立体图标,制作一个立体的UI图标(6)
来源:站酷
作者:向天
学习:27882人次
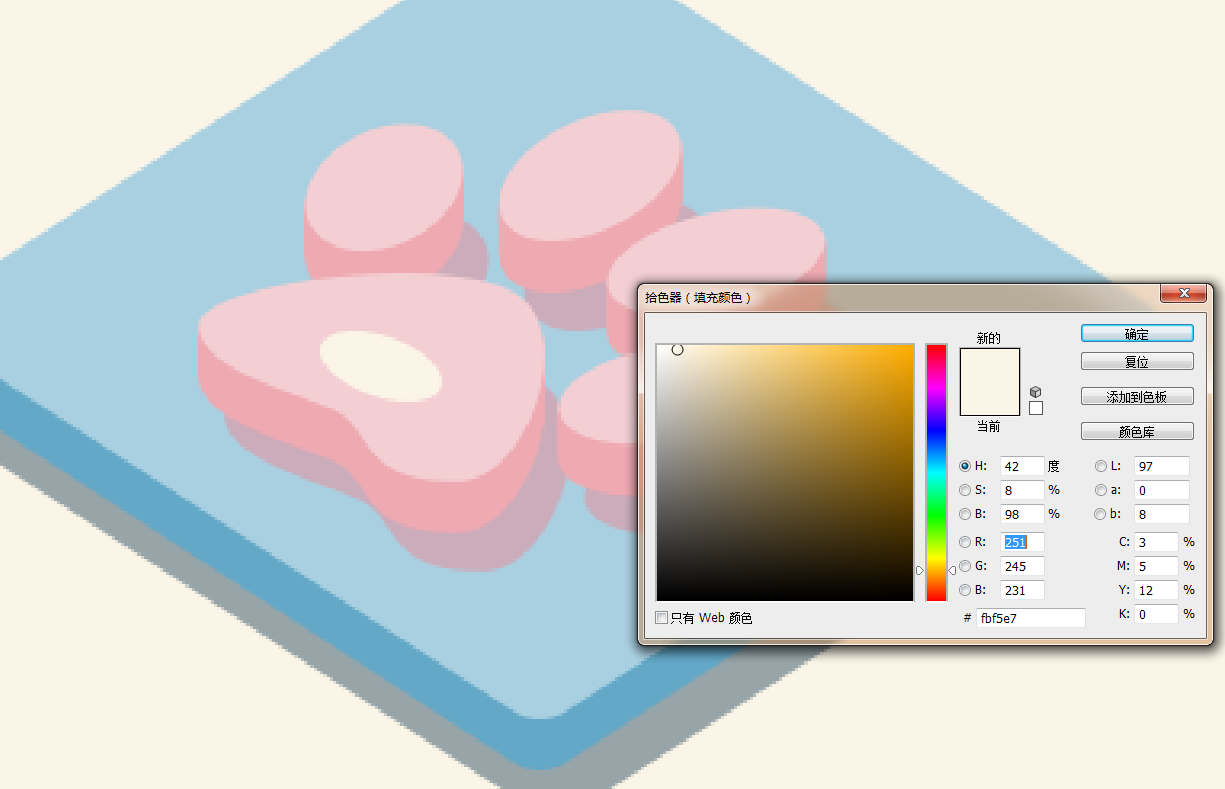
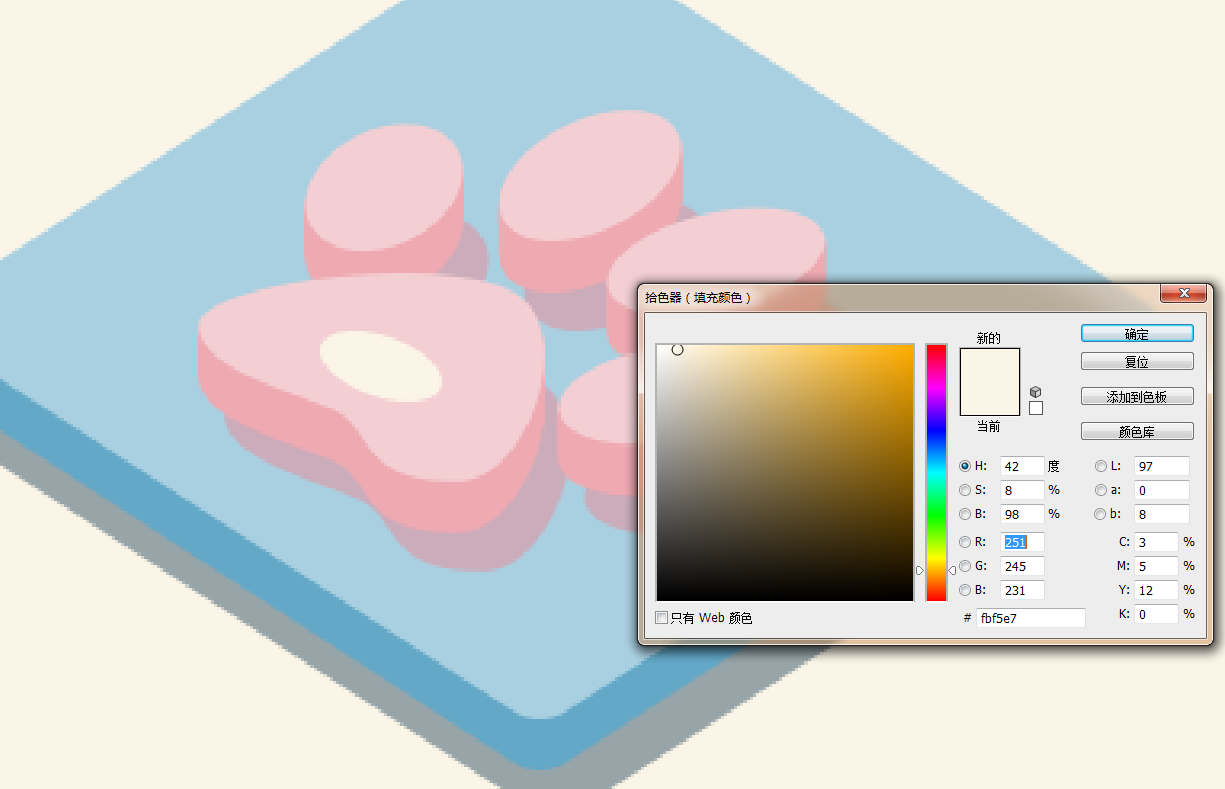
