ps黑色风格网页模板(2)
来源:思缘论坛
作者:臣子木
学习:6725人次
然后你需要下载

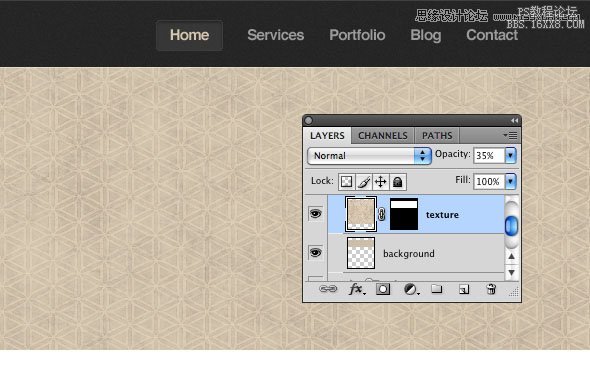
纹理图片,并把它放在特色区域图层的上方;
第七步:去掉那些不需要的背景纹理第六步中的图放到PS中后,我们发现尺寸要大于特色区域图层,所以我们需要遮盖住不需要的区域,按住Ctrl键并单击特色背景区域图层,PS会自动选择特色区域选区。
激活纹理图片图层,单击下方的添加蒙版按钮,这样就可以遮盖住那些不需要的区域了,然后更改该图层的不透明度为35%。

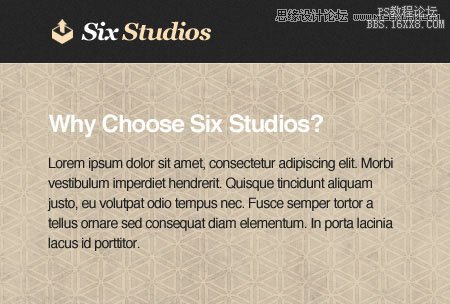
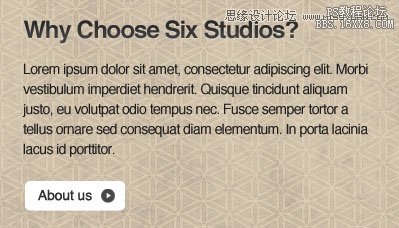
选择横排文字工具,在特色区域中添加文字,并确保标题文字和主体文字在不同的图层中。
头部的文字可以使用#FFFFFF颜色,主体部分则可以使用#2A2A2A。

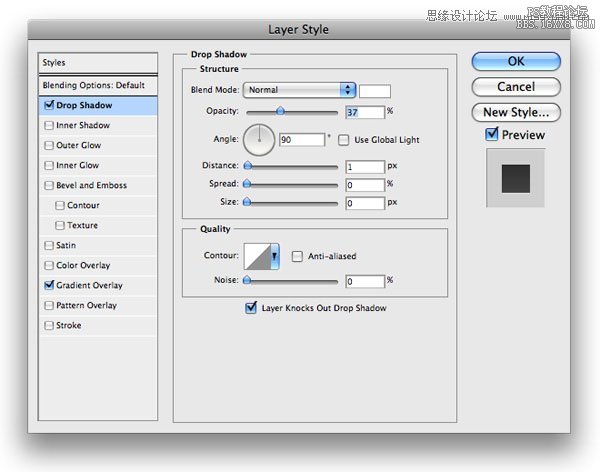
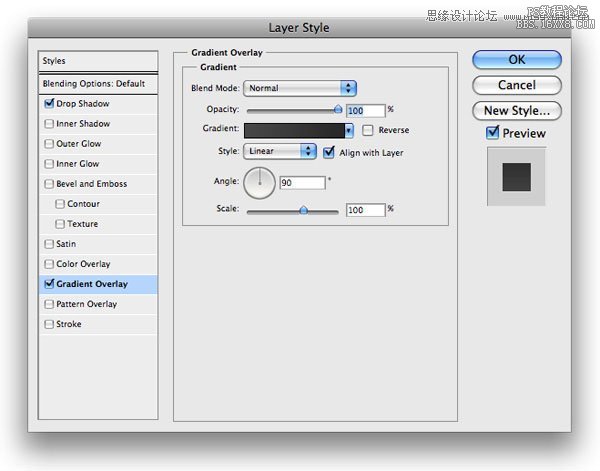
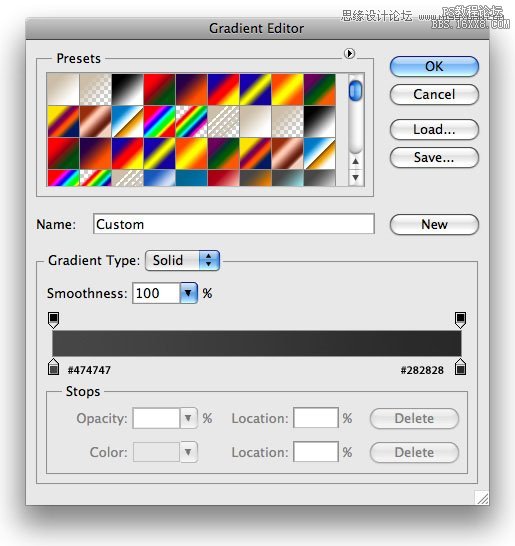
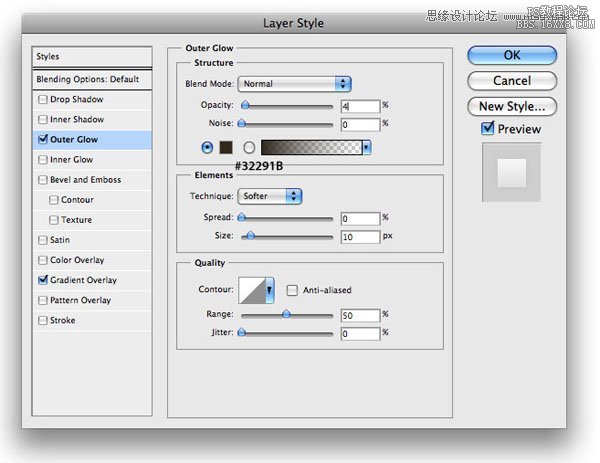
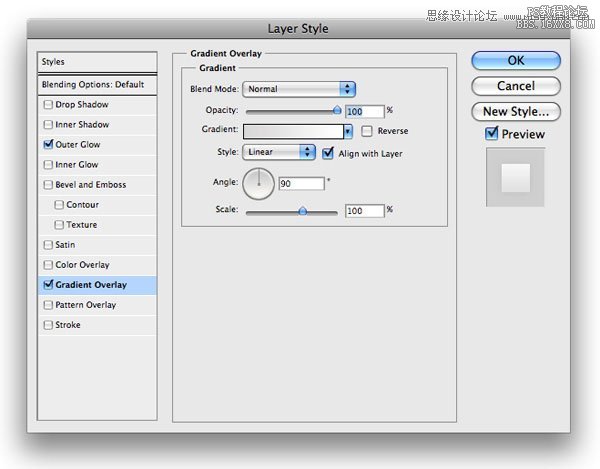
我们可以为标题文字添加一些样式:



第八步:创建”About us”圆角按钮选择圆角矩形工具,设置半径为5px,文字的颜色设置为#404040,其它样式可以自己设置,在这里我们还同时要用到素材图片中的circleright32,Ctrl+T设置好大小并移到合适的位置。

给圆角按钮图层添加一下样式,使其显得更加有趣:



学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







