ps设计制作wordpress主题网站(7)

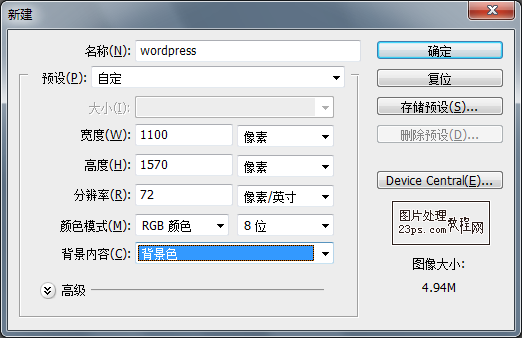
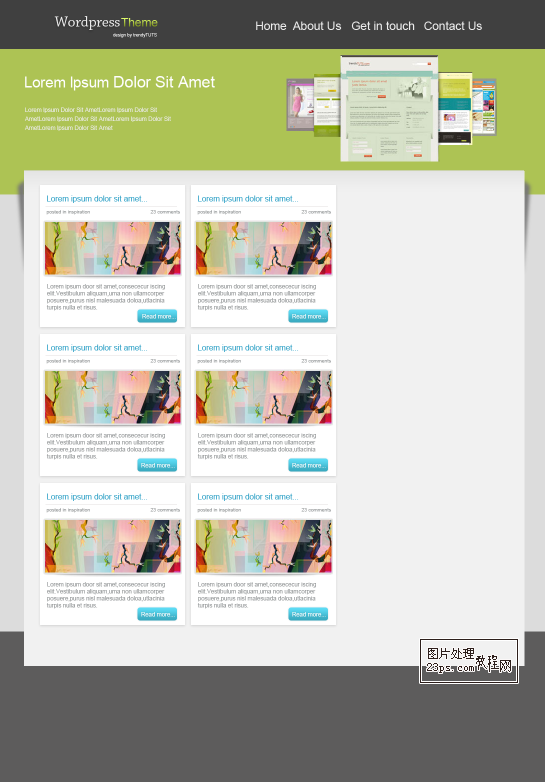
1、 选择菜单命令:文件-新建,新建一个1100*1570像素的空白RGB文档,背景颜色为#dcdcdc。

