Photoshop打造超酷春天背景网页布局
来源:不详
作者:佚名
学习:654人次
Photoshop打造超酷春天背景网页布局
最终效果图:

新建立一个淡蓝色背景的文档,并且使用矩形选区制作一个区域,填充为蓝色:

背景色设置为白色,然后执行分层云彩滤镜:

设置画笔:

设置前景色为#158223,背景色为#ADE48C,绘制一些草的图形:

使图形比较真实,你可以多绘制一些:

将多余的一些删除掉:

复制草的图层,然后将图层模式改为正片叠底,效果如下:

设置草这层的色相为 -24,进行一下高斯模糊,设置半径为1.2。

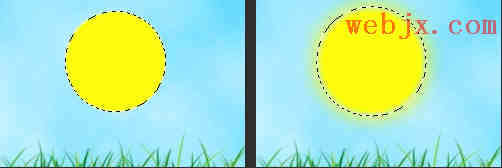
绘制一个圆形选区,填充为黄色,然后进行羽化,半径为9:

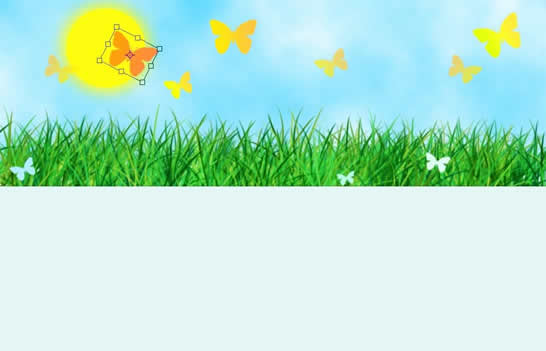
用自由变形工具绘制黄色的蝴蝶,然后绘制一选区,设置前景色为亮黄色,背景色为暗黄色进行线性渐变填充:

多复制蝴蝶层几次,适当调整亮度和对比度,效果如下:

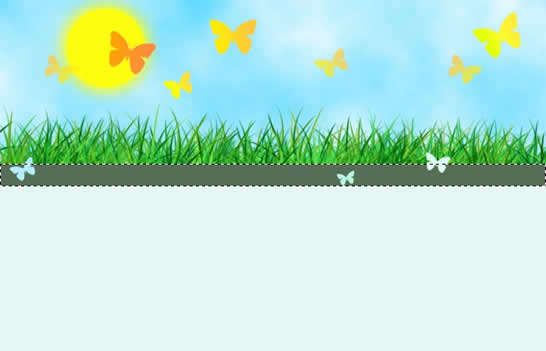
创建一个长的矩形选区,按Ctrl J复制一层,然后调整使之变暗一些:

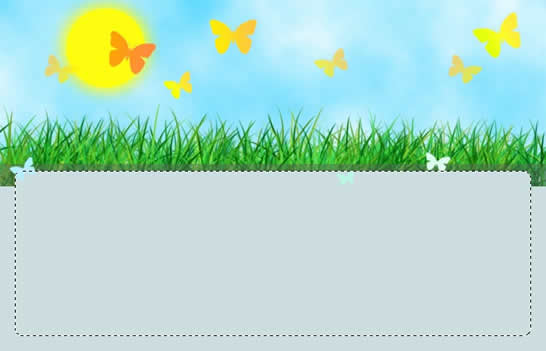
然后制作一个暗一些的矩形区域,你就可以任意设置输入一些内容了:

最终效果如前所示
简单的,我们教你,深奥的,你来分享学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!






