Photoshop设计简洁的商业网站应用实例(6)
首先要感谢的是你能够访问这个教程。在这个教程中我将创建一个商业网站布局。如果你经常访问bbs.16xx8.com的话,你将会看到创建一个好看的网站是多么容易。在这个教程里你会找到更多的布局教程。你会好奇这是为什么吗?
声明:本文不是原创,而是编译!原文地址:http://smashingpoint.com/clean-business-layout-tutorial.html
我使用Photoshop已经很长时间了,从那个时候开始我就为客户创建网站,并因此挣了不少钱。我想要教给你如何创建网站的原因是因为创建网站可比创建一个简单的Photoshop效果挣钱多了。如果你想开始从网上挣钱的话,为你未来的客户创建网站正是时候。我这里有一个例子,为一个logo或者一个照片效果你能付多少钱?也许是50美元至100美元?从我开始设计至今我创建过数目上千的logo,上百个大的网站,我的大部分收入都是从设计网站布局中获得的,这就是为什么我认为你应该开始创建网站的原因。我将会尽可能的讲述的简单易懂,我敢肯定通过我的方法会创建出漂亮的网站布局。
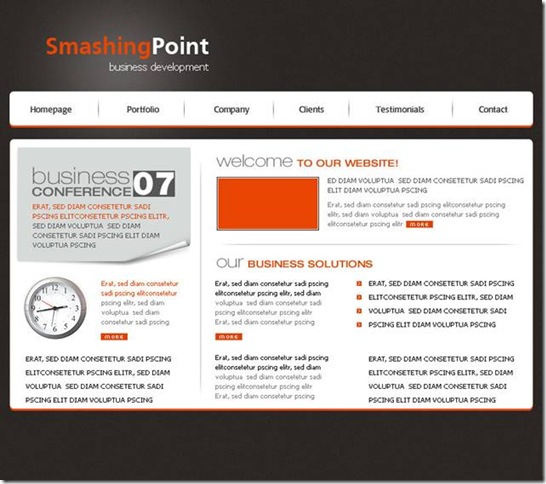
让我们开始我们的教程,在这个教程中,我将创建一个商业网站布局。

首先创建一个新的文档

请使用如下设置

设置前景色为:#2b2724

选择油漆桶工具,为画布上色,选择背景层

按住Ctrl+J(此快捷键将会复制选定图层)

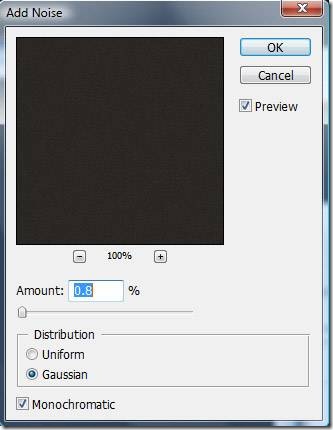
选择“图层1”,然后选择“滤镜”>“杂色”>“添加杂色”

然后使用如下设置

选择圆角矩形工具,在显示器的上方,设置如下设置
![]()
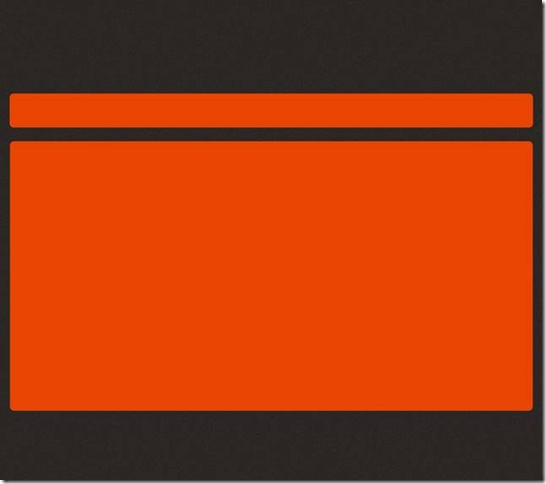
在你的布局上为导航创建两个形状,改变前景色为#e84502,然后我会使用圆角矩形工具

