立体字,用PS制作绿叶构成的3D立体字(4)
制作一款3D立体的叶子字体,比较有创意,同学们可以根据教程来制作一下,字体还是通过图层样式来制作完成,相信同学们可以从中学到更多的东西,以此带来灵感和创新,用于设计该字体也是一种不错的创意,就看同学们如何去定义它,一起来学习一下吧,相信你可以做的更好。
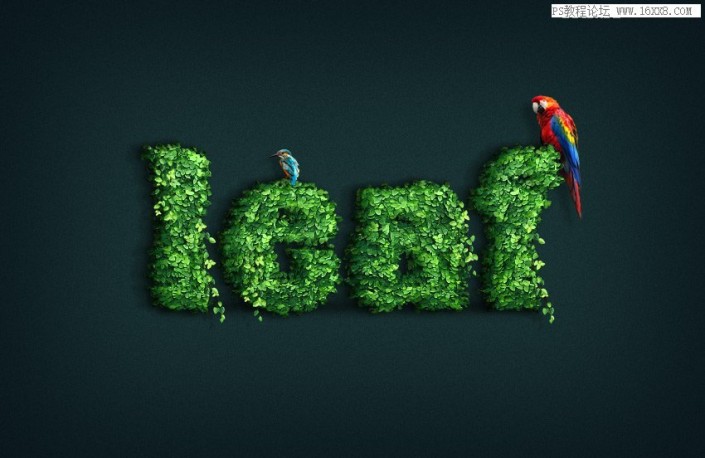
效果图:
练习素材:http://bbs.16xx8.com/thread-195174-1-1.html
1. 如何创建背景
步骤1
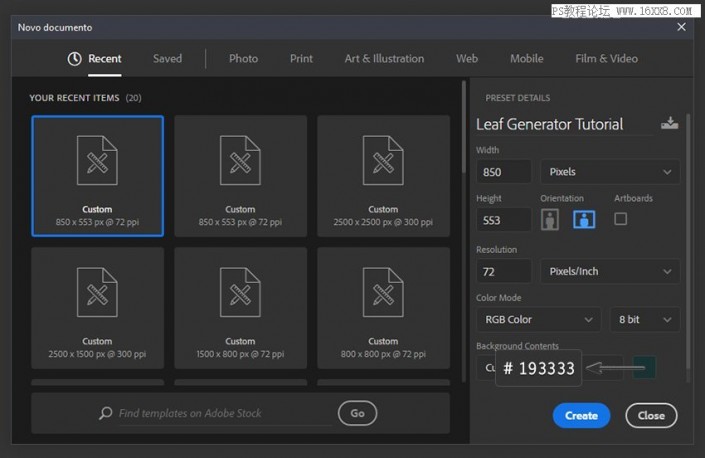
使用以下设置创建新文档:
名称: 树叶文字效果
尺寸: 850 x 553 像素
分辨率:72 dpi
颜色模式: rgb 颜色8位
背景内容: 自定义 #193333
步骤2
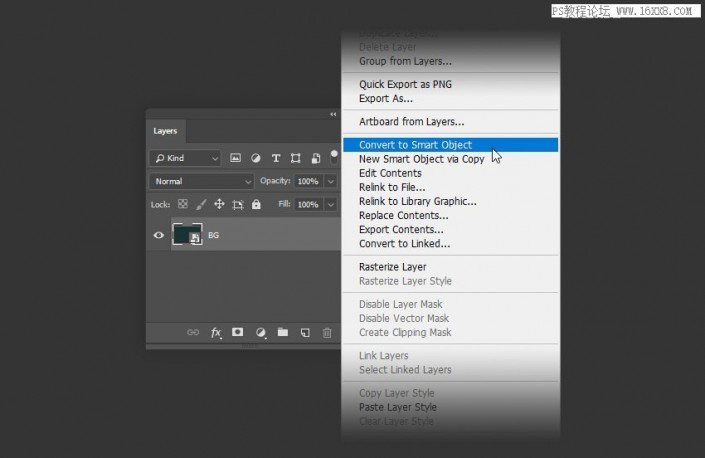
双击 "背景" 图层并将其重命名为 bg。然后右键单击它, 然后选择 "转换为智能对象http://www.16xx8.com/tags/34209/"。
步骤3
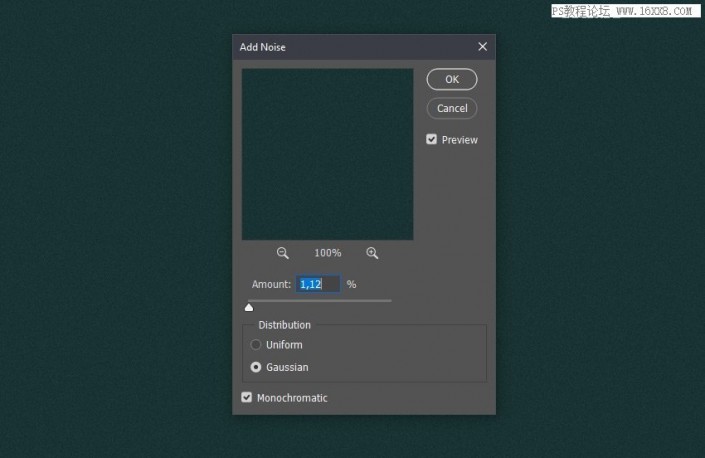
转到滤镜 > 杂色 > 添加杂色并使用以下设置:
数量:1.12%
分布: 高斯
单色: 开
步骤4
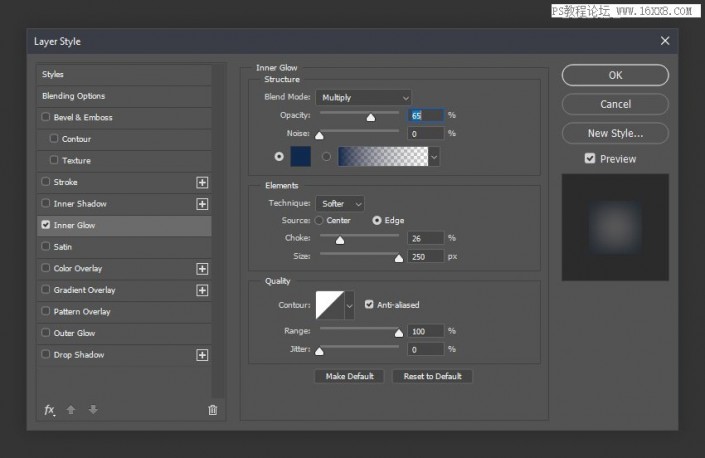
现在双击 bg 图层以打开 "图层样式" 面板。然后使用内发光并设置以下参数:
混合模式:正片叠底
不透明度: 65%
杂色: 0%
颜色: #102a50
方法: 柔和
源: 边缘
阻塞: 26%
大小: 250 像素
等高线: 线性
抗锯齿: 开
范围: 100%
抖动: 0%
之后, 单击 "确定" 关闭 "图层样式" 窗口。
2. 如何创建样式
步骤1
对于此步骤, 我们将使用本教程附加文件中的画笔。我们只需要改改画笔就能快速的制作出文字效果,所以你不需要很费力!但是你想要了解这个画笔是怎么制作的那我们继续吧!
