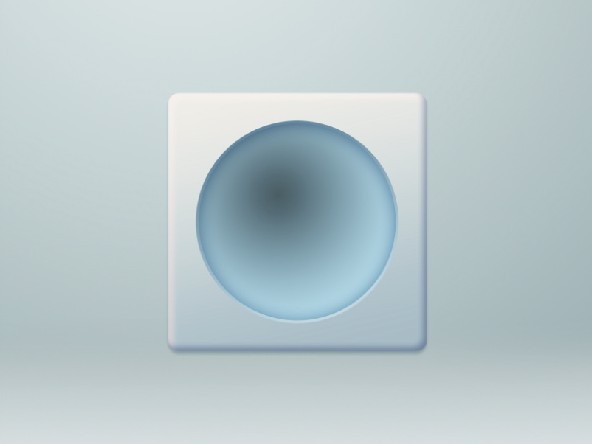
效果:

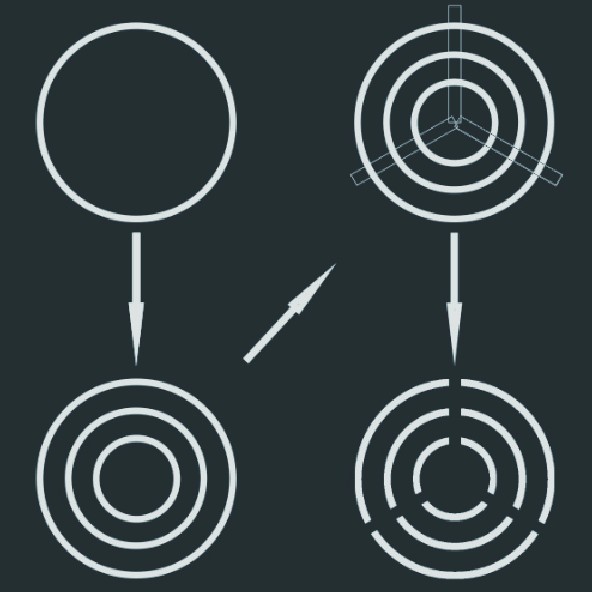
最后,我们来做机身部分最麻烦的扇格部分,好吧,你们就假装这个东西叫扇格。。。。画三个圆,然后删除就可以了。

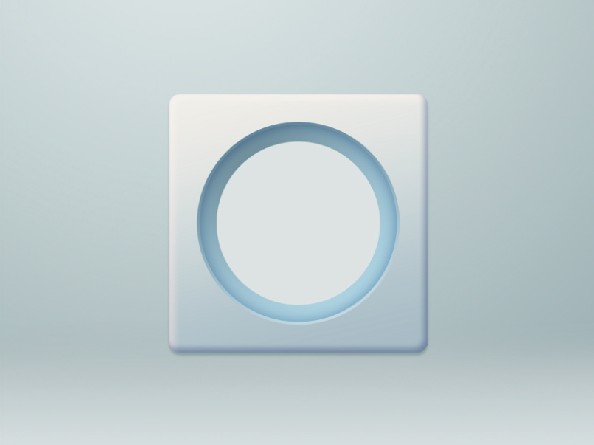
添加上去后的效果:

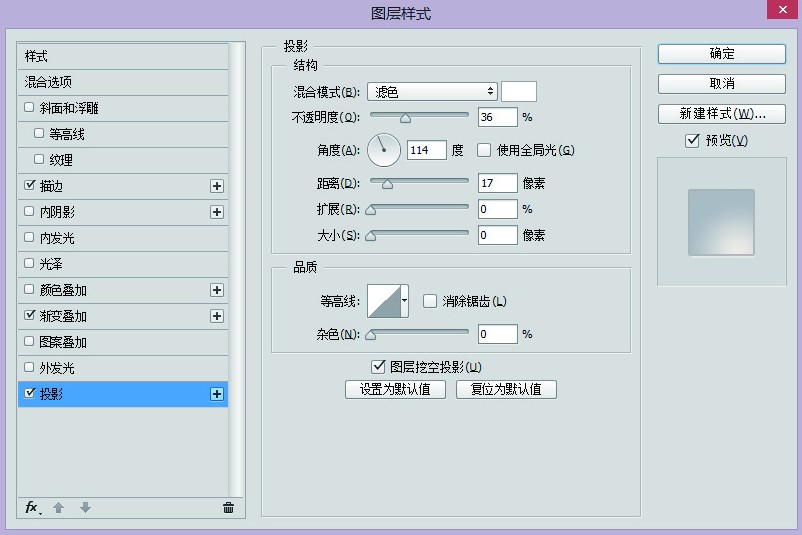
画好以后颜色填充#e2e1e0,并依次渐变叠加、投影。


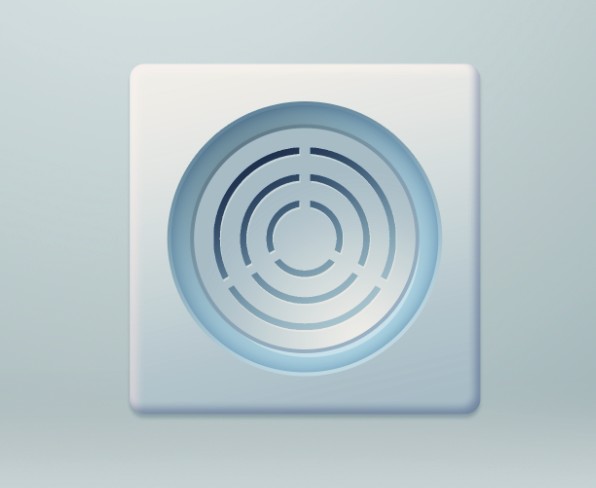
效果:

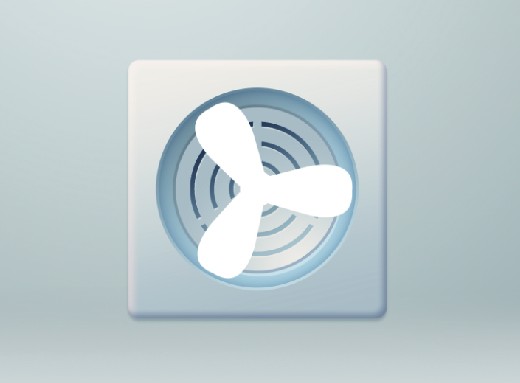
这样风扇机身部分就已经完成啦,接下来,我们做风扇的扇叶部分。

效果:

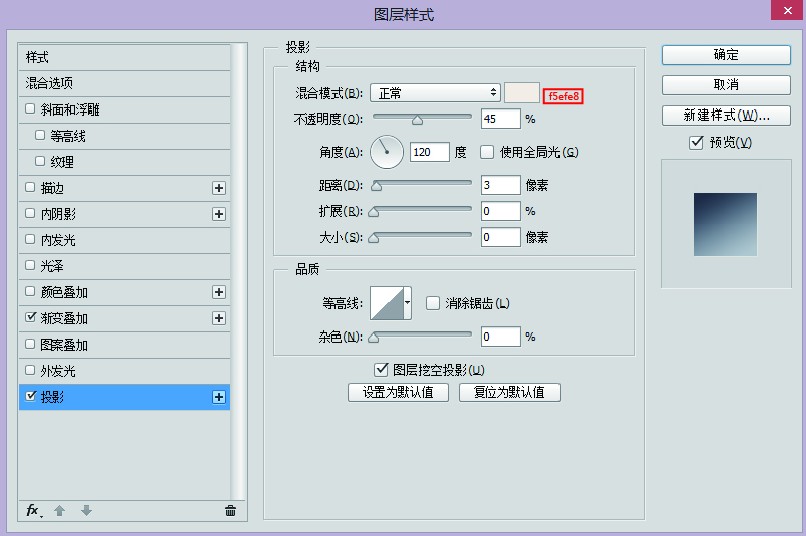
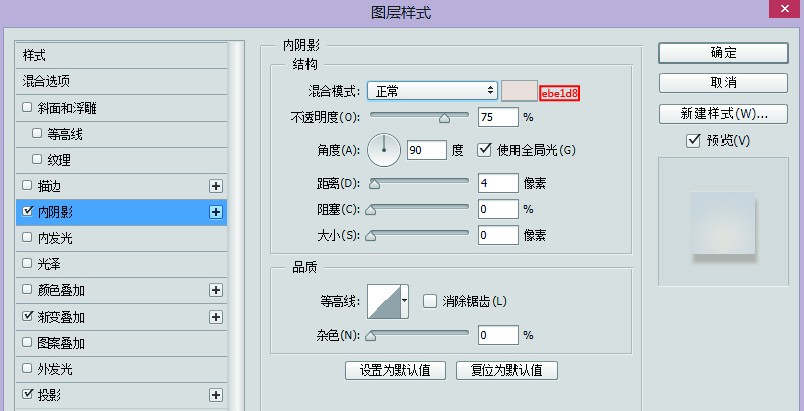
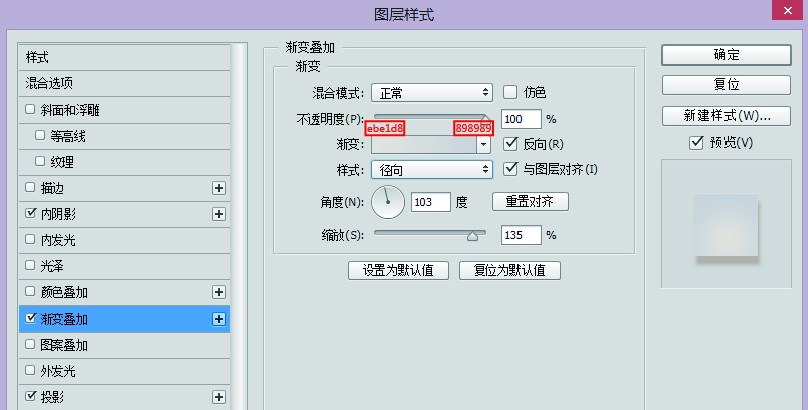
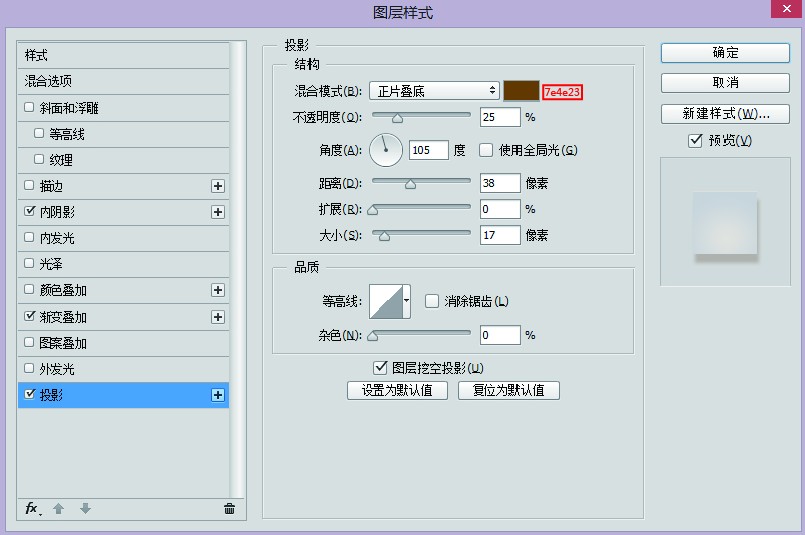
扇叶的基本型做好以后,依次添加内阴影、渐变叠加、投影三个样式,并根据光线,给扇叶添加一个光影效果。



效果如下:
学习 · 提示
- 发评论 | 交作业 -
最新评论
风疯峰丶2016-09-15 10:23
不是的,那个扇格我自己琢磨出来了。。。 先画个大圆然后ctrl+j复制然后等比例缩小几个后用布尔运算做出来的。其实这点比较重要,作者在这点给跳了过去 

回复
相关教程
关注大神微博加入>>
网友求助,请回答!