photoshop网页应用教程:制作色彩丰富的网页(4)
来源:未知
作者:空来风
学习:795人次
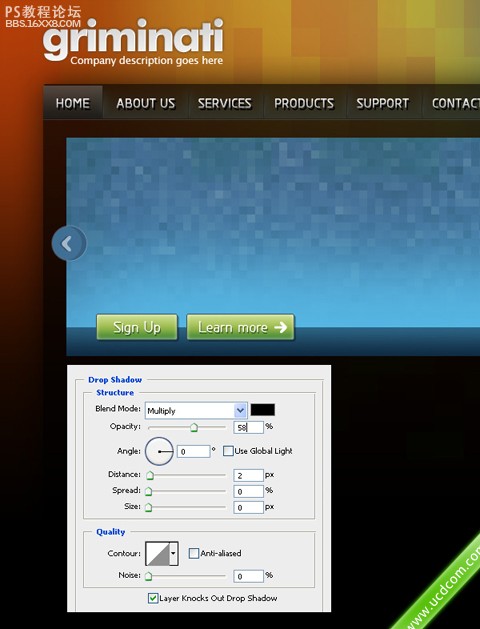
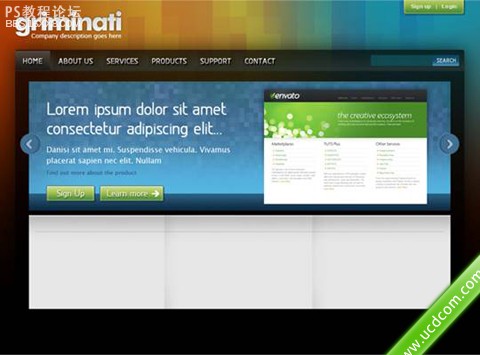
步骤31:创建一个新层,并将其命名为“left arrow”。选择椭圆工具( u )和建立一个循环使用的颜色#406f94 。双击该层,打开图层样式窗口的设置。

,
步骤32:建立一个箭头的蓝色圆圈内。创建一个新层,并使用自定义形状工具(ü)创建一个白色箭头。双击该层,打开图层样式窗口的设置和使用的下列形象。设置不透明的这层到50 % 。

