用ps制作一个暗黑导航(6)
来源:一起ps
作者:一起ps吧
学习:6097人次
先发效果图。

首先建立新文档,尺寸自定,背景填充#161616。建立新层,画一个矩形选区,填充#393939。

添加图层样式:渐变叠加,把不透明度改为20左右,设置默认即可。

建新层,画一个矩形选区,填充#161616。

添加图层样式。


得到下图效果。

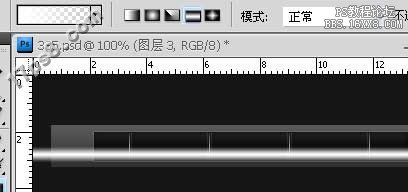
建新层,画一个细细的选区,填充白色,渐变叠加图层样式。

效果如下。

复制几层,排列如下,合层,降低透明度到50%。

建新层,用铅笔画出下图白色物体。

复制几个,摆放如下,图层模式改为柔光,不透明度降到60%。

建新层,渐变工具,设置如下图,图层模式改为叠加,不透明度改为40%

输入文字,最终效果如下。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