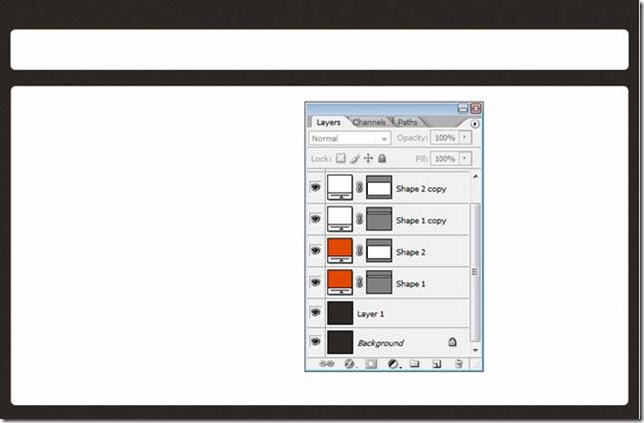
复制这两个橙色的形状。想要复制图层,首先你需要选定你想要复制的图层,然后按下CTRL+J键,在你复制完这两个橙色的形状之后,改变颜色为白色。改变颜色的方法是在图层缩略图上双击,然后选择白色。

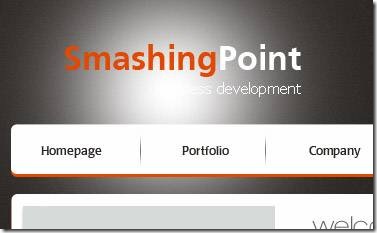
这是目前我所得到的结果

现在选择移动工具,将白色形状向上移动一点点

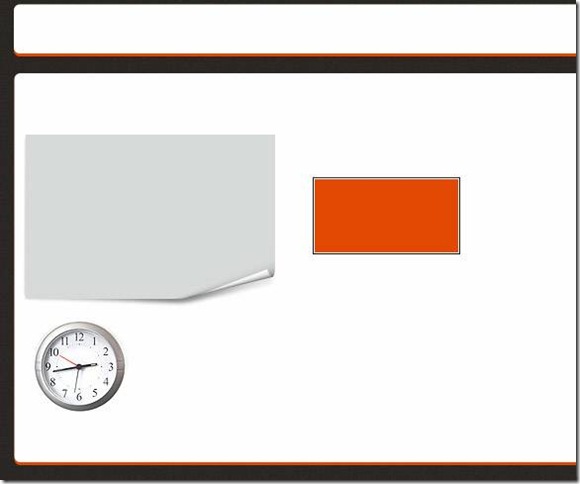
我会在这个布局上放置一些图片

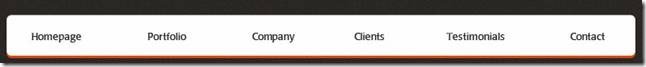
使用文字工具,我会加上一些文字

使用相同的工具,在导航条上加上一些文字

选择线条工具,确保线条粗细为1个像素
![]()
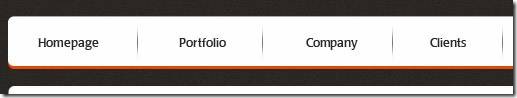
在导航按钮之间创建一个垂直线条

现在最重要的是要栅格化图层,想要做到这一点,你需要在图层上点击右键选择“栅格化图层”

选择橡皮擦工具,改变画笔到 60 Soft Mechanical 60 pixels

然后试着删除线条的顶部和底部

复制这个图层(选择想要复制的图层,然后在键盘上按下CTRL+J 键),选择移动工具,然后将复制好的线条放置在另外一个导航按钮的右边。

在整个布局的上方,我会创建一个简单的文字logo,在以后的教程中我会向你展示如何创建漂亮的logo

在图层1的上方创建一个新的图层

选择画笔工具,改变 to Soft Mechanical 60 pixels,在文字logo下面创建一个简单的白色点

想要效果好一点的话,可以将此图层的透明度改变为25%

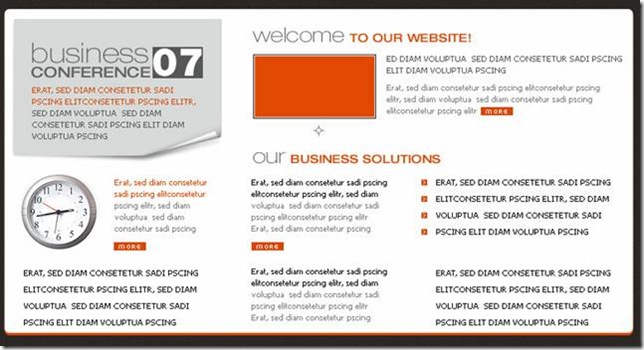
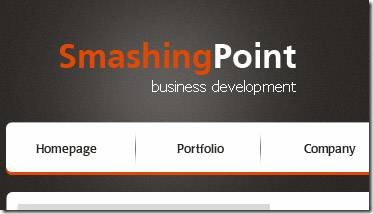
最后的结果如下

希望你能喜欢最终的设计,此设计的PSD文档只对VIP会员开放。

学习 · 提示
相关教程







