photoshop设计网站导航图片(3)
来源:未知
作者:┆死┆
学习:458人次

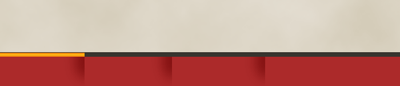
制作RSS破损纸张效果,制作2个图层,用选区勾画出纸张的轮廓,一个大的为白色,小的红色,如果觉得效果过于平滑,可以使用滤镜来让其看上去更自然

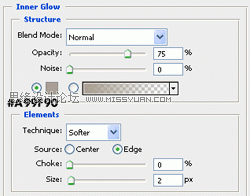
为白色的轮廓添加内阴影样式

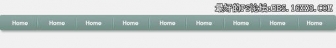
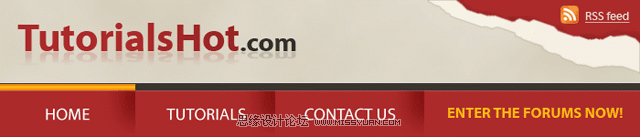
完成后的效果图

现在进行最后的修饰,使用单行选区工具

填充颜色#e6e0d5

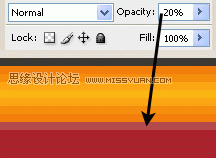
复制图层,并将它移动到如下箭头位置,设置不透明度为20%

最后将LOGO标志放入,一个完整的网站头部导航设计就完成了

学习 · 提示
- 发评论 | 交作业 -
最新评论
海盗十二郎2011-03-10 11:34
<给力>
回复
hezhu2009-11-01 02:46
顶 文章来自photoshop论坛(bbs.16xx8.com) 详文参考:http://bbs.16xx8.com/viewthread.php?tid=80896&highlight=
相关教程
关注大神微博加入>>
网友求助,请回答!