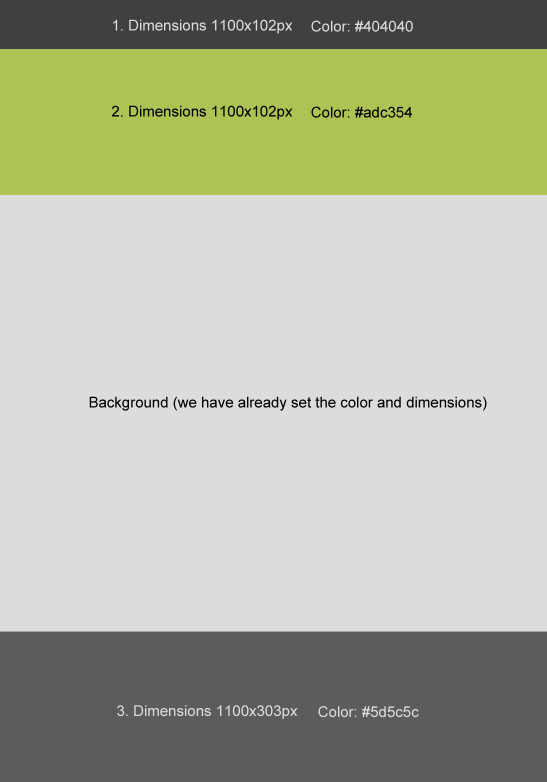
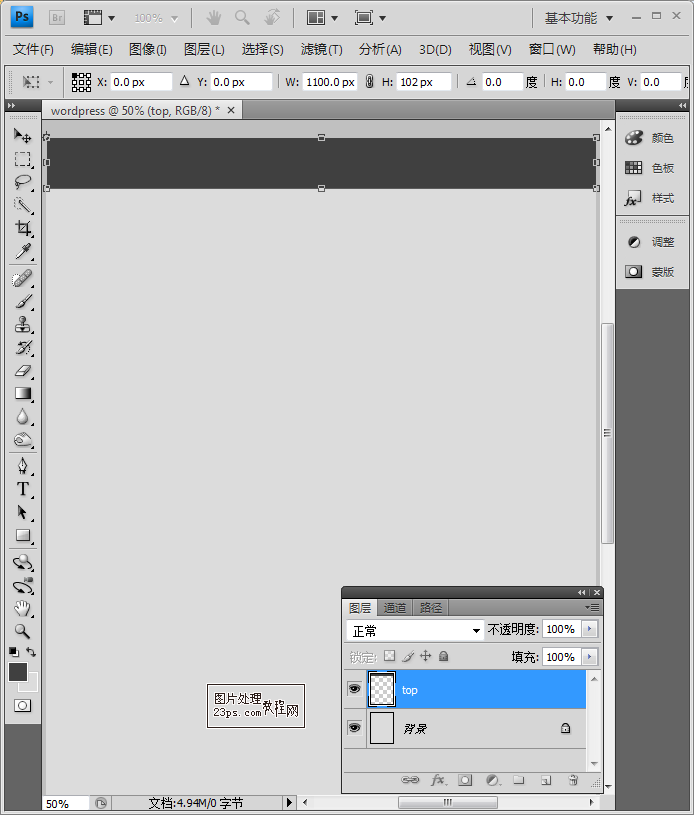
2、 新建图层,命名为top,选择矩形选框工具,画一个1100*102px的矩形,颜色为#404040。


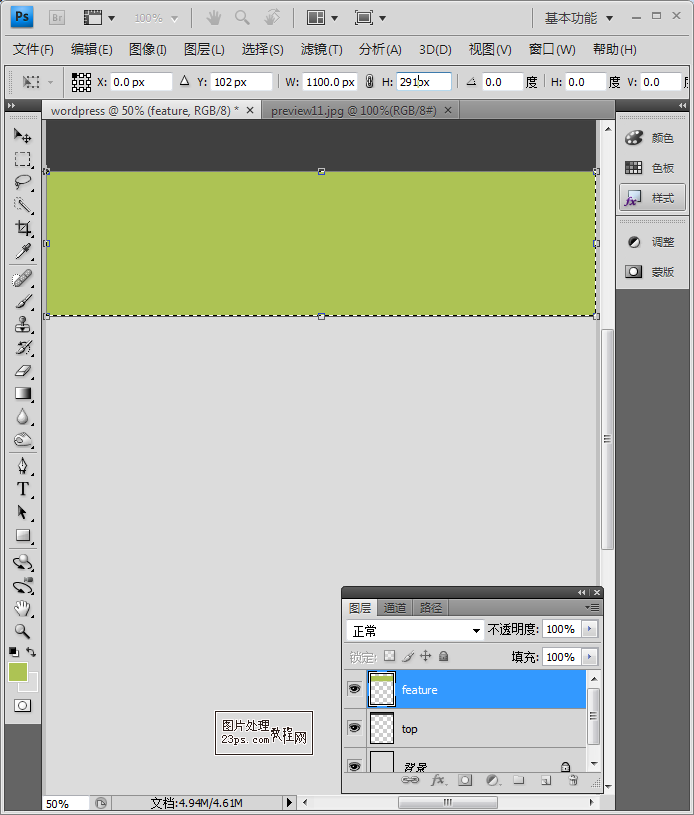
3、 新建图层,命名为feature,选择矩形选框工具,画一个1100*291px的矩形,颜色为#adc354。

