photoshop设计网站导航图片(2)
来源:未知
作者:┆死┆
学习:458人次

再用单行选区工具制作按钮鼠标移动上后的黄色滑杆

为滑杆添加渐变样式


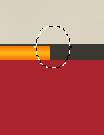
新建图层,使用椭圆选区工具,羽化设置20px,这样之后填充的黑色将会出现羽化的效果



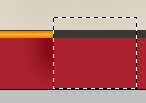
为之前的椭圆选区填充黑色,然后设置图层为"正片叠底",使用矩形选区工具删除右边区域,这样看上去红色的导航条上就出现了阴影分割效果

复制之前做的椭圆阴影
学习 · 提示
- 发评论 | 交作业 -
最新评论
海盗十二郎2011-03-10 11:34
<给力>
回复
hezhu2009-11-01 02:46
顶 文章来自photoshop论坛(bbs.16xx8.com) 详文参考:http://bbs.16xx8.com/viewthread.php?tid=80896&highlight=
相关教程
关注大神微博加入>>
网友求助,请回答!