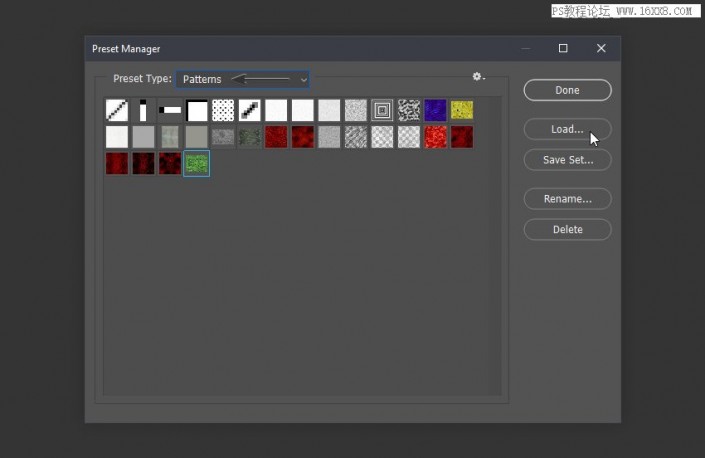
转到 "编辑" > "预设" > "预设管理器", 然后在下拉菜单中选择 "图案"。然后点击载入..。并安装树叶生成器纹理(在 zip 文件内)。之后在下拉菜单中选择 "画笔" 并加载树叶生成器画笔- (也在 zip 文件中)。我们以后会用到画笔的。
步骤2
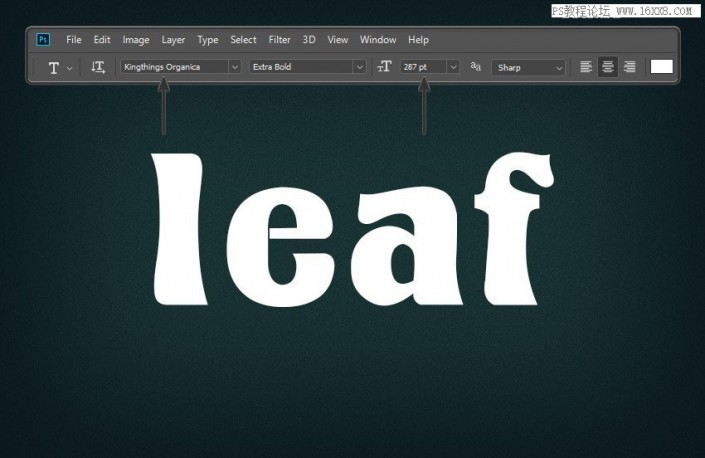
选择文字工具 (t), 并将字体设置为 kingthing和字体大小为 287 pt。然后看你喜欢写什么字(建议西文字)。
步骤3
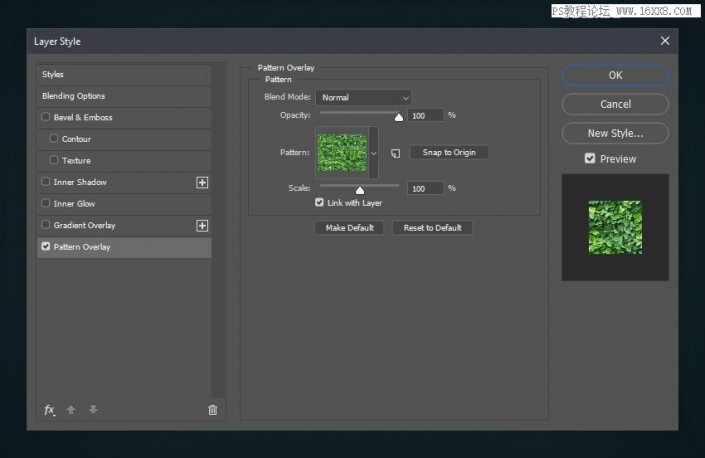
双击文本图层以打开 "图层样式" 窗口。然后, 使用以下设置添加图案叠加:
混合模式: 正常
不透明度: 100%
模式: 树叶生成器纹理
缩放: 100%
与图层的链接: 打开
步骤4
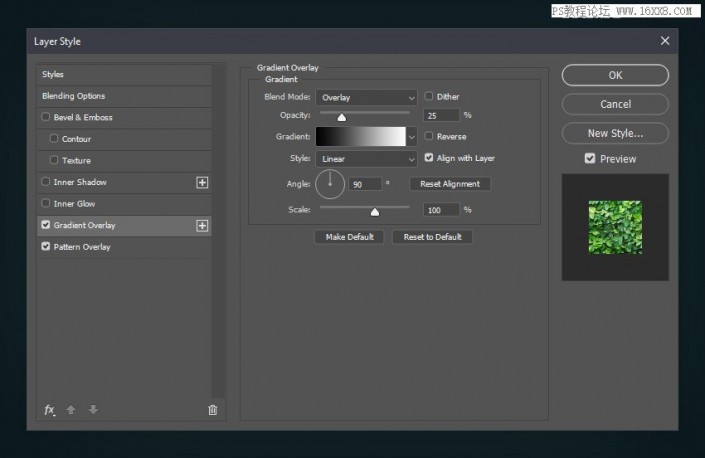
现在, 使用以下设置添加渐变叠加:
混合模式: 叠加
不透明度: 25%
渐变: 黑色、白色
样式: 线性
角度: 90°
缩放: 100%
步骤5
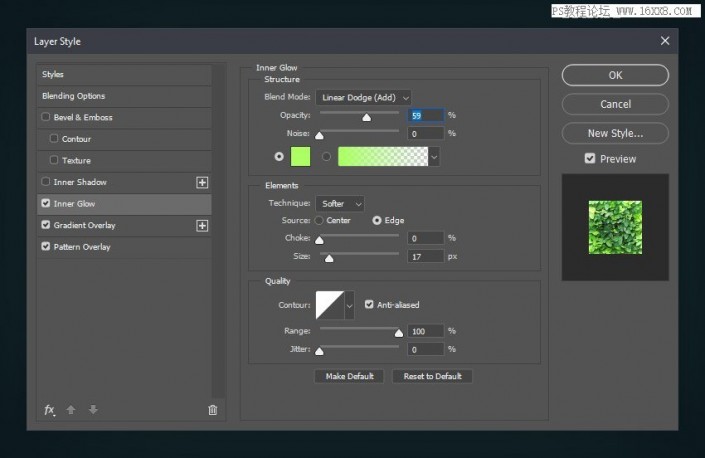
使用以下设置添加内发光:
混合模式: 线性减淡 (添加)
不透明度: 60%
颜色: #acff62
方法: 柔和
源: 边缘
尺寸:17 像素
等高线: 线性
抗锯齿: 开