4、 新建图层,命名为footer,选择矩形选框工具,画一个1100*303px的矩形,颜色为#5d5c5c。

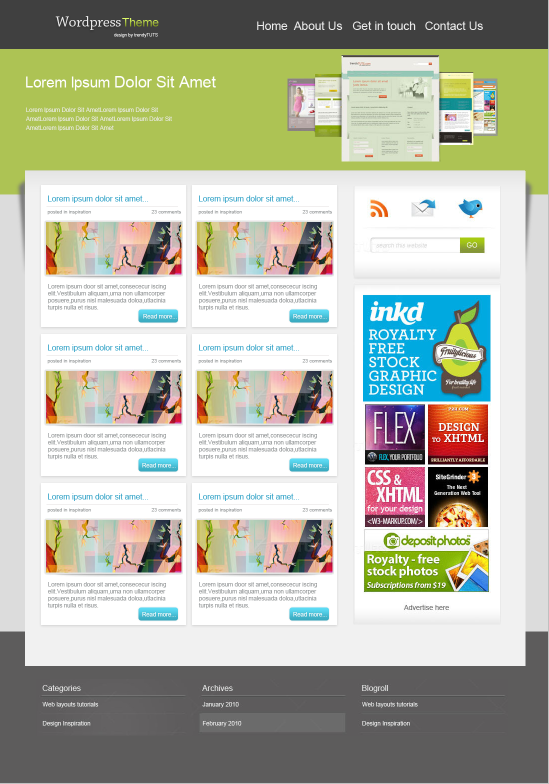
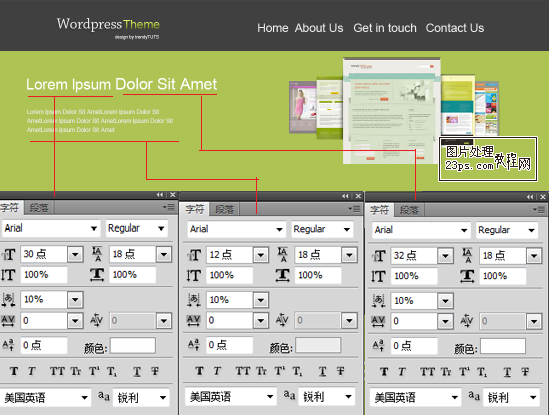
5、 选择top图层,选择文字工具,填写“WordPress Theme”,“design by trendyTUTS”。




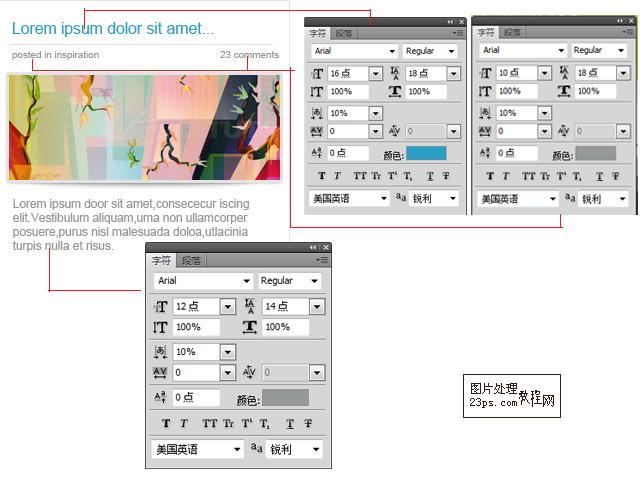
6、 选择feature图层,选择文字工具,填写文字,找一张素材图片,放入feature图层。

