图标教程,设计钟表UI图标教程
来源:站酷
作者:全栈UI笔记
学习:11496人次
本篇UI图标教程教大家如何设计一枚时钟主要的UI图标,教程难度中等,主要是绘画部分,质感制作主要由图层样式来处理,该部分主要是数值的设置,难度不算大,分享给新手学习吧。
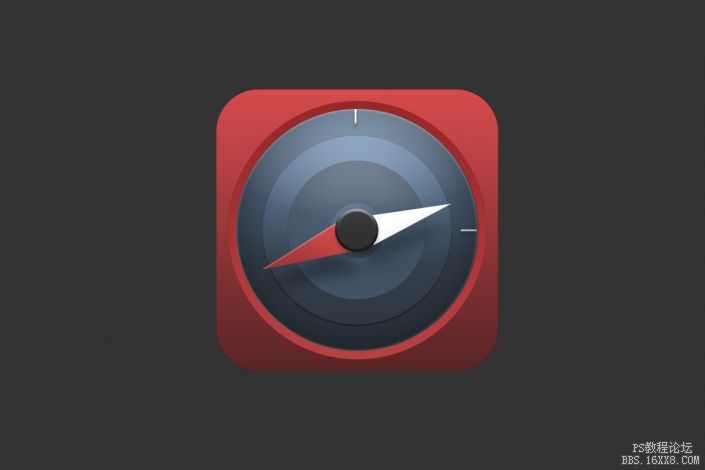
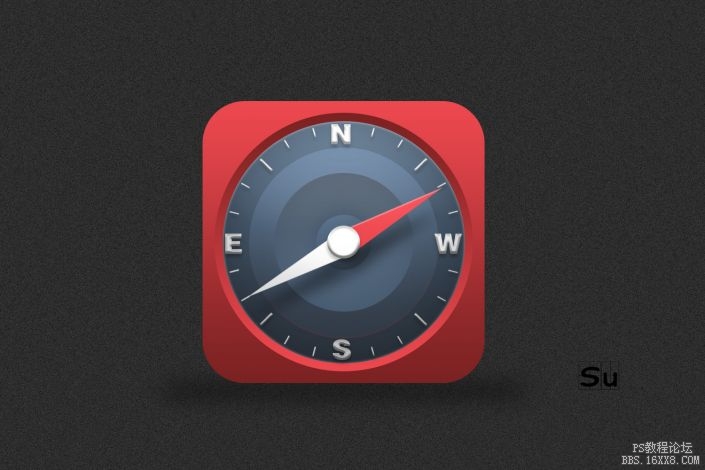
最终效果:
老规矩先来分析一下,这里我们主要分为三个部分:底座、表盘、指针,底座指针问题都不大,主要是表盘部分需要用到多个图层及图层样式来表现图标的立体感,骚年分析完已经成功一半了,离成功还会远么?噢耶!!!
步骤一:
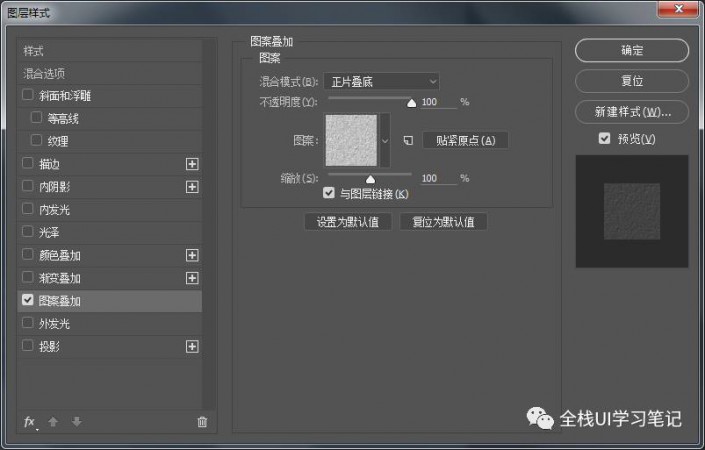
首先新建画布1500px*1000px画布,命名为钟表,填充背景颜色#4b4b4b,添加图案叠加图层样式。

