实用UI设计法则(上)(2)
法则2:黑白优先
在上色前用灰度模式设计可以简化大量的工作,让你更加关注空间和元素布局。
UX设计师现在都喜欢“移动优先”的概念,这就意味着你要先考虑好在手机上如何显示页面,然后才考虑在超清的Retina屏幕上的显示效果。
这种限制非常好,能够帮你理清思路。先解决一些棘手的问题(在小屏幕上显示)。然后再解决简单的问题(在大屏幕上的可用性)。
我希望你先用黑色和白色设计,先把复杂的问题解决了。在不借助颜色帮助的情况下把app做得美观易用。最后再有目的地上色。

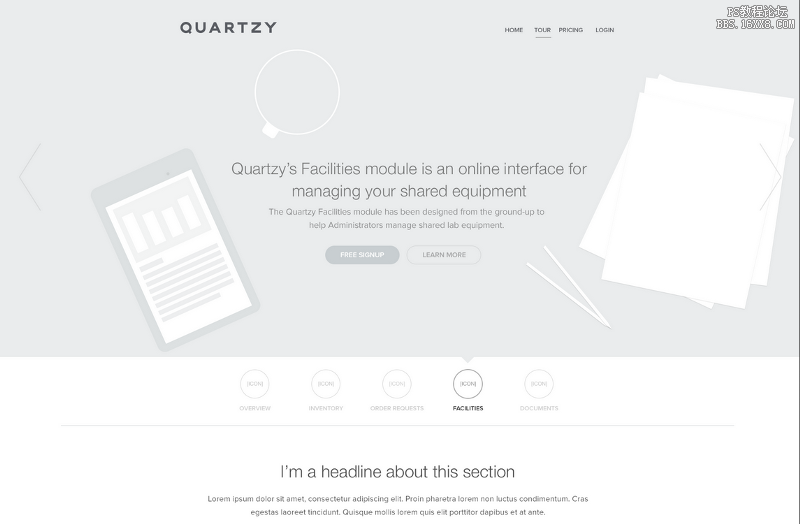
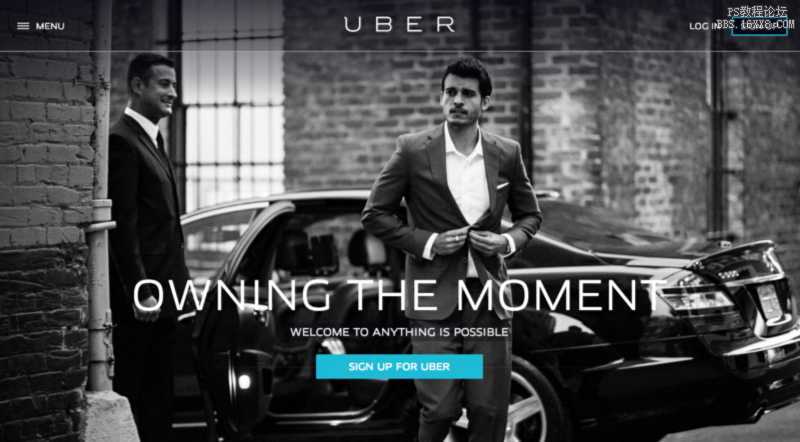
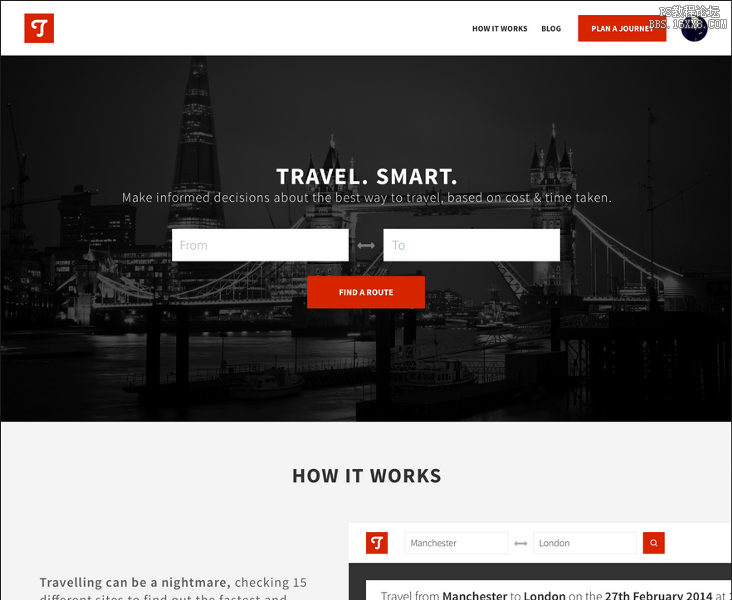
这种方法能保持app“干净”、“简洁”。加入过多的颜色很容易毁掉简洁性。“黑白优先”会促使你关注空间、尺寸和布局这些更重要的问题。先来看一些经典的用灰度模式设计的页面。



