风扇图标,设计拟物风扇主题UI图标教程
来源:微博
作者:杨洋-XHM
学习:14052人次
本篇教程主要分享一款风扇主题的UI图标设计方法,教程比较详细,想学习风扇图标设计的同学赶紧学习分享吧。
先看看效果图:
练习重点:这次练习主要练习光影、颜色对形体、空间的塑造,对这块运用不熟练的小伙伴,值得动手练习一下。
整个教程分为【背景】【机身】【扇叶】【扇框内投影】【光-颜色】五个部分,每个部分在完成以后都进行了编组,所以你们要注意图层分组。
我们首先从背景层开始。
步骤一:打开你的Adobe Photoshop,创建一个新文档。
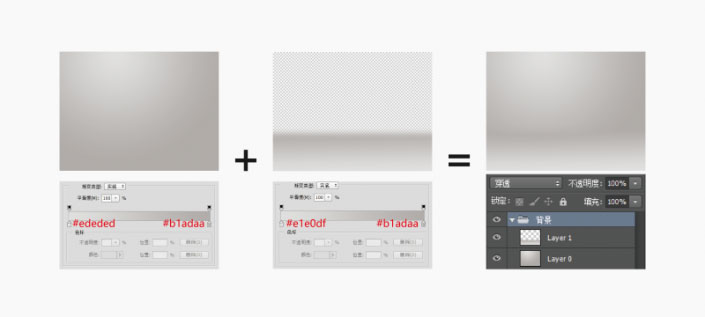
宽度:400 px高度:300 px分辨率:72 px制作拟物图标背景:
温馨提示:这主要是用渐变工具(G),整体扯出差不多的效果过就可以啦。
底层渐变:径向 - #ededed~#b1adaa近景亮色:线性 - #e1e0df~#b1adaa

<点图片看大图>
步骤二:
制作【风扇机身】:
温馨提示:用圆角矩形工具(U),该图层命名为【风扇机身】,颜色填充#e2e1e0。
宽度:180 px高度:180 px半径:8 px赋予【风扇机身】光感,制造体积感:
温馨提示:用图层样式时,尽量都【不要使用全局光】,因为使用后,在添加相同样式,制作不同角度的效果时,会有影响。
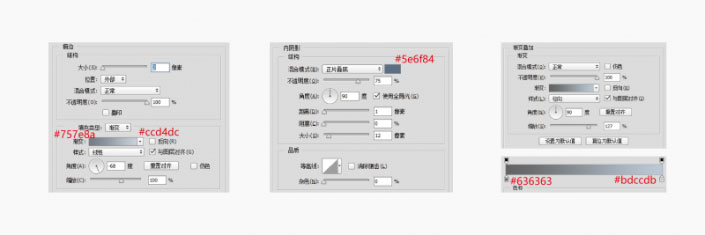
图层样式:内阴影 模式:滤色 颜色:#b4785a 不透明度:75% 角度:90° 距离:5px 大小:5px图层样式:内阴影 模式:正片叠底 颜色:#8f8696 不透明度:76% 角度:-52° 距离:4px 大小:5px图层样式:渐变叠加 模式:正常 样式:线性 颜色:#b4b6bb ~ #f2eee9 角度:103°图层样式:投影 模式:正片叠底 颜色:#22272a 不透明度:20% 角度:90° 距离:2px 大小:2px

<点图片看大图>
步骤三:
制作电扇【圆形扇框】:
温馨提示:用 椭圆工具 (U),该图层命名为【圆形扇框】,颜色填充#e2e1e0。
宽度:138 px高度:138 px赋予【圆形扇框】光感,制造体积感:
温馨提示:用图层样式时,尽量都【不要使用全局光】,因为使用后,在添加相同样式,制作不同角度的效果时,会有影响。
图层样式:描边 大小:2px 位置:外部 填充类型:渐变 颜色:#757e8a ~ #ccd4dc 角度:-68°图层样式:内阴影 模式:正片叠底 颜色:#5e6f84 不透明度:75% 角度:90° 距离:1px 大小:12px图层样式:渐变叠加 模式:正常 样式:径向 颜色:#636363 ~ #bdccdb 角度:90° 缩放:127%学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!






 新人交作业
新人交作业