步骤二:
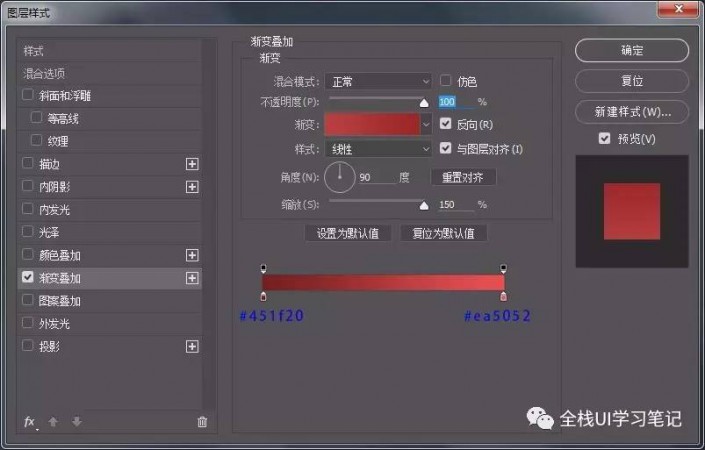
使用圆角矩形、绘制一个600px*600px圆角矩形,圆角半径为90px的图层,并为它添加图层样式。
步骤三:
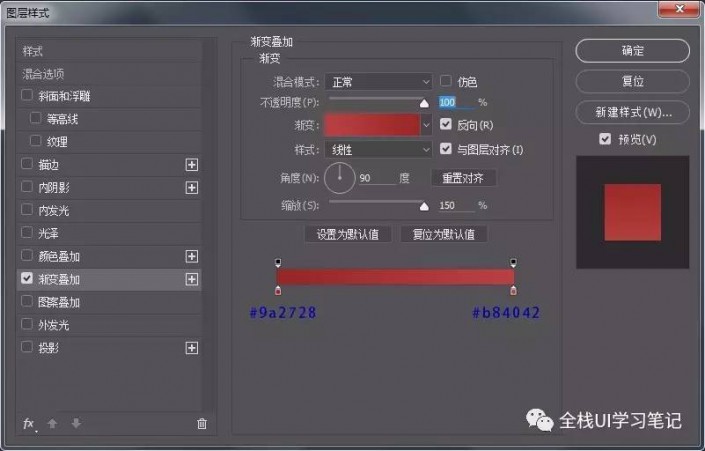
接下来使用椭圆工具、绘制一个550px*550px的大圆,并为它添加图层样式。
步骤四:
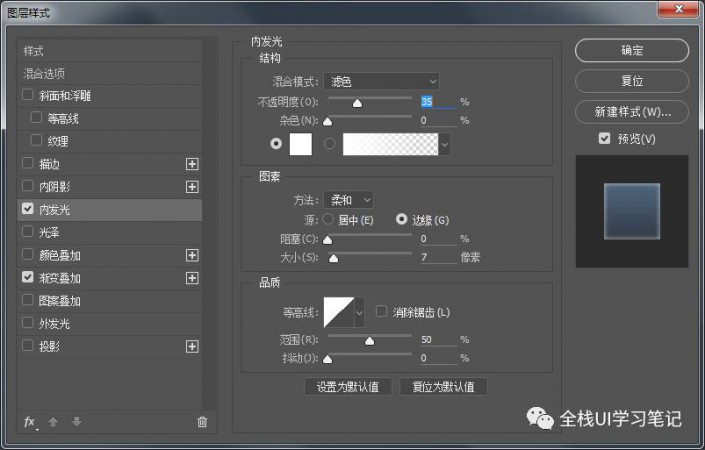
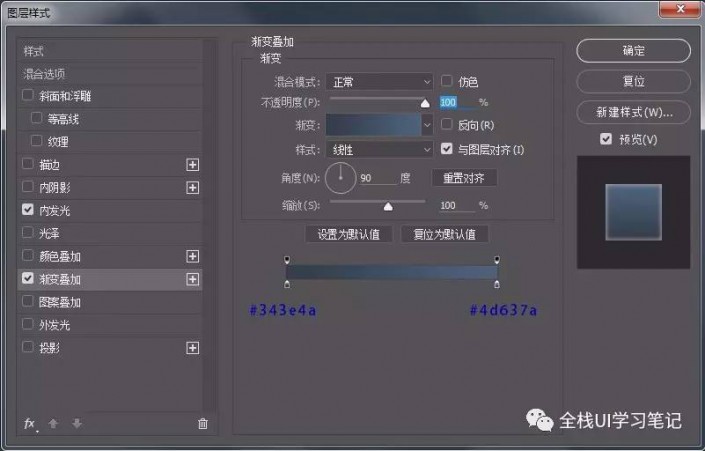
继续使用椭圆工具、绘制一个515px*515px的圆,并为它添加图层样式。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!














 学习了,没想到镜面还可以这么做的
学习了,没想到镜面还可以这么做的