范围: 100%
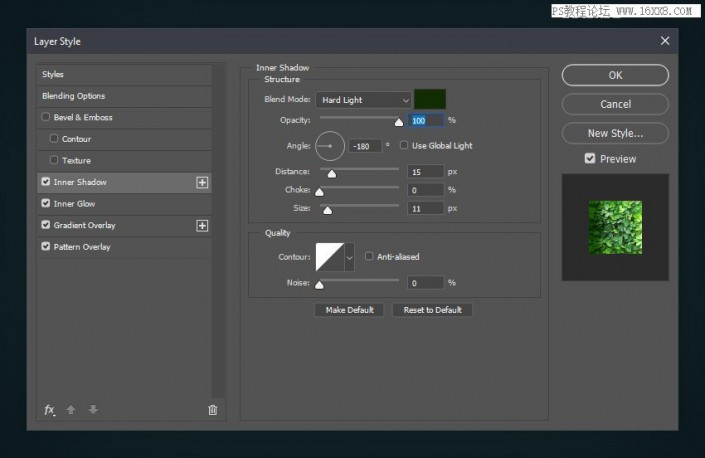
步骤6
使用以下设置添加内阴影:
合模式: 强光
颜色: #122d02
不透明度: 100%
使用全局光: 关闭
角度:-180°
距离:15 像素
大小:11 像素
等高线: 线性
抗锯齿: 关闭
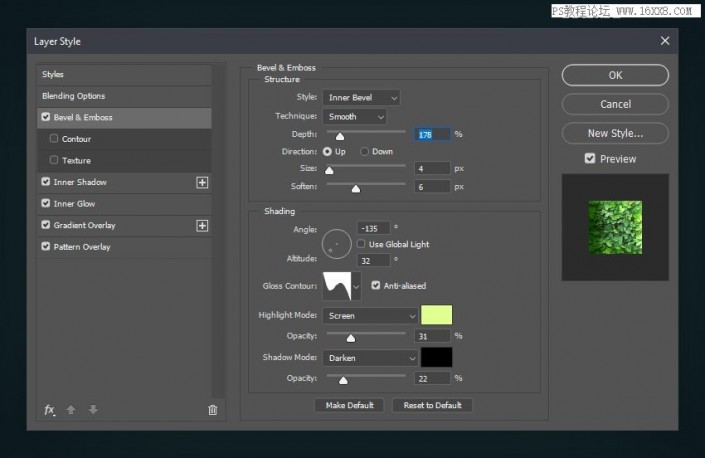
步骤7
使用以下设置添加斜面和浮雕:
样式: 内斜面
方法: 平滑
深度: 178%
方向: 向上
尺寸: 4 像素
软化: 6 像素
使用全局光: 关闭
角度:-135°
高度: 32°
光泽度: 滚动坡度-递减
抗锯齿: 开
高光模式: 滤色
高光颜色: #e1ff90
高光不透明度: 31%
阴影模式: 暗色
阴影颜色: #000000
阴影不透明度: 22%
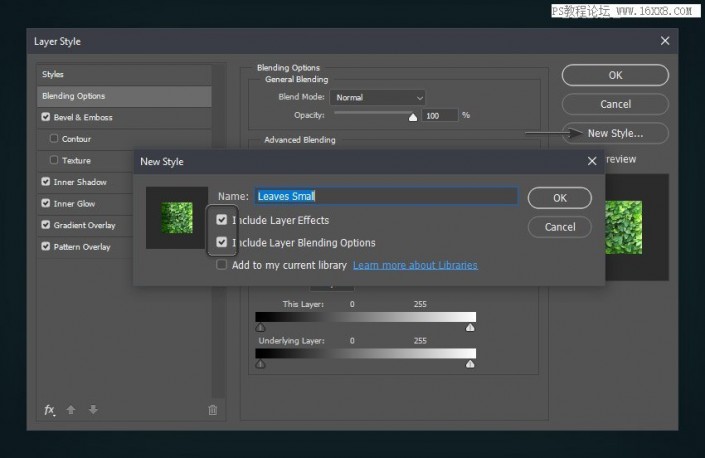
步骤8
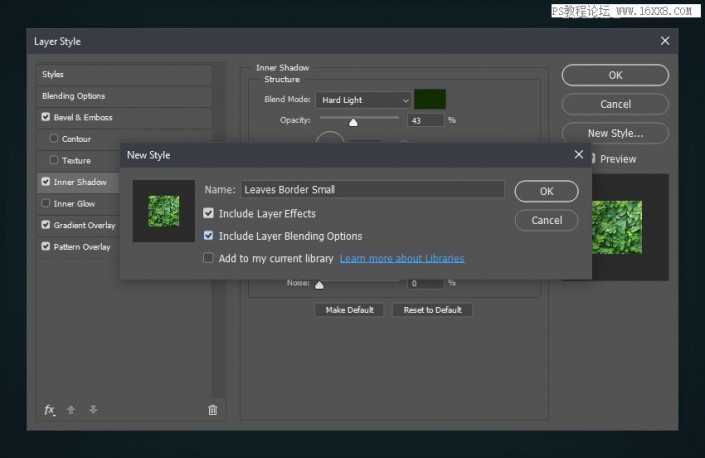
现在点击新建样式, 并将其保存为小叶子。然后, 选中 "包括图层效果" 并包括 "图层混合选项" 框, 然后单击 "确定"。
步骤9
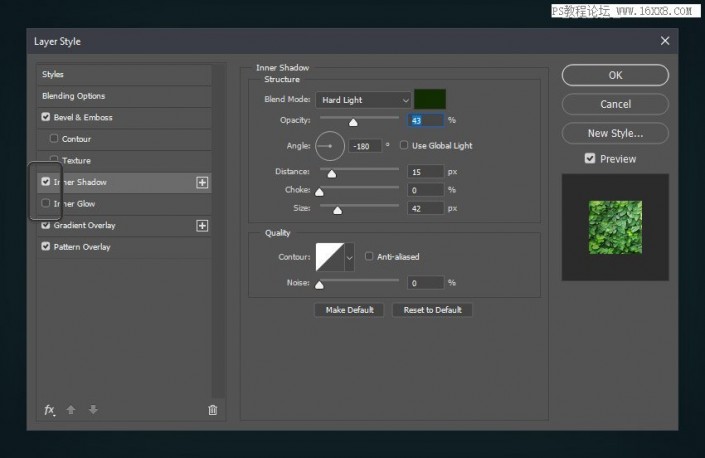
现在停用内发光, 并使用以下设置调整内阴影:
混合模式: 强光
颜色: #122d02
不透明度: 43%
使用全局光: 关闭
角度:-180°
距离:15 像素
大小:42 像素