选择椭圆工具,画个椭圆,填充颜色为#fbf5e7


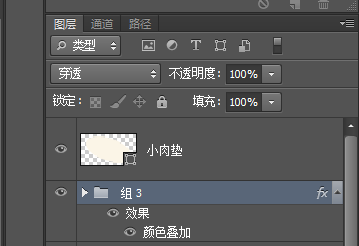
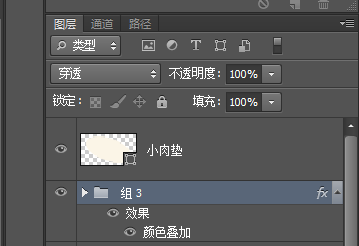
Ctrl+Alt+↓轻移出多个图层,shift点选所有副本图层,Ctrl+g放入一个组里

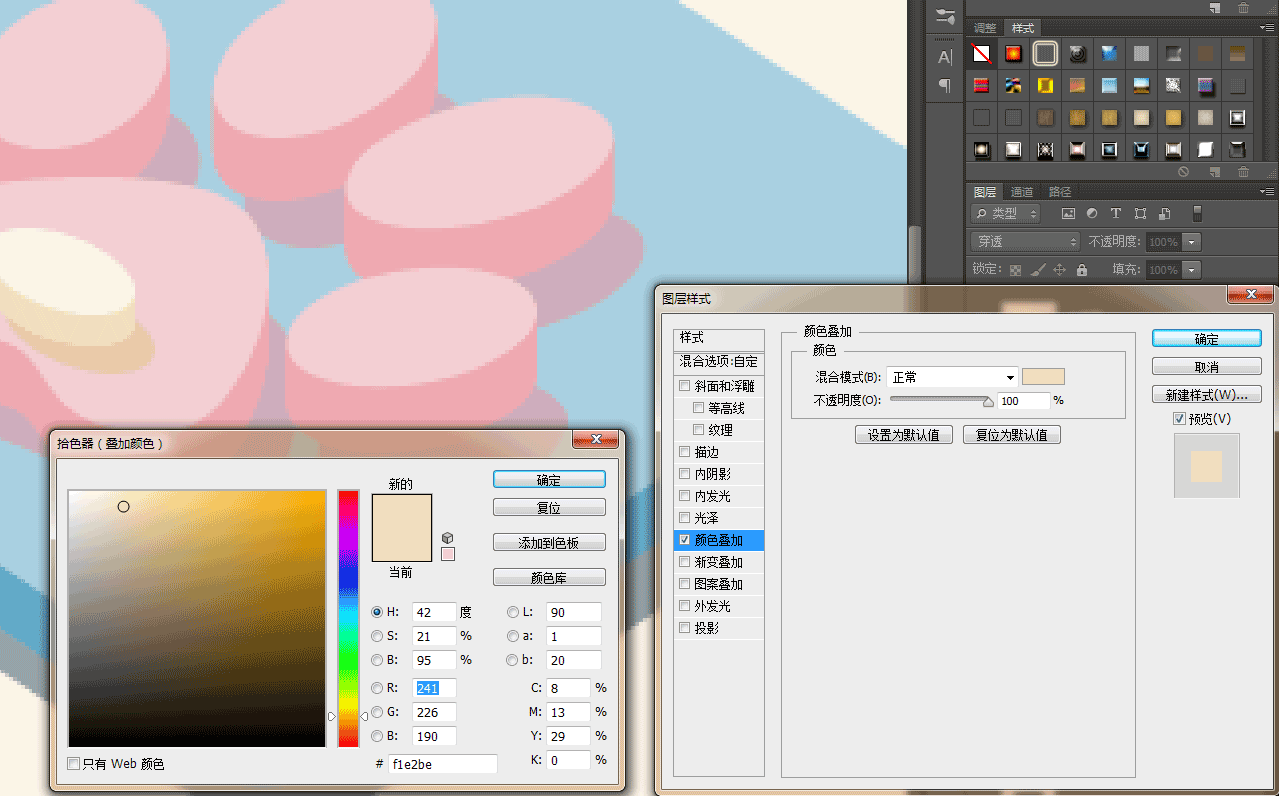
对组3进行颜色叠加,颜色为#fe12be

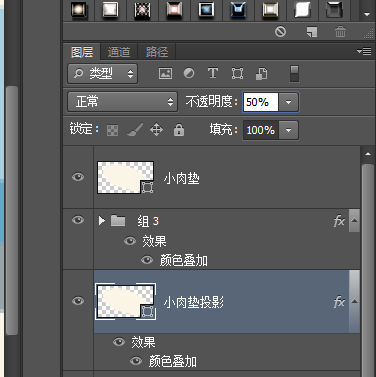
