ps创建常见的网页风格教程系列一(3)
来源:ps教程论坛
作者:ps教程论坛整理
学习:1946人次
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/045131A09-35.jpg)
点击图层>图层蒙版>隐藏所有(保证你选择的图层是图片图层)。
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/0451314613-36.jpg)
选择渐变工具,确定是默认颜色设置(前景白色,背景黑色),按照下图的标记拖拽你的渐变。
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/0451311307-37.jpg)
我的效果:
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/0451315541-38.jpg)
好了,添加一些阴影。我用的是椭圆工具,在头部下面创建一个细长的形状。
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/0451314234-39.jpg)
保持这个形状被选定,我把这个图层命名为阴影。点击滤镜>模糊>高斯模糊。
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/0451313306-40.jpg)
5.5半径
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/045131IN-41.jpg)
好了,我们头部基本上也完成了。
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/0451314445-42.jpg)
Step 4 – 创建主要内容部分
按照下图,添加一些文字。采用的是三栏布局。
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/0451312G1-43.jpg)
选择矩形工具,创建一个形状。这就是我们的主要内容区域。我的尺寸是935px X 504px。
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/045131B29-44.jpg)
设置图层样式如下:
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/045131F40-45.jpg)
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/0451312112-46.jpg)
我的效果
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/0451311353-47.jpg)
然后在上面和下面添加一些阴影,用椭圆工具和高斯模糊就可以完成了。添加一些分割线。
现在的效果:
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/0451312391-48.jpg)
好了,添加更多的矢量图标和文字。这是现在的效果。
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/0451312929-49.jpg)
好了,主要内容部分也完成了
Step 5 – 创建底部内容
底部内容就很容易完成了。放上logo和一些文字就可以了。
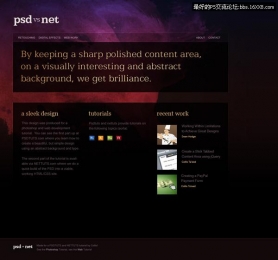
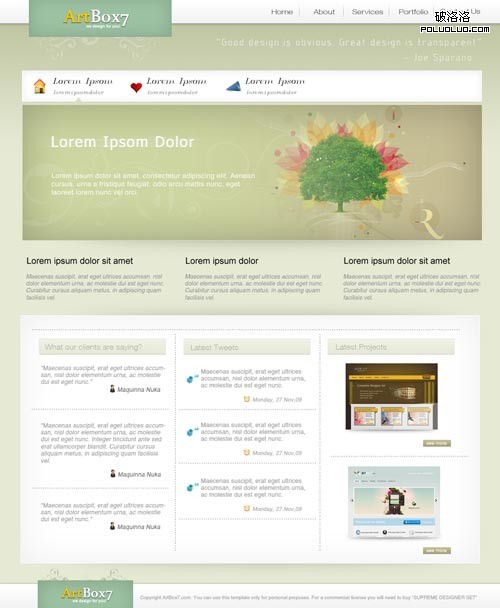
最终的效果图

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!