UI教程,设计一个日历主题的UI图标(9)
来源:知乎
作者:脱缰的野猪
学习:12934人次
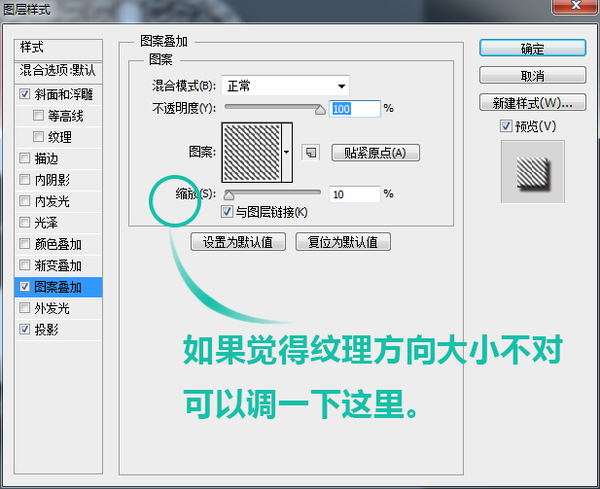
到这,绳子的纹理也完成啦。我们回去给绳子添加”图案叠加“,看一下效果。


现在看一下效果,大概是这样:

6、地板背景
找一张地板图喽,我找的是这张。

把它放在背景图层上面,就可以啦!
我们来看看:

就是这样。
差不多就是这样,还有很多东西可以加上去(比如各种光啊,可以做的更好看一些!制作的时候可以多多尝试,实践真的很重要!)。这个图标做的不是很精细,请见谅。至于这个教程,可能并不是很正确,有错误之处欢迎指出,有更好的方法实现效果也希望共同讨论。谢谢,谢谢,谢谢!
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!