实用UI设计法则(上)(3)
关于颜色的其它几点建议
颜色是视觉设计中最复杂的。我从复杂的理论和长期的实践中挑出了一些好的建议送给你:
小工具箱:
不要用纯黑色:在现实世界中几乎见不到绝对的黑色。调整不同的饱和度可以增加设计的丰富程度,也更接近现实世界。Adobe Color CC:寻找、调整、创造颜色组合的绝佳工具。在Dribble通过颜色搜索:寻找某种颜色如何搭配的好方法,非常实用,如果你已经决定了要用那种颜色,可以通过颜色搜索看看世界顶级的设计师是如何配色的。
配色工具的选择多多,这儿大概是最全的:《你也可以成为色彩达人!最好用的配色工具Top 5》
想玩转Dribble,这一篇足够了!《设计师必读!玩转Dribbble终极指南》
法则3:增加空白空间
为了让UI看起来更加有设计感,留出一些空白的空间。
在第2条法则中,我说到了黑白优先的原则,让设计师在考虑颜色之前先想想空间和布局,那么现在我们就来说说如何安排空间和布局。
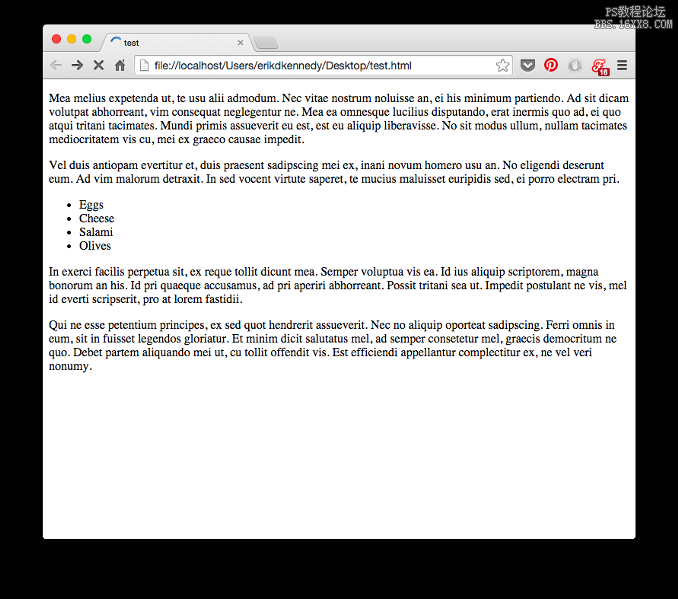
HTML的默认版式是这样的:

所有东西都堆在屏幕上,字号、行距都很小,段与段之间有一些间隔,但是也不是很大。这么布局实在是太难看了。如果你想设计出精美的UI,那就需要留出更多空白的空间。
留白空间、HTML和CSS
如果你和我以前一样,习惯用CSS来调整布局,那你最好改掉这个坏习惯,因为CSS默认是没有留出空间的。试着把空白当作默认状态,在空白页面添加各种元素。从没有修饰过的HTML开始,先做好内容,然后再做排版。
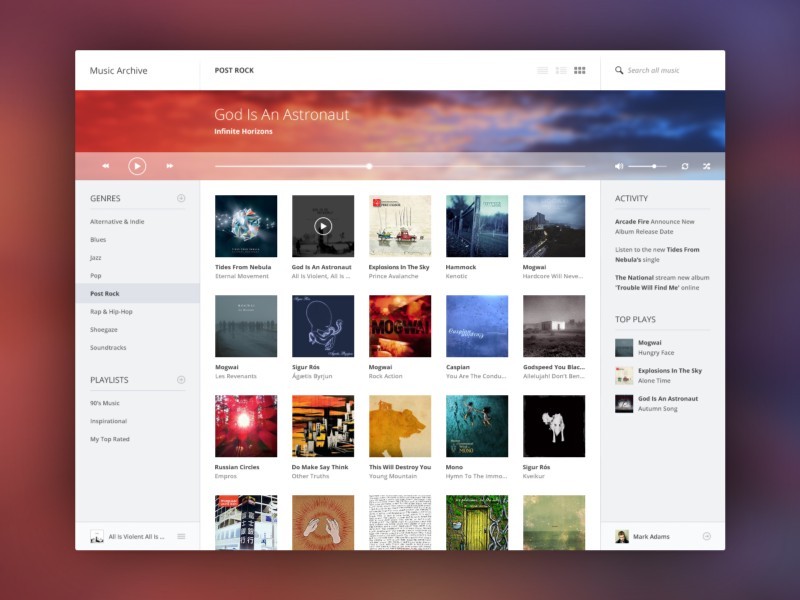
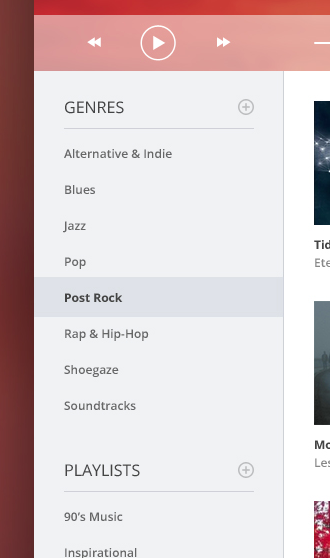
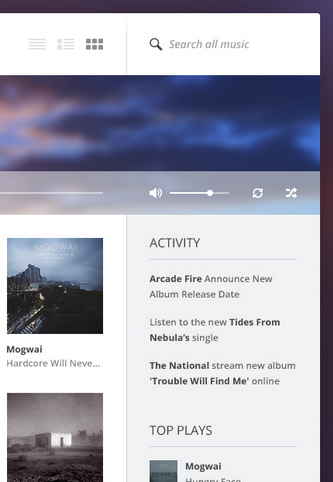
下图是Piotr Kwiatkowski设计的一个音乐播放器。