等高线: 线性
步骤10
通过单击 "新建样式" 按钮再次保存样式, 但这次将其命名为 "让边框变小的效果"。之后, 单击 "确定" 关闭 "图层样式" 窗口。
3. 进入制作效果环节
步骤1
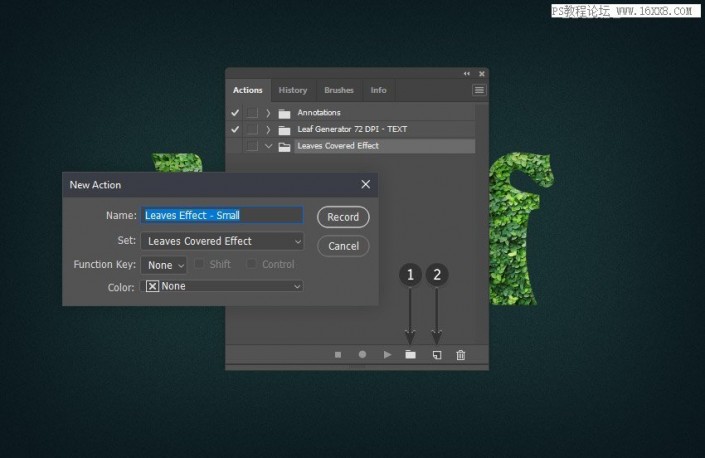
这一步是打开了动作面板,然后建立动作了,和我上次发布的那个雷电文字里面的是一样的,在这里就只贴图不翻译了,因为录不录制动作都无所谓了。当然录制动作只是为了下次操作更快!上次教程传送门我是传送门
步骤2
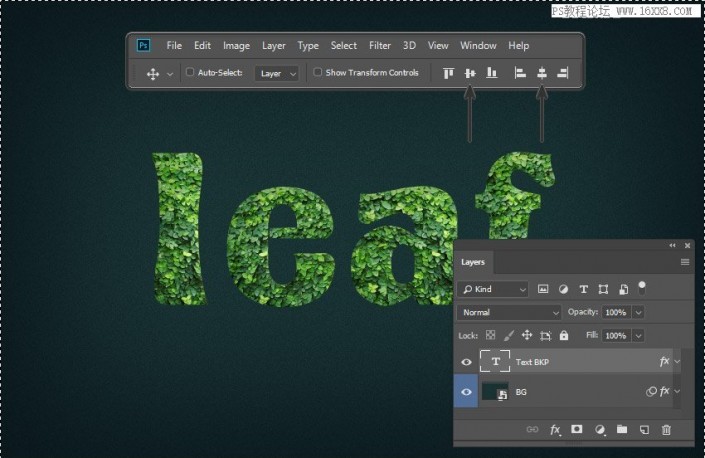
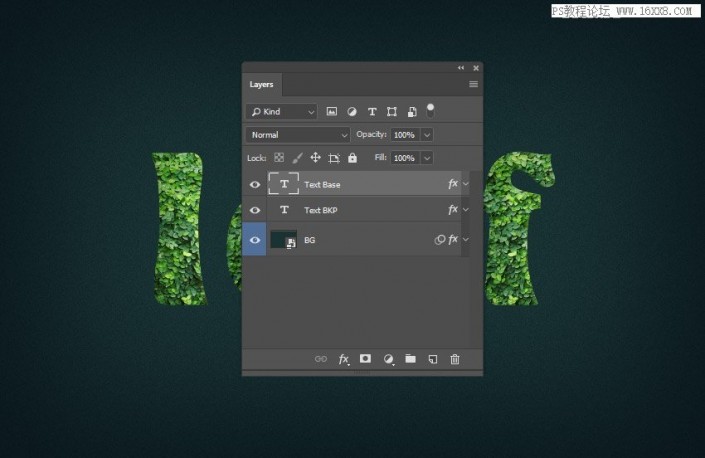
将文本图层重命名为文本 bkp, 并将文本大小设置为 287pt。之后, 按ctrl+a 选择整个文档。然后, 选取移动工具 (v) 并将图层对齐到文档的中心。
步骤3
按ctrl+d 删除所选内容。之后, 按ctrl+j 复制图层。然后, 将副本重命名为 "基础文本"。
步骤4
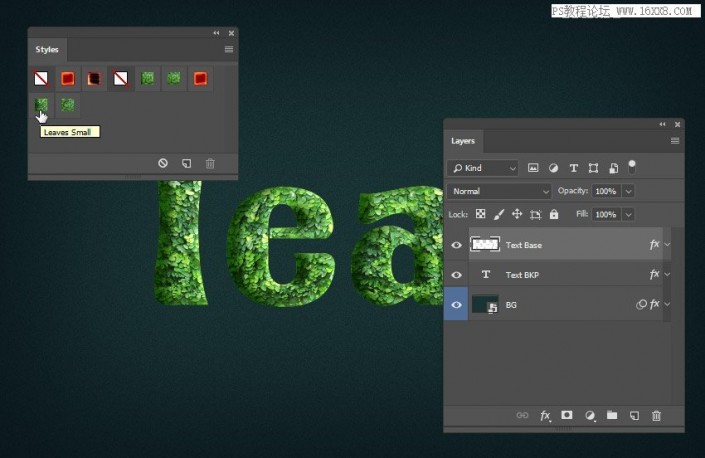
右键单击 "基础文本" 图层, 然后选择 "栅格化"。然后, 转到 "窗口" > "样式" 以打开 "样式" 面板。之后, 单击 "小叶子" 样式将其应用于栅格化的图层上。
步骤5
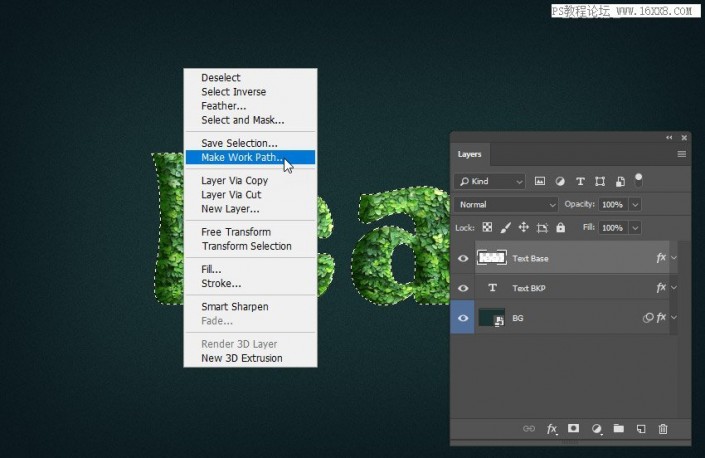
