UI图标,设计旋转风格播放图标教程(3)
来源:站酷
作者:全栈UI笔记
学习:4543人次
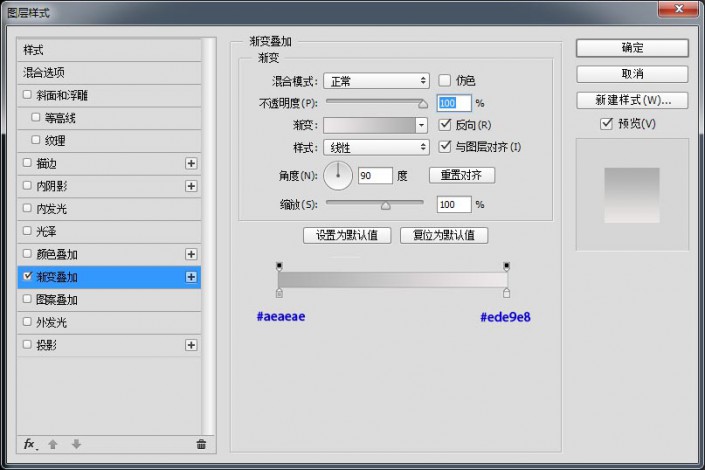
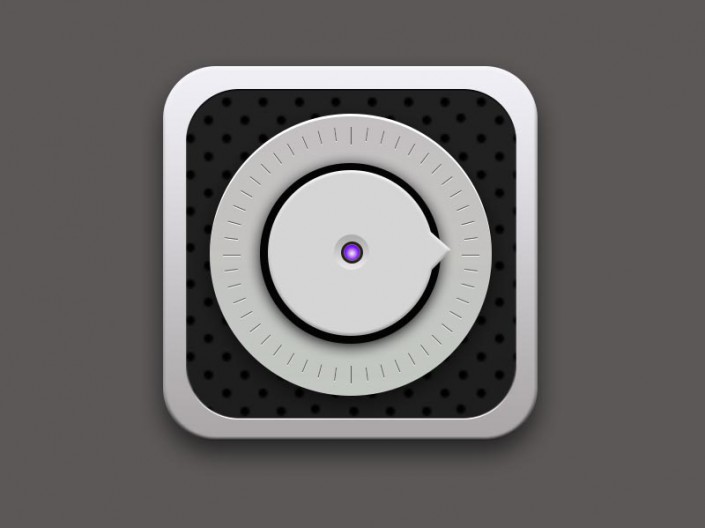
继续来绘制内圆的位置吧,用椭圆工具、绘制一个205px的正圆颜色为#040404,并为它添加图层样式。
步骤十:
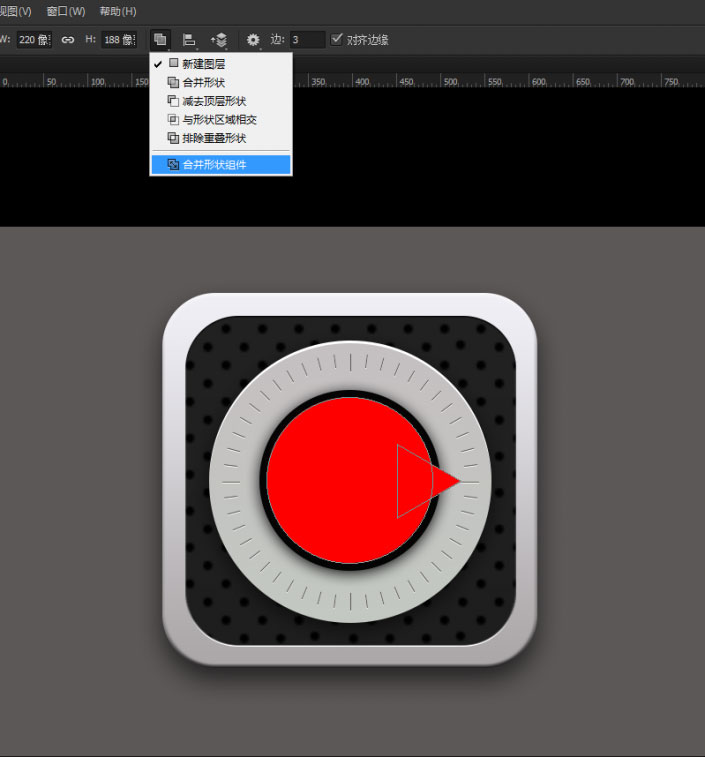
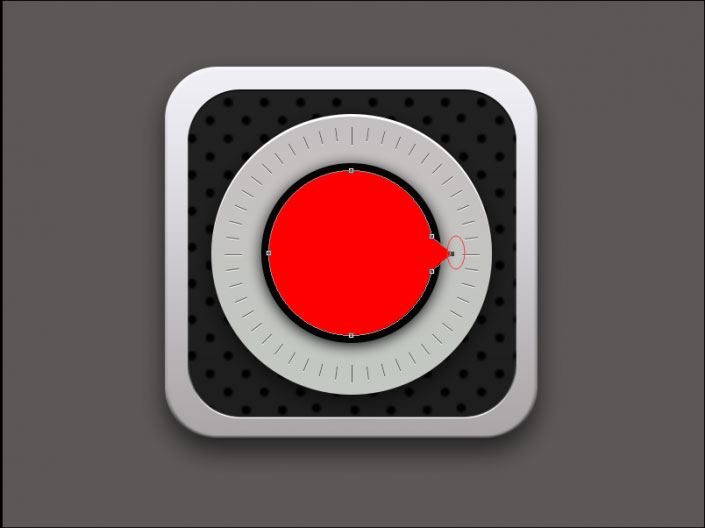
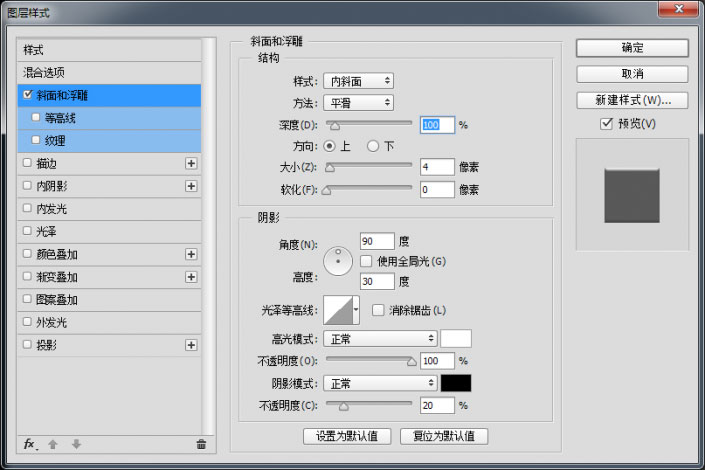
我们继续来绘制内圆的部分,先绘制一个188px的正圆,在绘制一个三角形,合并为一个形状,使用直接选择工具移动锚点,颜色改为#d5d5d5并为它添加图层样式。
