photoshop设计软件行业网站模板教程(3)
来源:未知
作者:┆死┆
学习:324人次

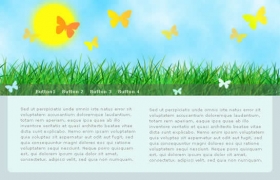
我再加入一些icon的小图标作为装饰

现在开始制作导航条部分

加入导航文字与LOGO

随后为导航文字制作鼠标移动上时的效果图

在上面的黑色圆角矩形图层上按右键选择”删格图层“,这样完全转换为象素图,而没有路径边框了

用选区工具去掉下面的多余部分

按钮效果图如下

文字与内容的添加并没有什么可叙述的,完成后如下

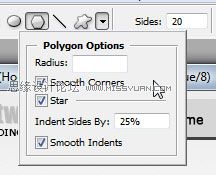
这里我们要为我们的软件包装图片制做一个促销的图标,用多变形工具,设置如下

制作一个白色的多边形,随后加一些文字

使用笔刷做对页面一些修饰


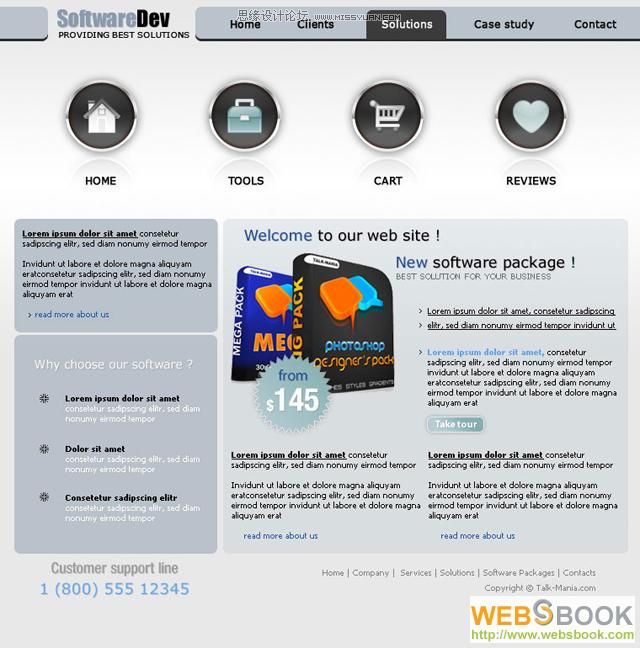
最终完成的软件网站效果页面如下

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!