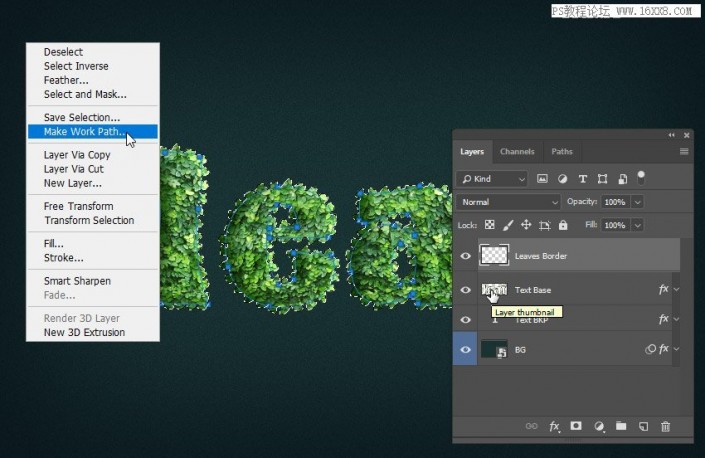
选择画笔工具 (b), 然后选择 "叶子a"Leaves A画笔。然后, ctrl加单击文本基础图层的缩略图, 在文本周围创建一个选区。之后, 选择多边形套索工具 (l), 然后在所选内容上右键单击, 然后选择 "创建工作路径"。创建容差为 2.0 px 的工作路径。
步骤6
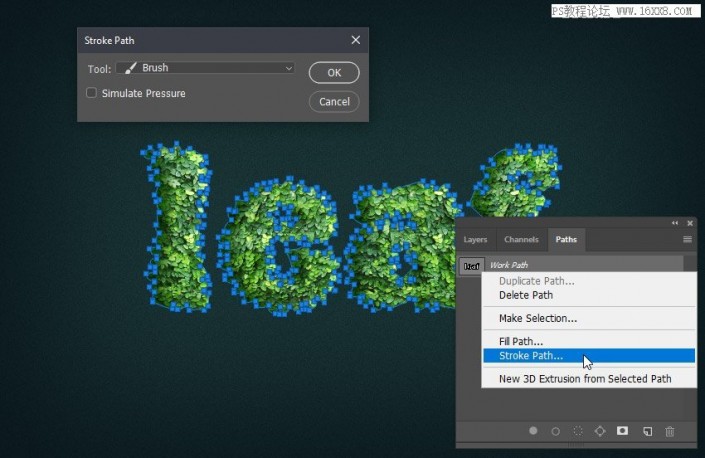
请确保在下一步前, 检查画笔不透明度和填充是否设置为100%。
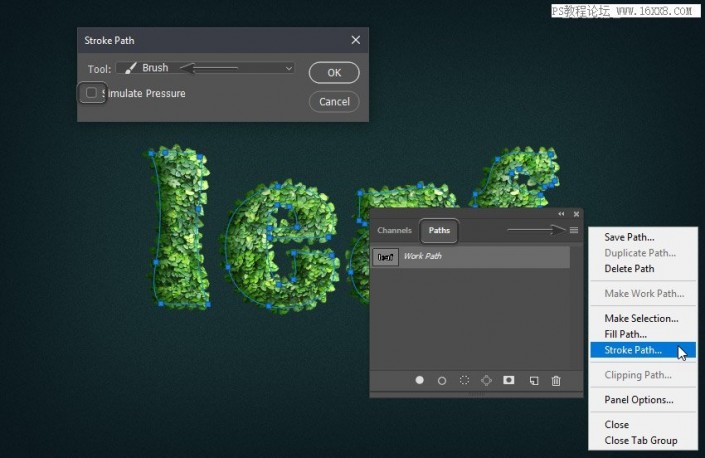
转到 "窗口" > "路径" 以打开 "路径" 面板。之后, 点击面板右上角的小图标, 然后选择 "描边路径"。然后选择 "工具" 选项上的 "画笔", 取消选中 "模拟压力" 框, 然后单击 "确定"。
步骤7
现在, 我们将创建另一个图层, 并对其应用第二个笔画, 使文本的边缘看起来更加逼真。按 ctrl-shift-n 创建一个新图层, 将其命名为 "叶子边框", 然后单击 "确定"。然后, 按住 "ctrl" 并单击 "基础文本" 图层的缩略图以创建另一个选区。之后, 再次选择多边形套索工具 (l), 并创建另一个工作路径, 就像我们以前所做的那样。请注意不要在 "图层" 面板上选择 "基础文本" 图层 (必须保留 "叶子边框" 图层)。
步骤8
再次选取画笔工具 (b), 然后选择 "叶子b" 画笔。然后, 转到 "路径" 面板, 右键单击 "工作路径", 然后选择 "描边路径", 就像我们以前一样。