步骤十一:
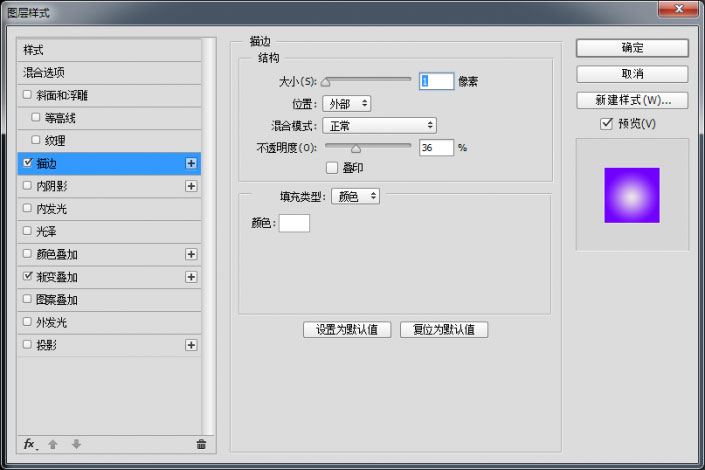
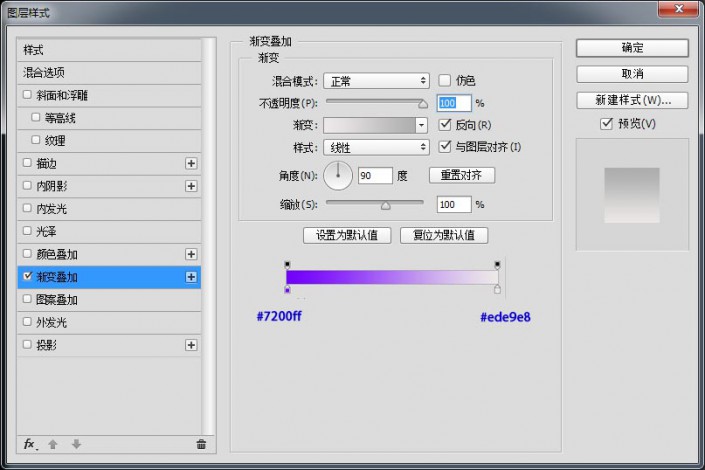
继续绘制内圆的部分,用椭圆工具、绘制一个40px的正圆,并为它添加图层样式。
步骤十二:
继续绘制内圆的部分,用椭圆工具、绘制一个25px的正圆,颜色为#272121。
步骤十三:
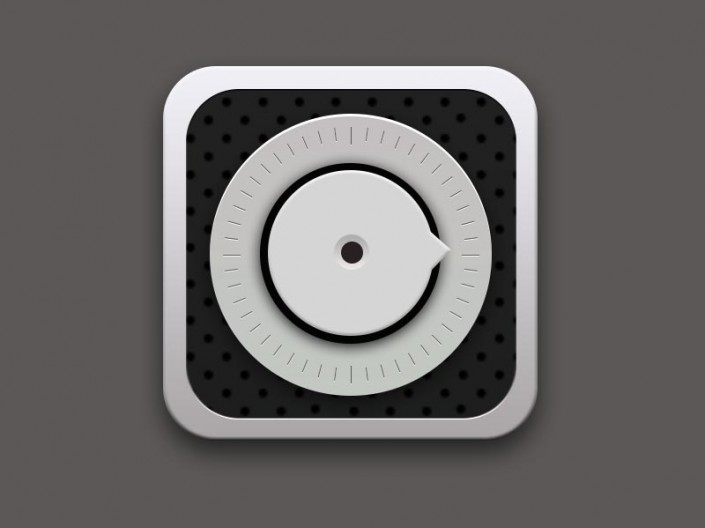
现在我们来绘制最后一个小圆吧,用椭圆工具、绘制一个17px的正圆,并为它添加图层样式就完成这个案例了哦。
以上就是本次教程的全部内容,虽然步骤有点多,大家细心跟着教程做,一定能成功做出来。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!