请注意左侧的菜单栏。字号是12px,行间距有文字的两倍高。再看看列表的名称,“PLAYLISTS”和下划线之间有15px的空白,播放列表名称之间还有25px的间距。

在顶部导航栏也有很大的空间,搜索图标和“Search all music”占到了导航栏高度的20%。

留白的空间收到了良好的效果,不同的元素有机的组合在一起,使得这个页面成为最好的音乐播放器UI之一。
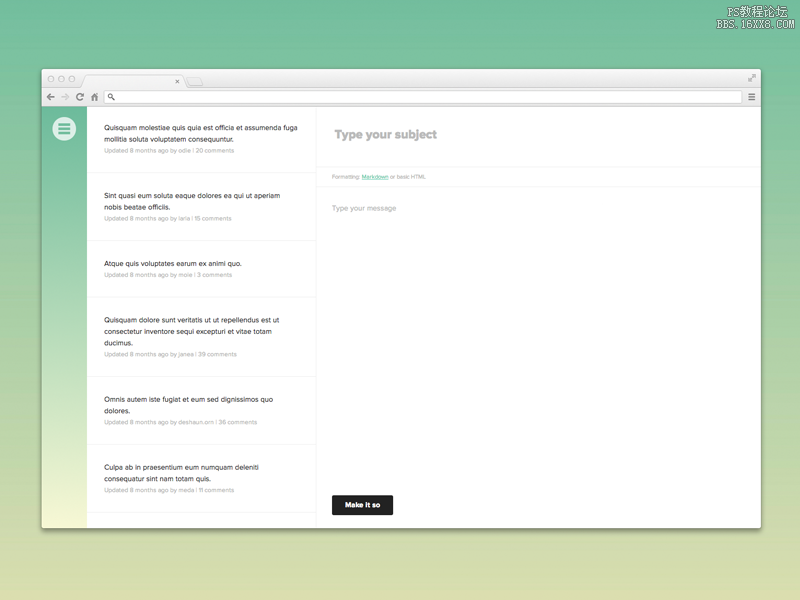
大量的空白可以把混乱的界面做得简洁美观,比如这个论坛:

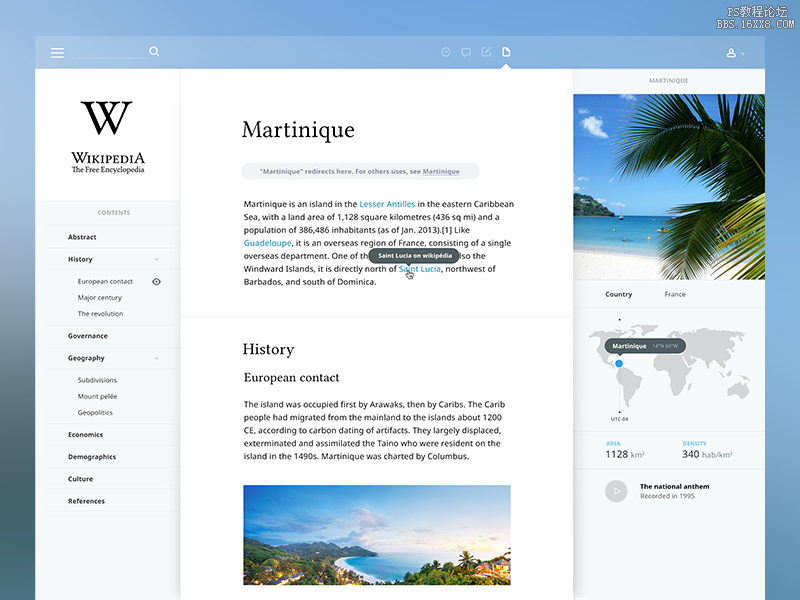
或者维基百科:

很多人认为在维基百科的这个新页面上,很多功能找不到了,但是你不能否认这是学习页面设计的一个好案例。
在行之间留出空间。在各个元素之间留出空间。在各组元素之间留出空间。
分析一下哪些是可行的。
好了,以上就是第1部分的内容,感谢阅读!
在第2部分中,我会讲到剩下的4条法则:
- 学会在图片上呈现文字做好强调和淡化只用合适的字体善于借鉴优秀的作品
学习 · 提示
相关教程