步骤9
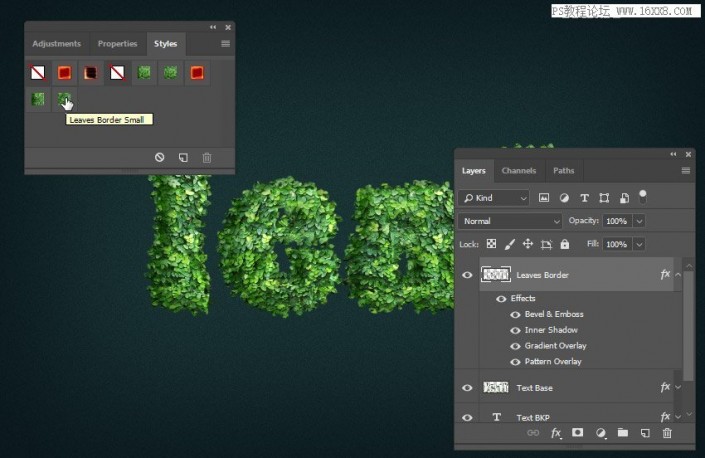
再次转到 "路径" 面板, 然后删除 "工作路径"。然后转到 "样式" 面板, 单击 "让叶子边框变小" 样式, 将其应用于我们刚刚创建的边框。
步骤10
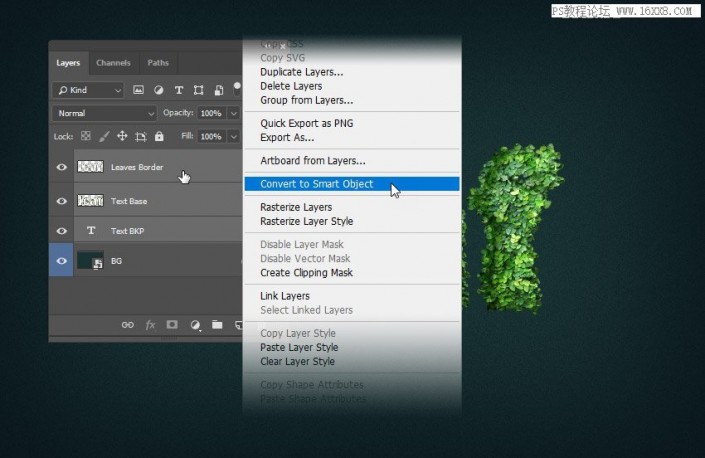
现在, 我们需要将所有文本图层转换为一个智能对象。按住 "ctrl" 键, 然后单击以选择 "文本 bkp"、"基础文本" 和 "叶子边框" 图层。然后, 右键单击其中一个, 然后选择 "转换为智能对象"。之后, 将新的智能对象重命名为 "树叶"。
步骤11
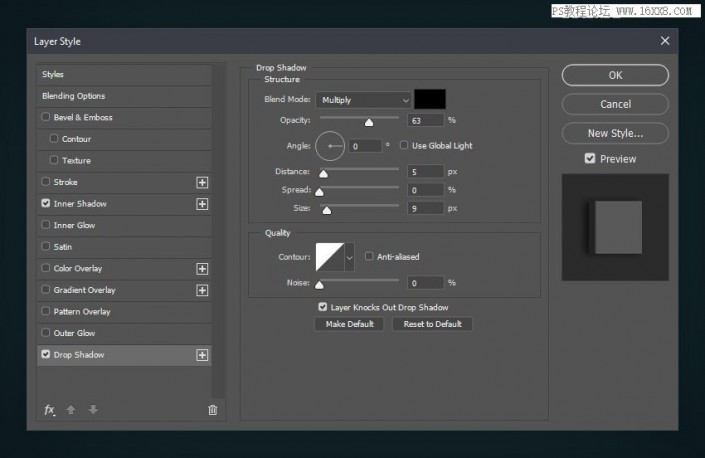
现在我们需要在文本中添加一些阴影。双击 "树叶" 图层以打开 "图层样式" 窗口。然后, 添加具有以下设置的投影:
混合模式: 正片叠加
颜色: #000000
不透明度: 63%
使用全局光: 关闭
角度: 0°
距离: 5 像素
大小: 9 像素
等高线: 线性
抗锯齿: 开
步骤12
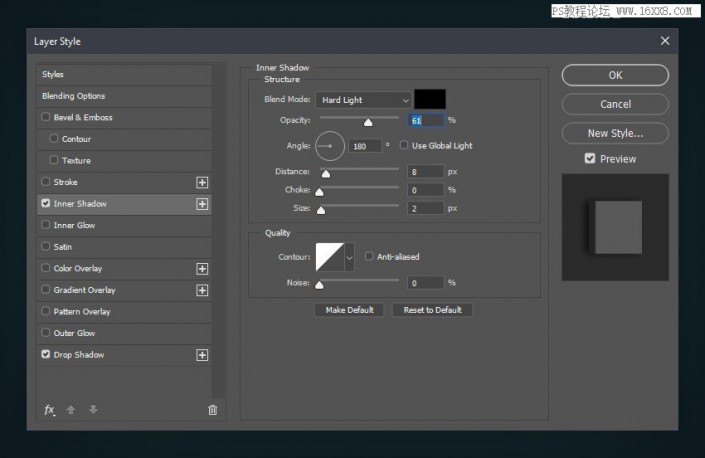
使用以下设置添加内阴影:
混合模式: 强光
颜色: #000000
不透明度: 60%
使用全局光: 关闭
角度: 180°
距离: 8 像素
大小: 2 像素
等高线: 线性
然后单击 "确定" 关闭 "图层样式" 窗口。