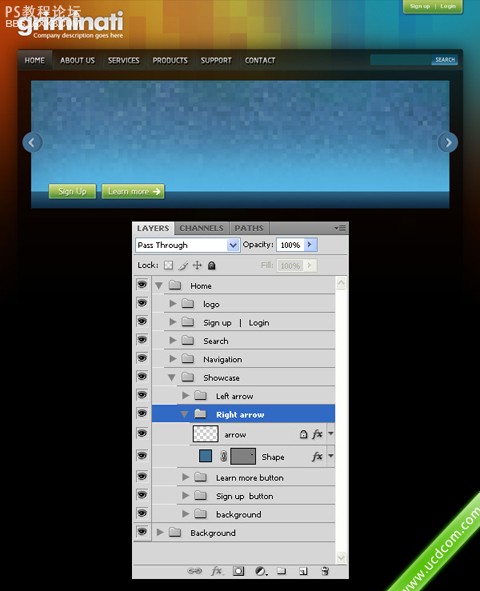
步骤33:重复前两个步骤,创建另一个箭头右侧的蓝色矩形。

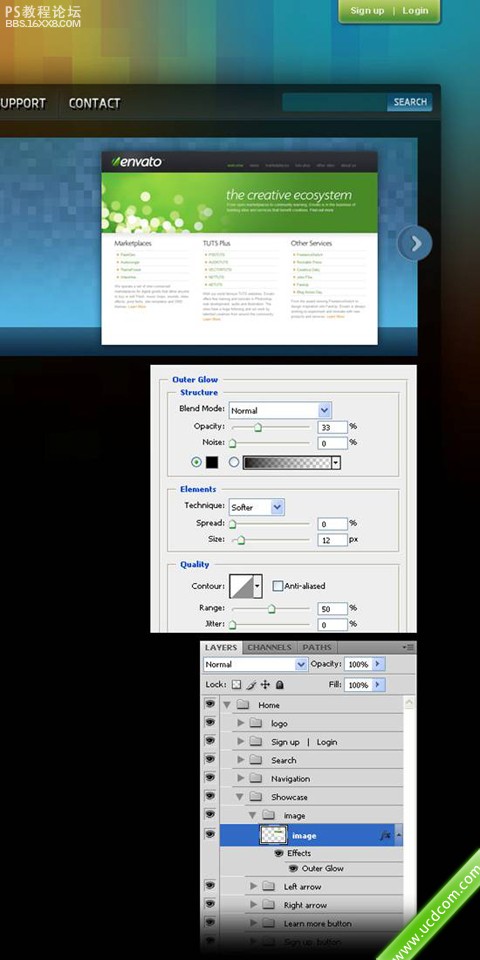
步骤34:创建一个精选图片

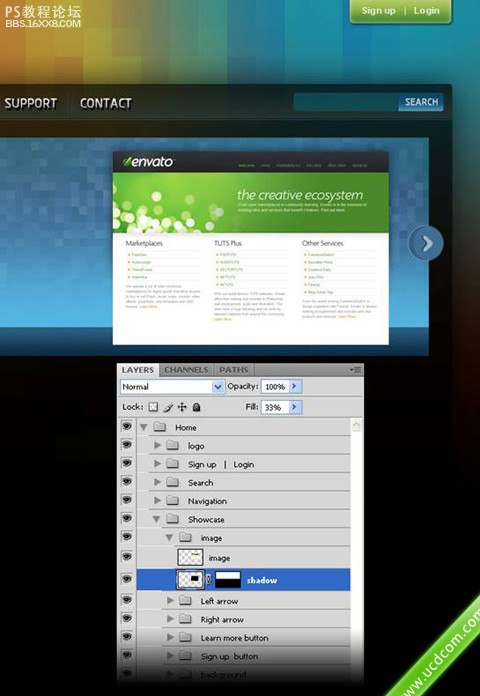
步骤35:图片添加了一层阴影

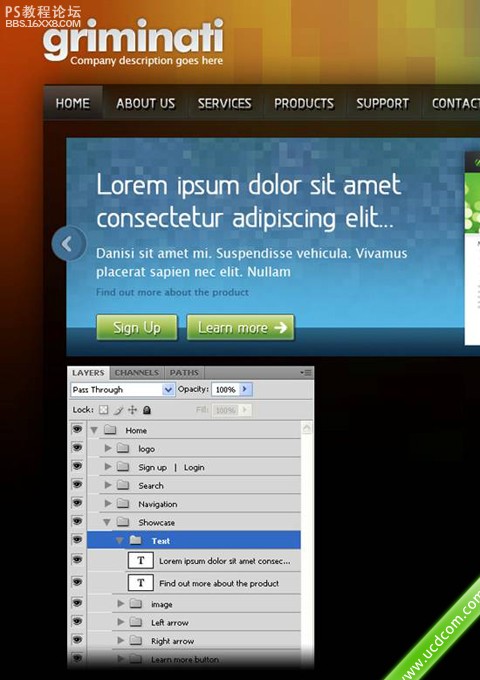
步骤36:添加一些文字

选择文字工具( T )和添加一些文字。
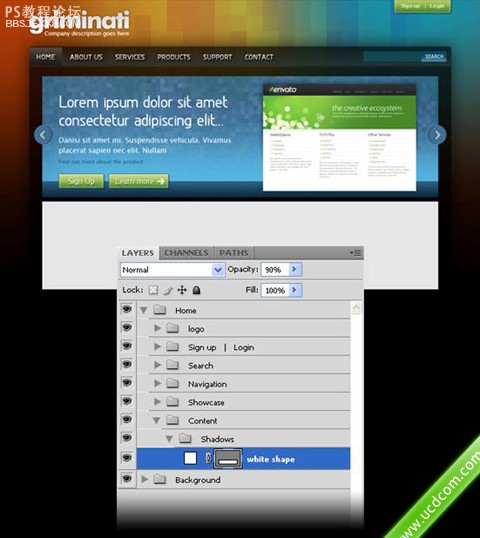
步骤37:建立一个白色长方形 ,创建一个新组并将其命名为“content。”创建另一个组内本,并将其命名为"shadows."。选择矩形工具( u )和创建一个矩形,我没有使用白色。命名此层"white shape"并设置其不透明度为90 % 。

