立体图标,制作一个立体的UI图标(2)
来源:站酷
作者:向天
学习:27882人次
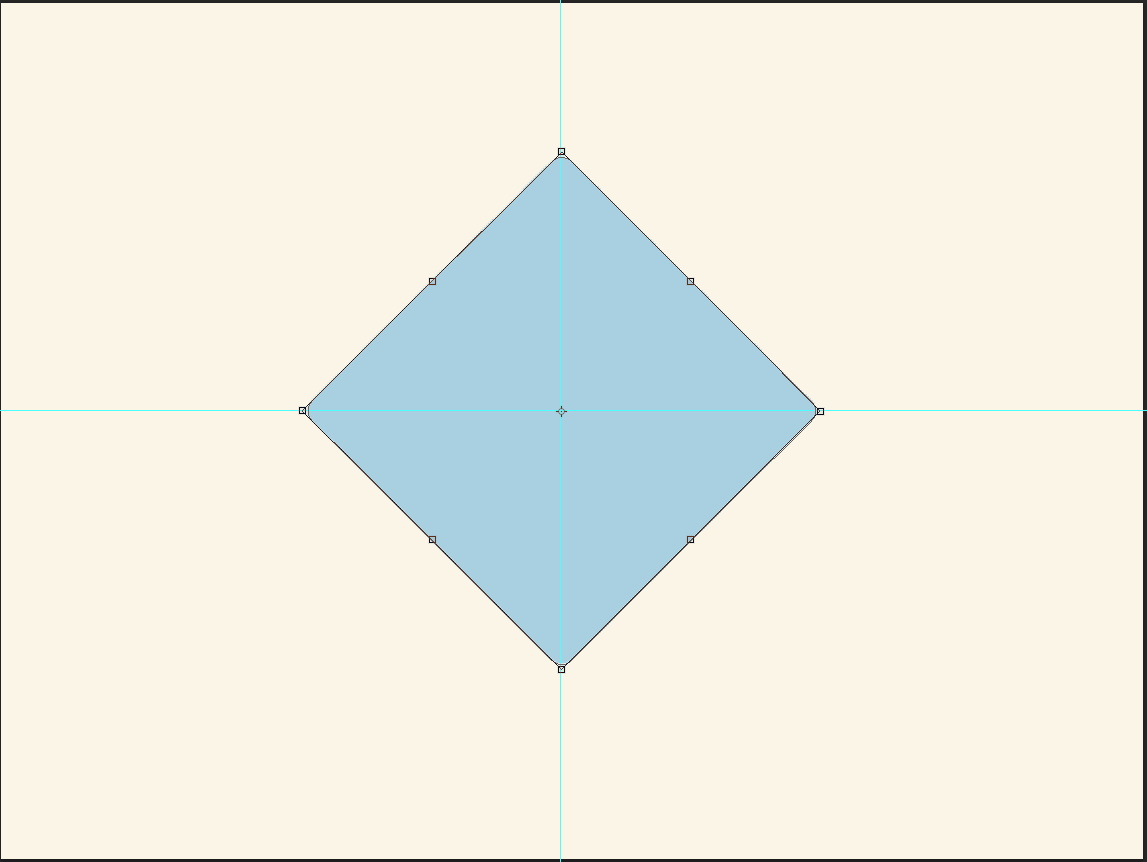
ctrl+t,然后右击旋转,旋转45°,然后右击进行扭曲(其中万万不可双击取消变形哦)

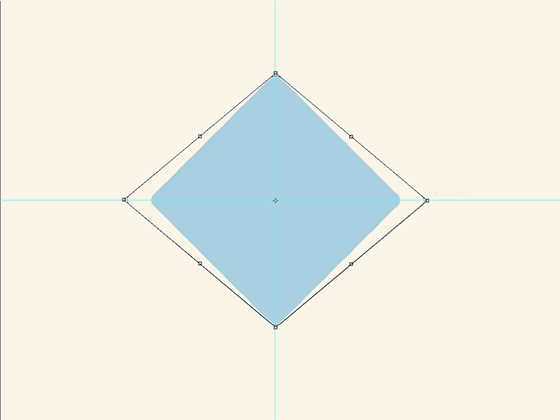
可以拉辅助线,按住alt键,选中其中一个点,进行水平移动,这样是以中心为点进行的两边的延伸,哎呀,具体怎么个术语我也不是很清楚,就是这个意思吧,哈哈

嗯,最后变成这个样子

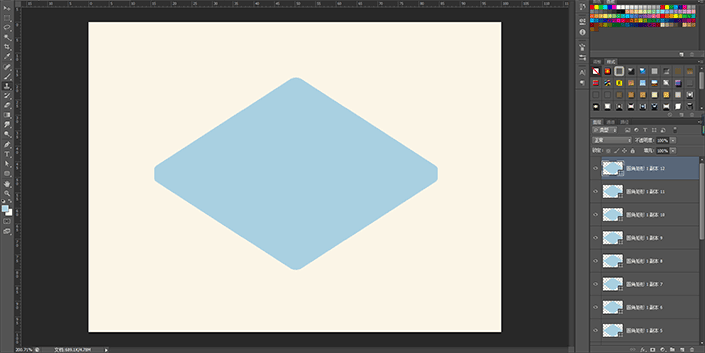
接着我们Ctrl+Alt+↓ 多按几遍大概十七八次就可以了,这部叫轻移。look,是不是有厚度出来了,具体厚度根据自己喜好来定,可厚可薄的嘛,嘻嘻(*^__^*)

然后我们按住shift键点选所有轻移出的副本

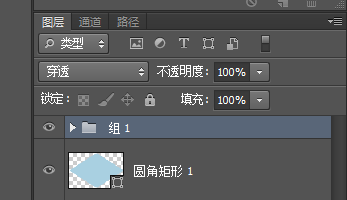
接着Ctrl+g,这样这些副本就全部放到一个组里面了

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!