步骤13
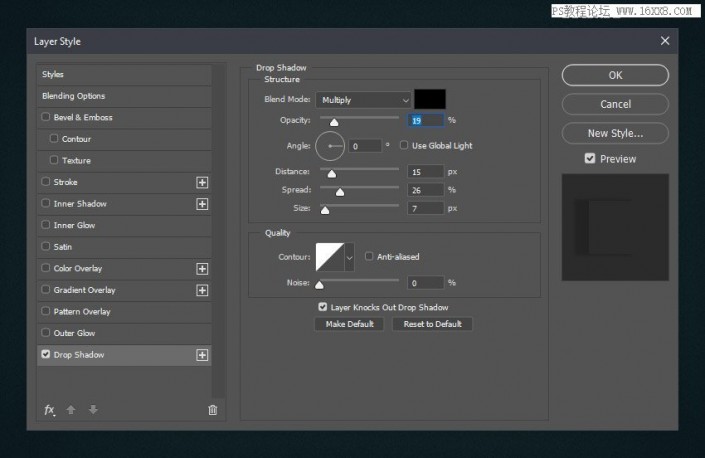
按ctrl-j 复制当前图层。然后将副本重命名为 "树叶阴影", 将其 "填充不透明度" 更改为 0%。 之后, 双击 "叶阴影" 图层, 再次打开 "图层样式" 面板。然后, 删除内部阴影筛选器, 并使用以下设置编辑投影:
混合模式: 正片叠加
颜色: #000000
不透明度: 19%
使用全局光: 关闭
角度: 0°
距离:15 像素
扩展: 26%
大小: 7 像素
等高线: 线性
抗锯齿: 开
步骤14
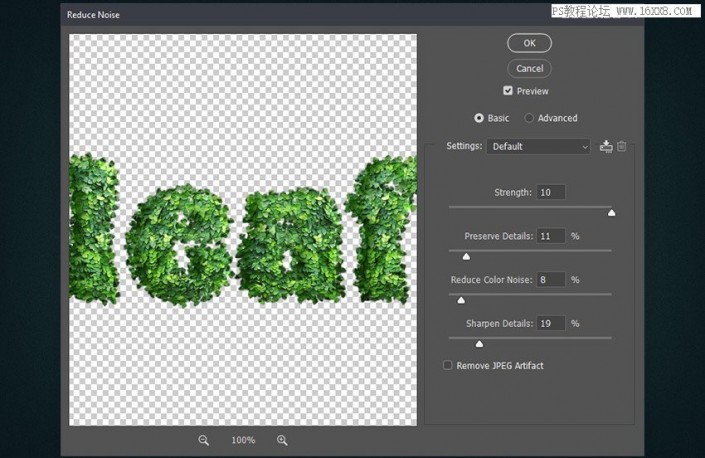
让我们从纹理中去除一些杂色。
选择 "叶子" 图层, 然后转到 "杂色" > "减去杂色"。
使用这些设置:
强度:10
保留细节: 11%
减少杂色: 8%
锐化细节: 19%
步骤15
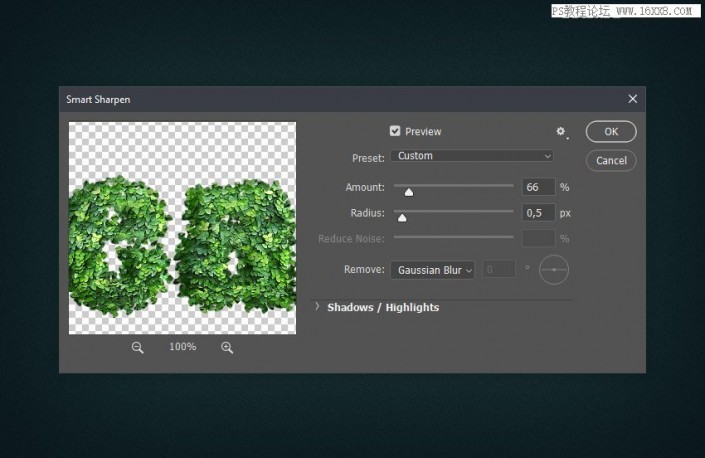
叶子看起来有点模糊, 所以让我们给它添加一个非常微妙的锐化。转到 "滤镜" > "锐化" > 智能锐化, 并使用以下设置:
数量: 66%
半径: 0.5 像素
步骤16
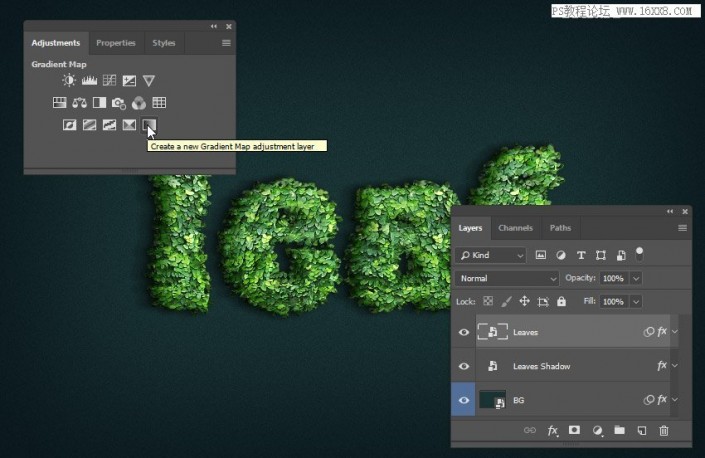
现在让我们把叶子变得更绿一点。我们将使用渐变映射调整层。选择 "叶子" 图层, 然后转到 "窗口" > "调整"。然后单击 "创建新的渐变" 图标以创建新的渐变地图图层。
步骤17