,
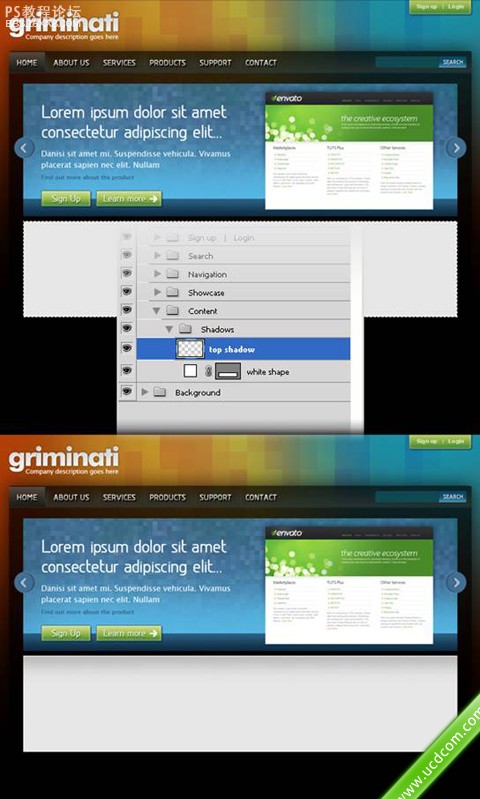
步骤38:按
Ctrl单击载体面具"white shape"层以选中它。 T然后创建一个新层,选择渐变工具( G
)#8f8f8f透明。设置这一层不透明的50 % ,并将其命名为"top shadow."然后选择移动工具( V
)和打击的向下箭头,然后按键盘上的2px。

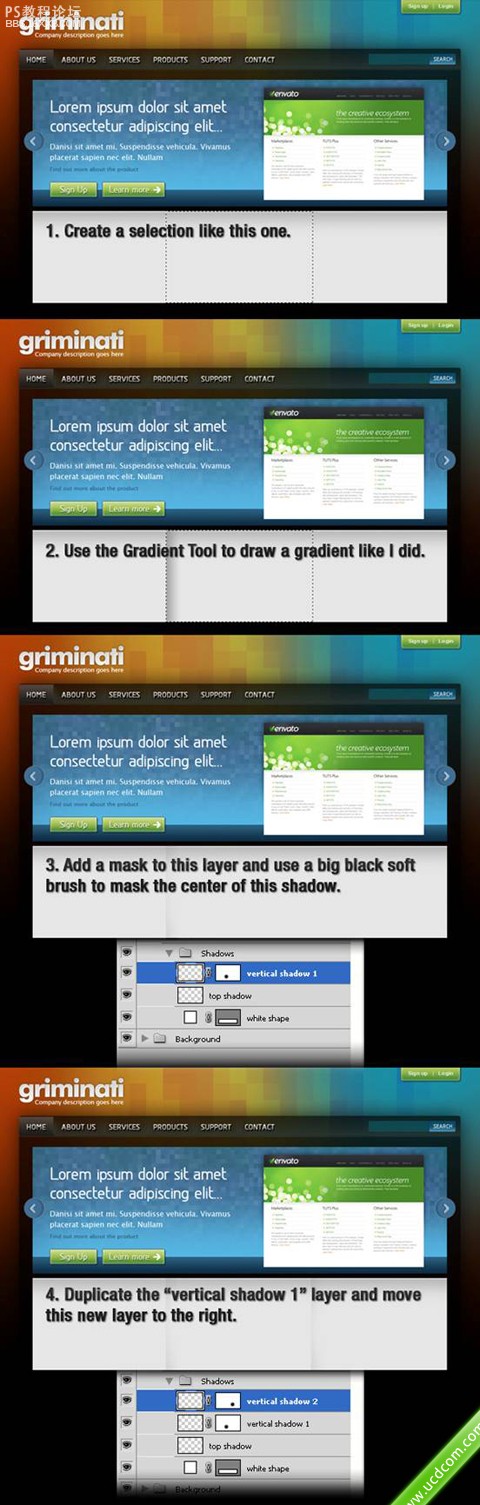
步骤39:创
建一个新层,使用矩形选框工具。然后使用渐变工具( g )#8f8f8f透明。这一层和使用黑色大软刷掩盖中心的阴影。设置不透明的这一层的30 %
,并将其命名为"vertical shadow 1."复制这一层(按Ctrl + j )条,命名新层"vertical shadow 2"
,将它移到权利。

步骤40:创建一个水平线 ,选择行工具( u )和建立一个横向1PX和颜色#aebcc7命名此层"line."

步骤41:添加一些文字,选择文字工具( T )写内容。

, 步骤42:创建一个的页脚 。创建一个新组,并将其命名为"footer" 。创建一个新的层,选择矩形选框工具( M )择。然后设置前景颜色为# 555555 ,选择一个大软刷。设置这一层不透明的50 % ,并将其命名为"gradient." 。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







