图标教程,设计钟表UI图标教程(3)
来源:站酷
作者:全栈UI笔记
学习:11496人次
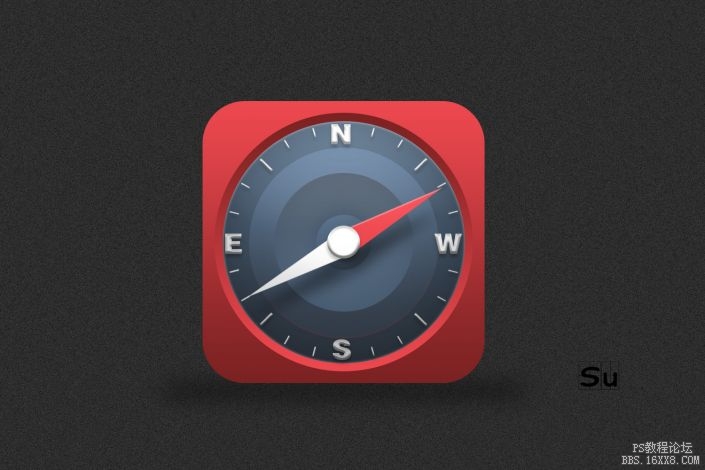
步骤十:
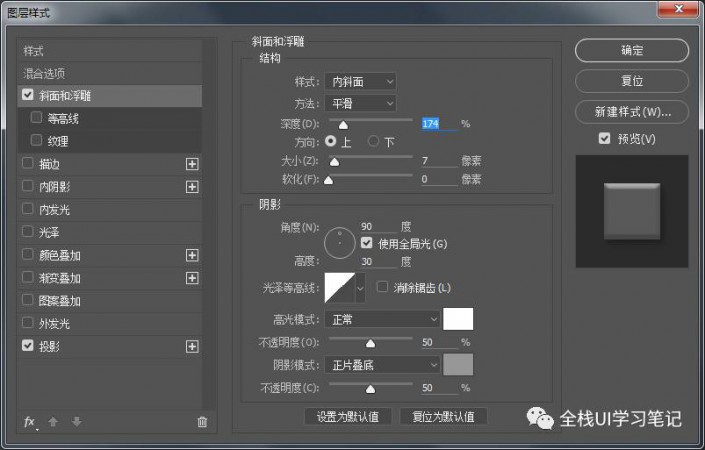
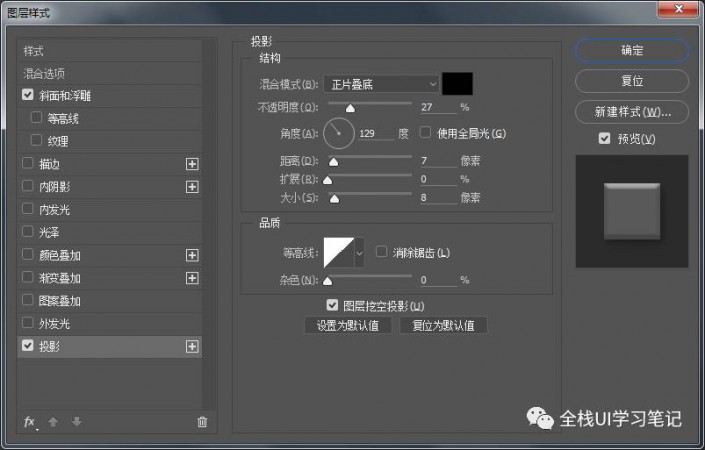
现在来绘制刻度,使用矩形工具、绘制一个5px*35px的矩形,重复复制旋转并为它添加图层样式。
步骤十一:
重复上次操作、绘制一个3px*20px的矩形,重复复制旋转并为它添加相同图层样式。
步骤十二:
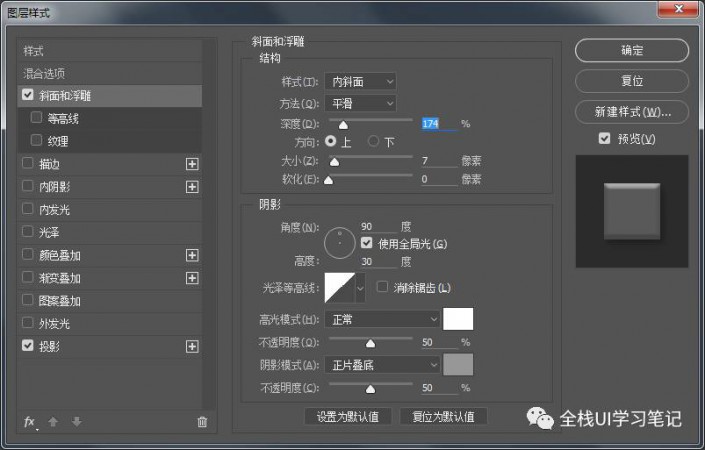
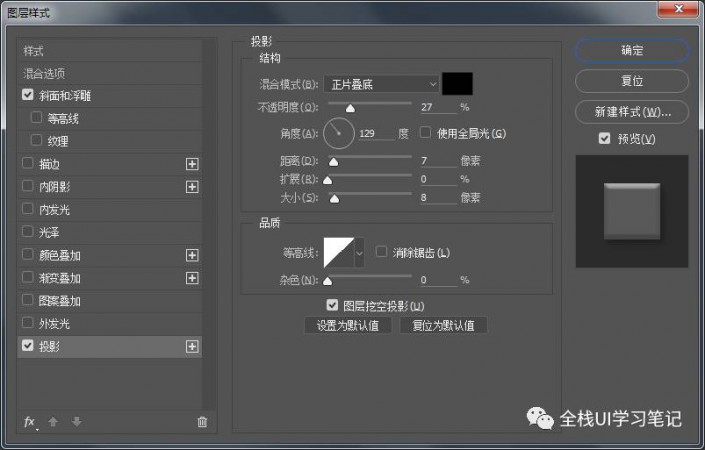
现在添加文字N.E. S.W字体样式Bebas Neue Regular ,字体大小46点并添加上述图层样式。
步骤十三:
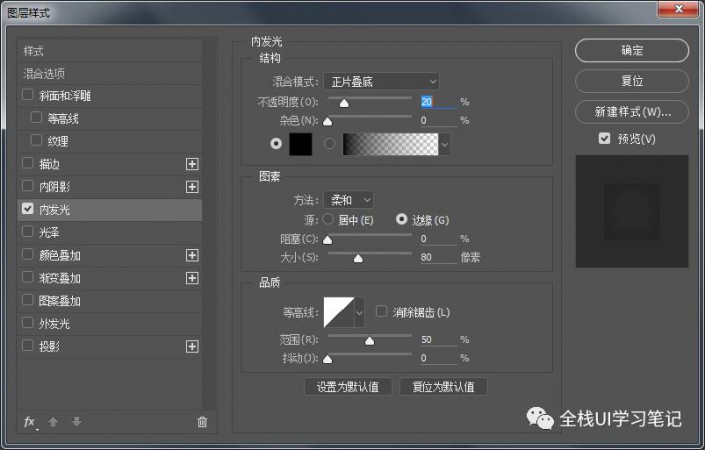
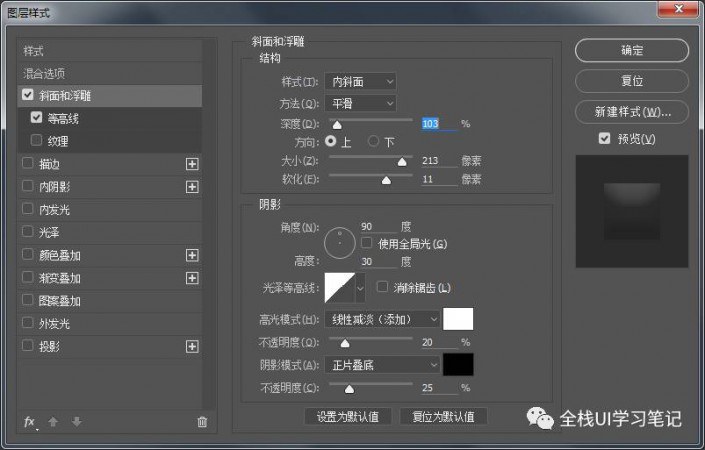
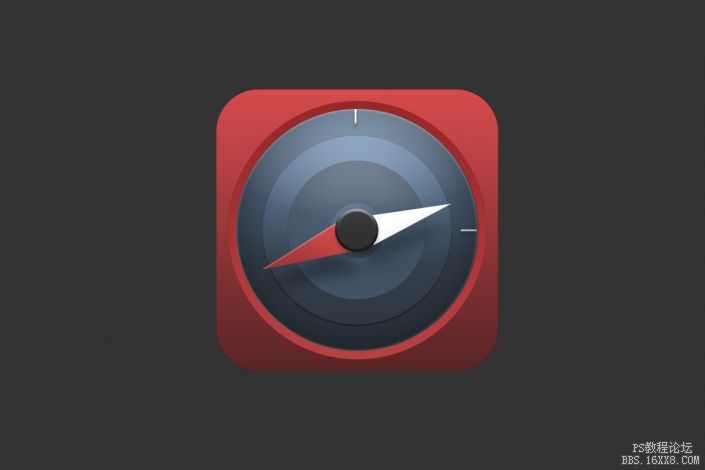
接下来为钟表修饰高光和暗部,利用椭圆工具绘制二个515px*515px的正圆,填充设置为0,不透明度70%,并分为其添加图层样式,最后添加投影效果。
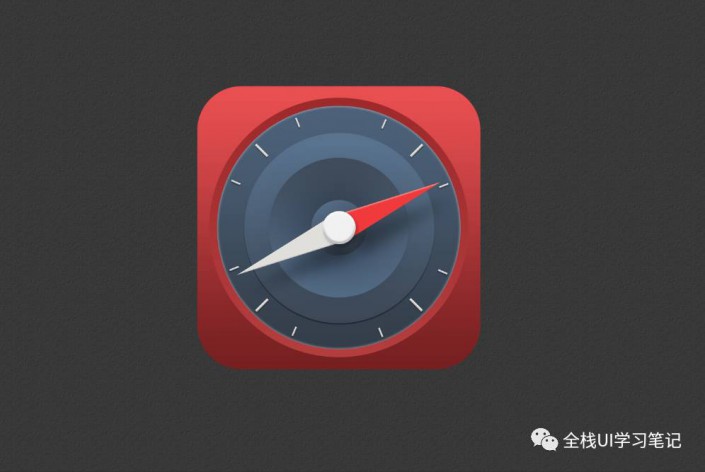
以上就是钟表图标的设计方法,步骤虽然多,难度不算太大,大家要特别主意一下高光和暗部的处理,认真学习,希望大家喜欢该教程。如果你学懂了,欢迎大家投稿分享自己的经验。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
















 学习了,没想到镜面还可以这么做的
学习了,没想到镜面还可以这么做的