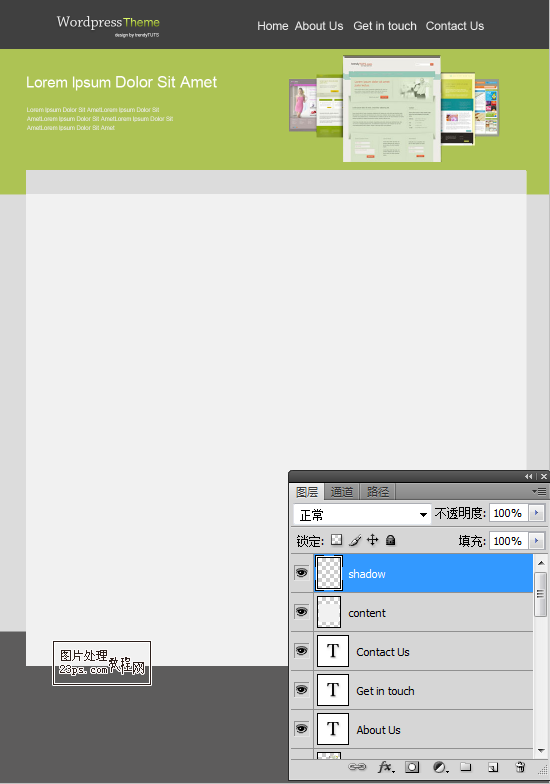
7、 创建内容区域,新建图层,命名为content,选择矩形选框工具,画一个矩形。

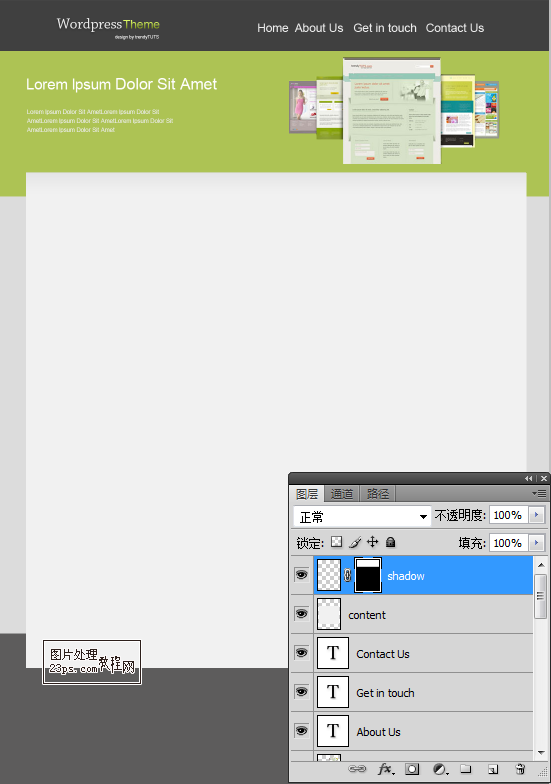
8、 新建图层,命名为shadow,选择矩形选框工具,画一个矩形。填充颜色为#dcdcdc,添加图层蒙版,选择渐变工具,确定为黑白渐变,从上到下画一个垂直线。选择shadow图层,添加图层蒙版。