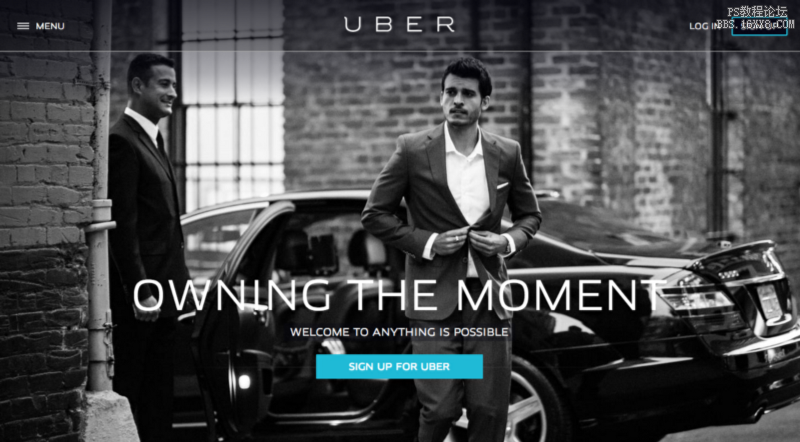
“黑白优先”法则并不适用于所有情况,比如运动、卡通等有着鲜明特色的设计就需要好好地运用各种颜色。不过,大部分app并没有这样鲜明的特点,只要保持干净和整洁就好,绚丽的颜色被公认是很难设计的,所以,还是先用黑色和白色来吧。


第二步:如何上色
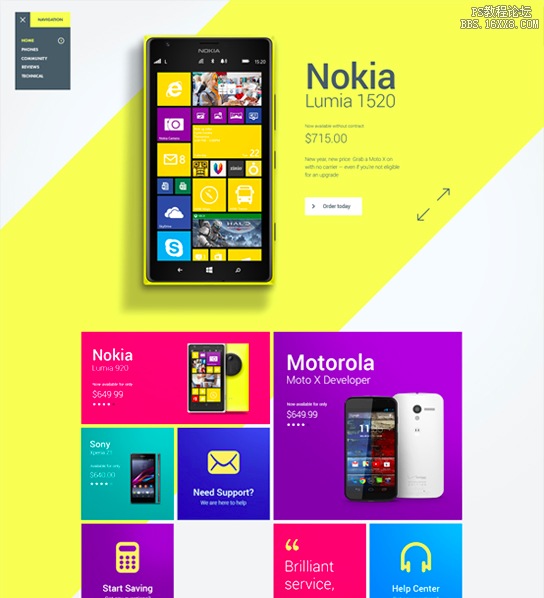
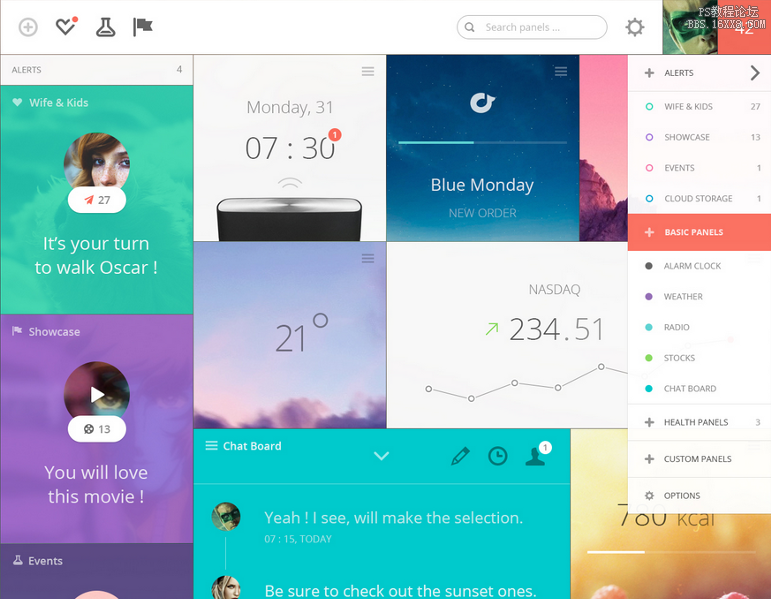
上色最简单的方法就是只加一种颜色。

在灰色的基础上只加一种颜色可以简单快速的吸引眼球和注意力。

你也可以更进一步,在灰色的基础上加两种颜色,或者添加统一色调的多种颜色。
实践中的颜色法则——什么是色调?
网页主要用的是十六进制RGB表。但RGB不是个好的颜色设计框架,HSB模式会更好用,其中H(hues)表示色相,S(saturation)表示饱和度,B(brightness)表示亮度。
HSB模式是比RGB模式更适合我们看待颜色的方式。

通过调整单一色相的饱和度和亮度,你可以生成各种不同的颜色——深色、浅色、背景色、强调的地方、吸引眼球的地方等,但是又不会很扎眼。
如果你对色彩不敏感,建议先打好基础:《设计师配色宝典!教你从零开始学配色(一)》时间紧急也可以直接速成呦!《秒变配色高手!怎么都不会错的6条网页设计配色原则》
使用一种或两种基础色调的多种颜色是强调和淡化某些元素,而又不把设计搞得一团糟的最可靠的方法。

学习 · 提示
相关教程