配色教程,教大家如何规范配色(4)
发现问题
惯例我们设计界面的时候配色不会太多,但是我们会在输出的界面上密密麻麻的标记着着色值,相同的设计在不同的界面上会反复去标记,有的时候还会出错,还需要回头去核对颜色,当我们需要调整颜色的时候,找开发调整颜色的时候我们还需要截图并标记说明,说哪里颜色不对,一一标记说明,开发也需要一一对应的去修改,在这个过程中设计开发都非常抓狂
密密麻麻标记示范(随意感受下相同颜色标记的烦恼)


前面说太多,总结就两点:
当同一界面更新的时候我们依然会再做一次颜色标记
如果开发的代码设计未进行样式设计,未进行代码规范,视觉设计要换相同元素的颜色就会非常困难,工作重复率很高,费时间
注:在解决问题前有看相关设计规范的文章,有从里面学习和吸取到方法,希望见过的朋友不要惊讶,那一定是我取来用的)
解决问题
整理
整理出界面元素:背景(承载内容信息的背景),图标(功能图标,丰富内容图标),文字,按钮,线条
整理界面元素样式:颜色,大小,边距(据相邻元素上下左右边距,内外边距等)
理清产品的模块以及界面构成
定义
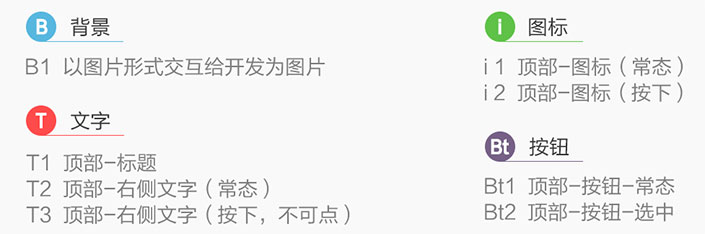
将文字,背景,按钮,线条颜色进行“标签定义” 可以根据自己的习惯进行定义
(我设计的时候没有将图标颜色纳入规范,图标是命名好,替换图片就可以了,具体根据产品需求来设计,图标开发也是可以叠色的)

输出
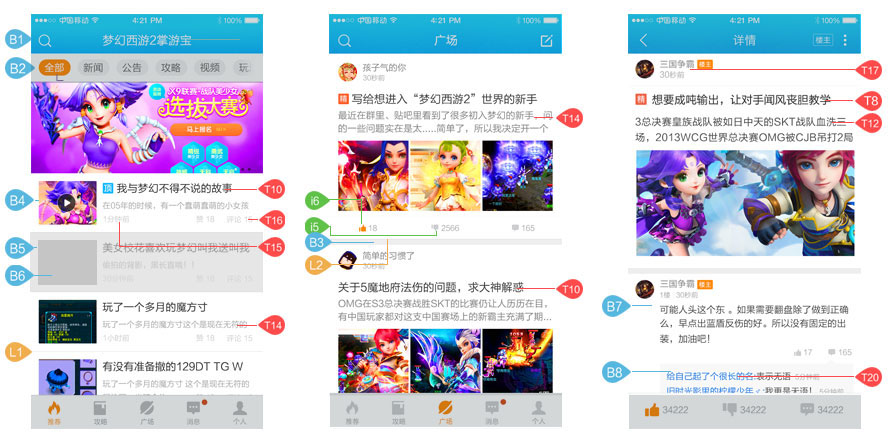
当定义好元素后我们就去界面上做标记,将你会复用,并一直复用的元素定义为一个标签,比如文字:进行文字序列排号T1,T2,T3......并命名,一级标题T1,正文文字T2,亮色文字T3...
将每个标签代表的位置说明写出来,然后将标签丢到界面上,和开发信息对齐,确定好规则颜色
假如你的图标也需要规范,就如下,不需要规范就不要



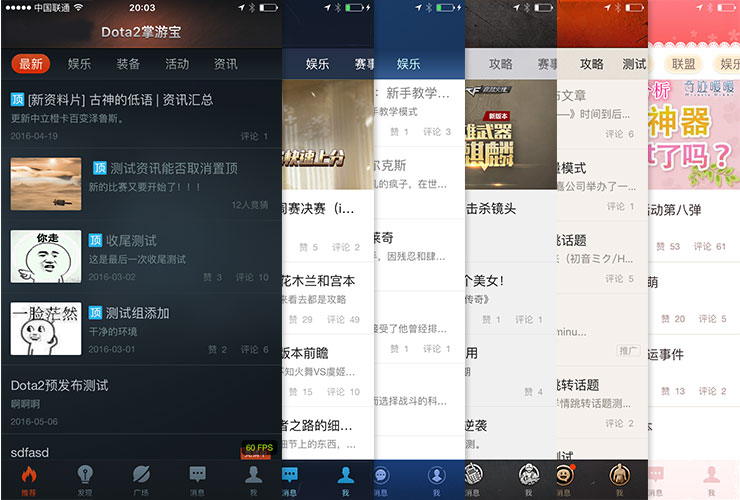
当开发按照已经设计好的规范完成整个产品的开发,我们需要换肤的时候,只需要给一个“word”文档给开发,这样就可以一键完成一整套产品的换色

规范好能够实现主题配色,日夜间模式,个性化主题设计,单个产品某一标签换色,让同类型产品主题换肤无压力,以下是规范产品展示,都是一套规范换色哟

最后
有什么不明白可以直接给我留言哟,请多多指教,谢谢
学习 · 提示
相关教程