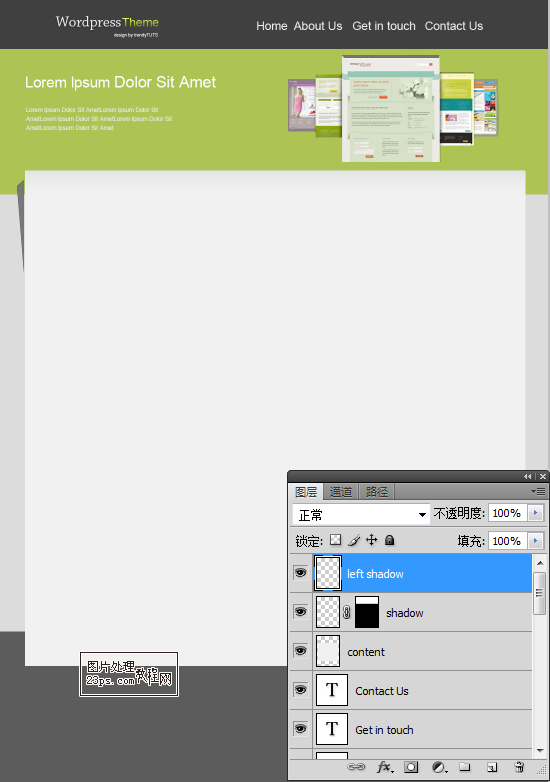
9、 新建图层,命名为left shadow,选择钢笔工具画一三角形。

10、 应用滤镜->模糊->高斯模糊,半径为3.5。
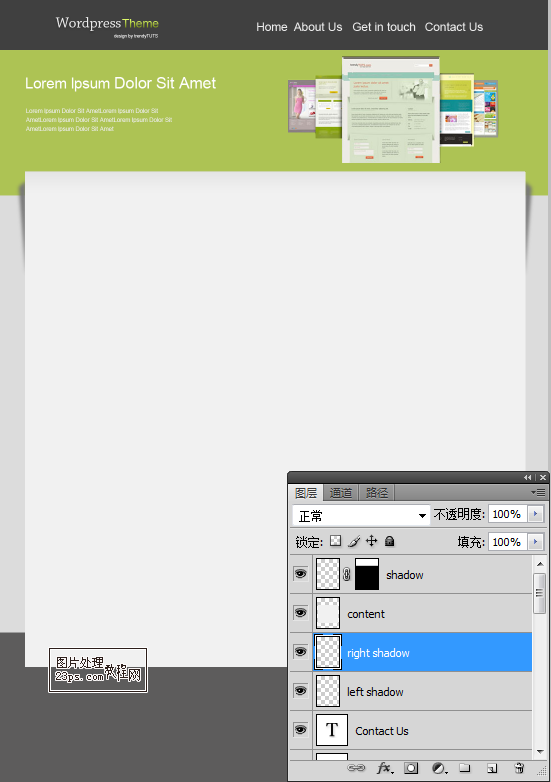
11、 同理制作right shadow。