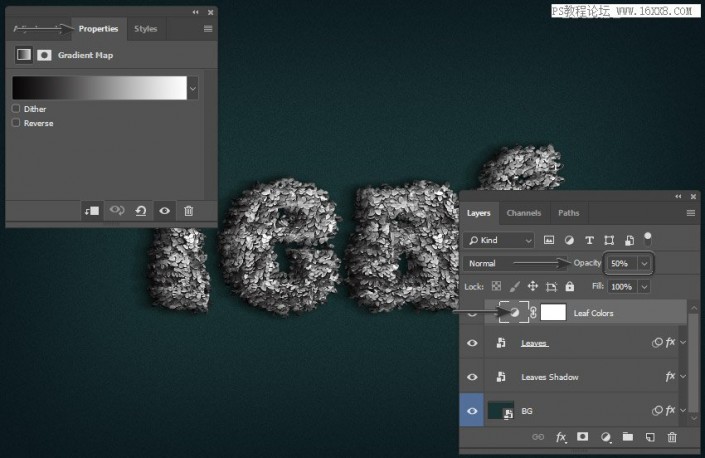
将 "渐变映射" 图层重命名为 "叶子颜色", 并将其不透明度更改为50%。之后, 右键单击同一图层, 然后选择 "创建剪裁蒙版http://www.16xx8.com/tags/38847/"。然后双击其缩略图以打开 "属性" 面板。
步骤18
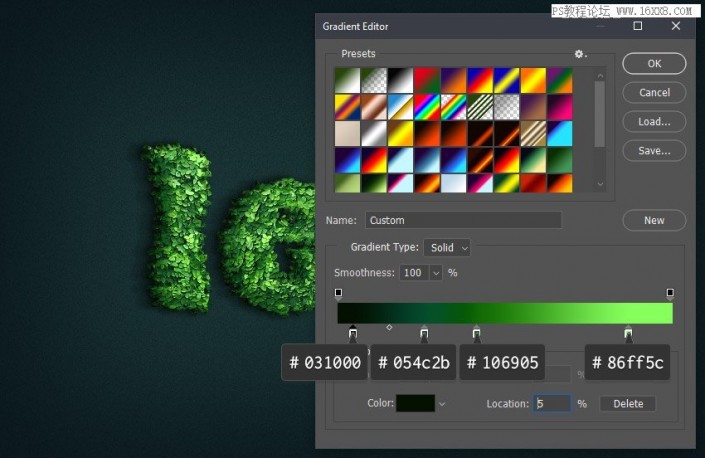
单击渐变栏并使用以下设置对其进行编辑:
第一: #031000 位置: 5%
第二: #054c2b 位置: 26%
第三: #106905 位置: 42%
第四: #86ff5c 位置: 87%
4.完成作品并加点点缀
步骤1
让我们在文本下面创建一个非常简单的阴影。选择圆角矩形工具 (u), 并在 "叶子阴影" 图层的正下方创建一个黑色水平矩形。
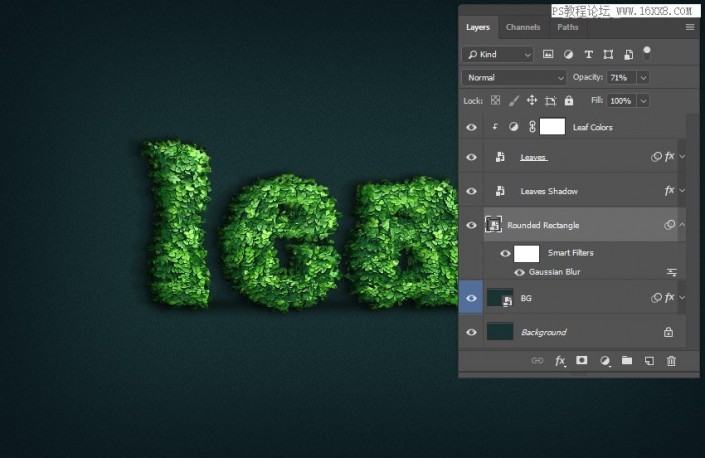
步骤2
右键单击 "圆角矩形" 图层, 然后选择 "转换为智能对象"。然后转到 "滤镜" > "高斯模糊", 并将其设置为 6 px。之后, 将圆角矩形图层的不透明度设置为71%。
步骤3
从素材包里面抠出一些树叶,树枝吧他们放到文字上面,然后把鸟扣出来放到你觉得合适的位置,并添加细节。
通过教程来学习一下吧,相信通过教程来学习一下吧,相信你可以做的更好。
学习 · 提示
相关教程
 想学更多请访问www.16xx8.com
想学更多请访问www.16xx8.com