UI教程,设计一个日历主题的UI图标(6)
来源:知乎
作者:脱缰的野猪
学习:12934人次
5、底座的制作:
(1)新建一个大的圆角矩形(圆角大小自己调整一下)放在最下面。就像这样:

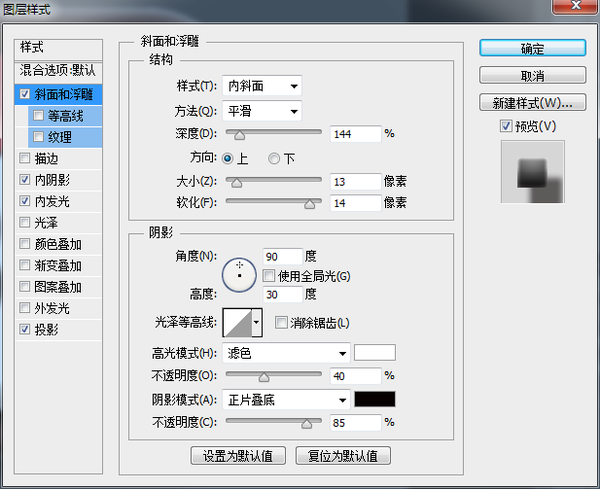
然后为其添加图层样式,让它立体一点(和制作夹子的时候差不多)。如下图所示:


接下来找一张你喜欢的”皮子“比如这样的:

把它放在底座上面,然后作为”剪切蒙版“,就像这样:

如果你是一个十分野性的人,也可以这样:

或者这样的:

(这里的”混合模式“很有意思,可以自己试试,有许许多多不一样的效果。)
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!