12、 新建图层,命名为main content,选择矩形选框工作,画一矩形,大小为291*285。

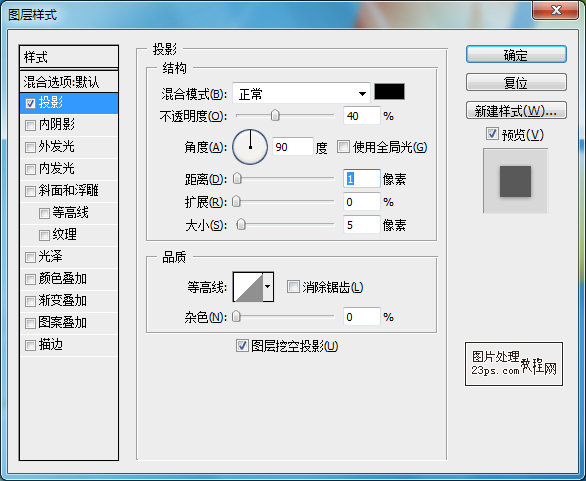
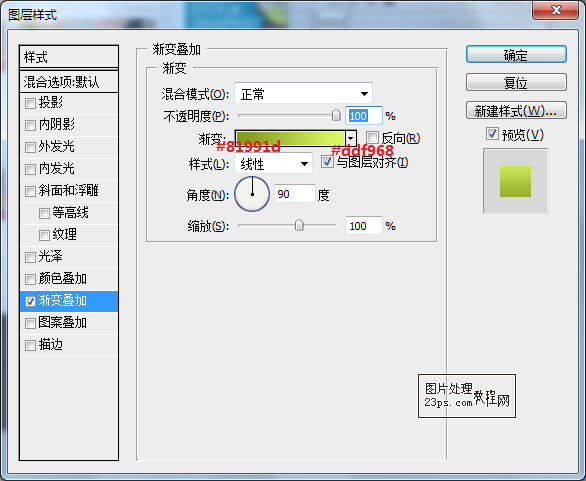
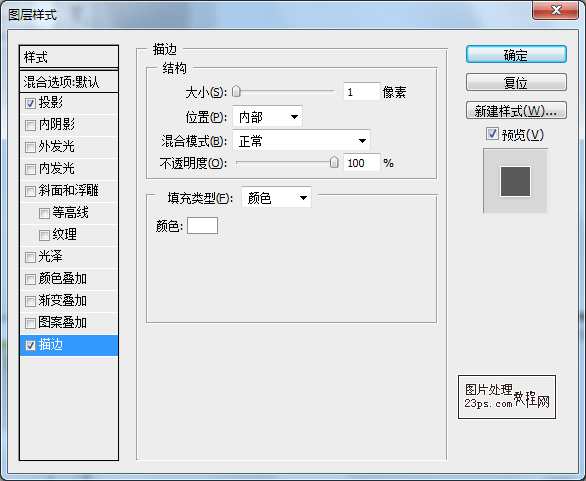
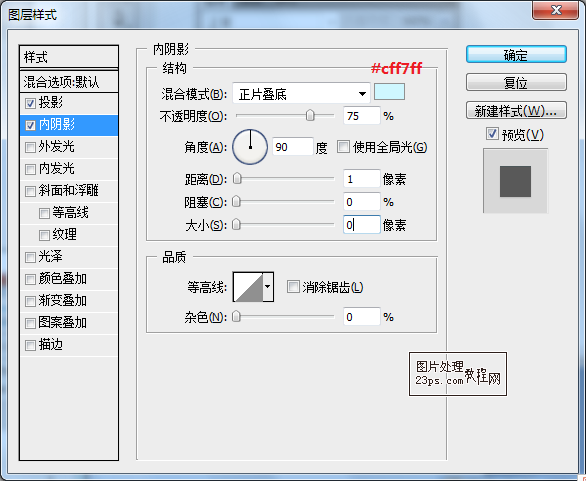
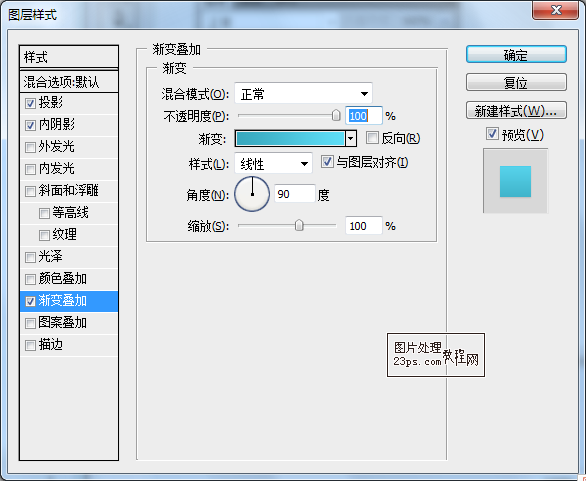
13、 给main content 图层添加图层样式。


14、 给main content 图层添加文字。

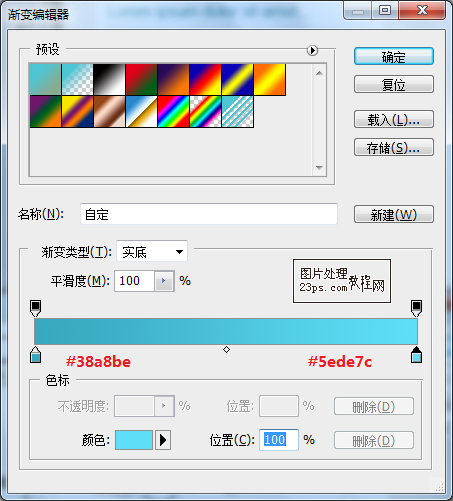
15、 制作main content图层里面的小按钮。新建图层,命名为main buttom,选择圆角矩形工具,设置半径为5px。

16、 给按钮添加文字,设置图层样式。




17、 复制5个同样的main content图层。

18、 同理制作出侧栏,底部样式
学习 · 提示
相关教程