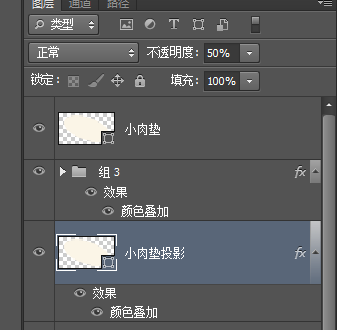
复制小肉垫图层,移至组3图层的下面

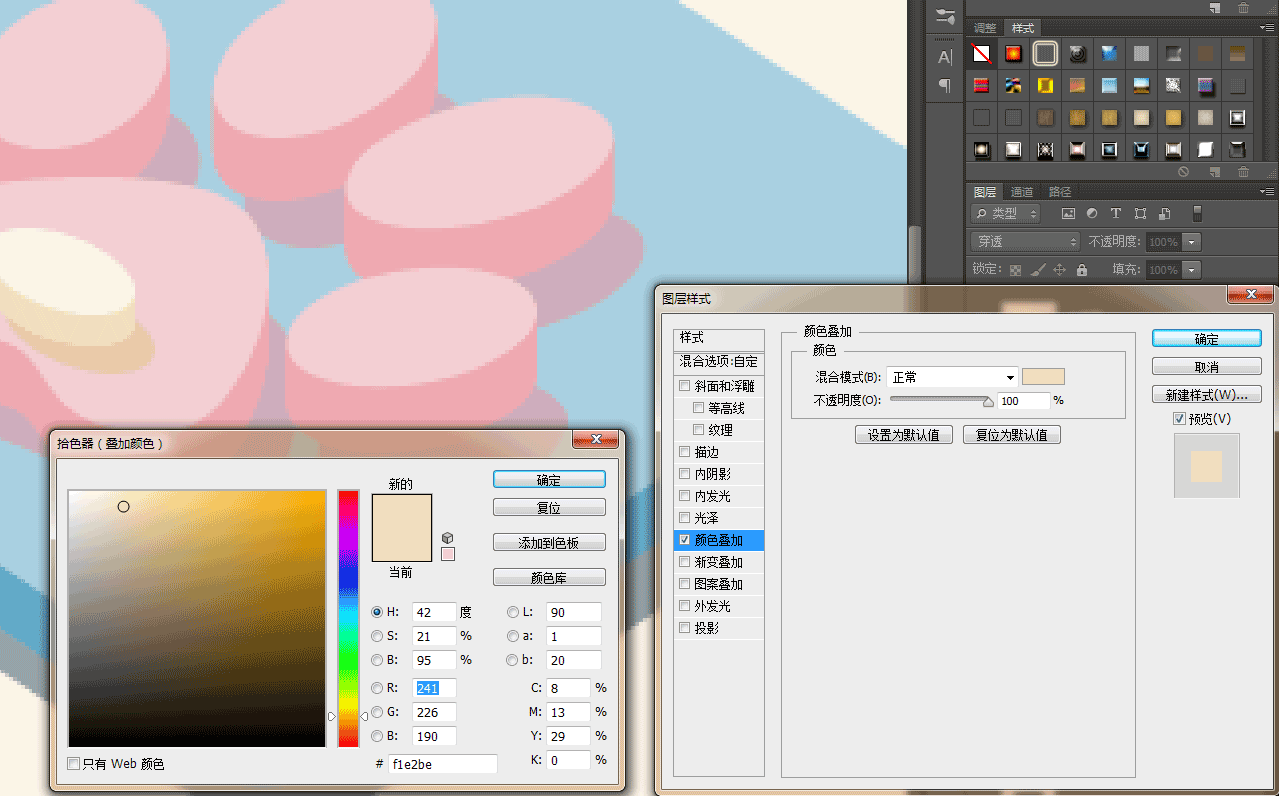
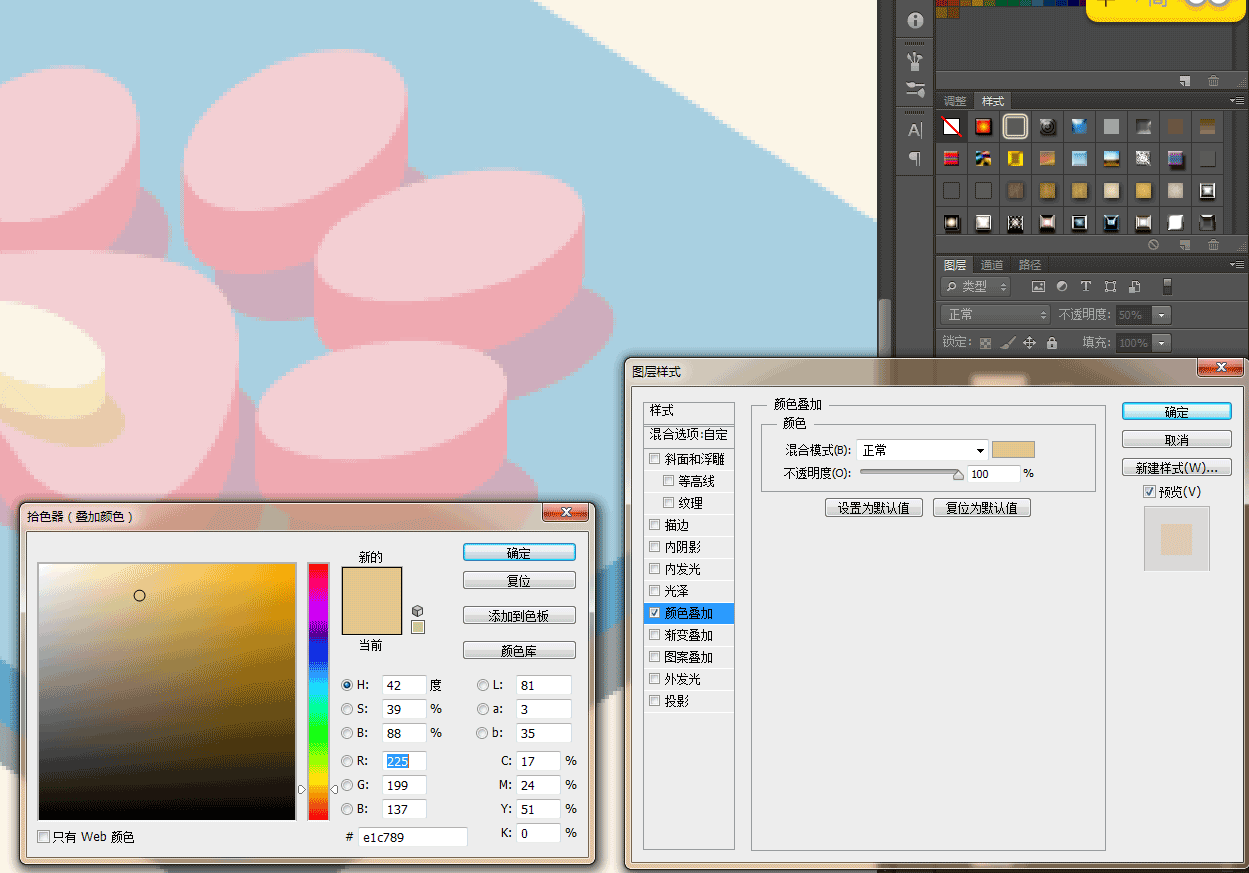
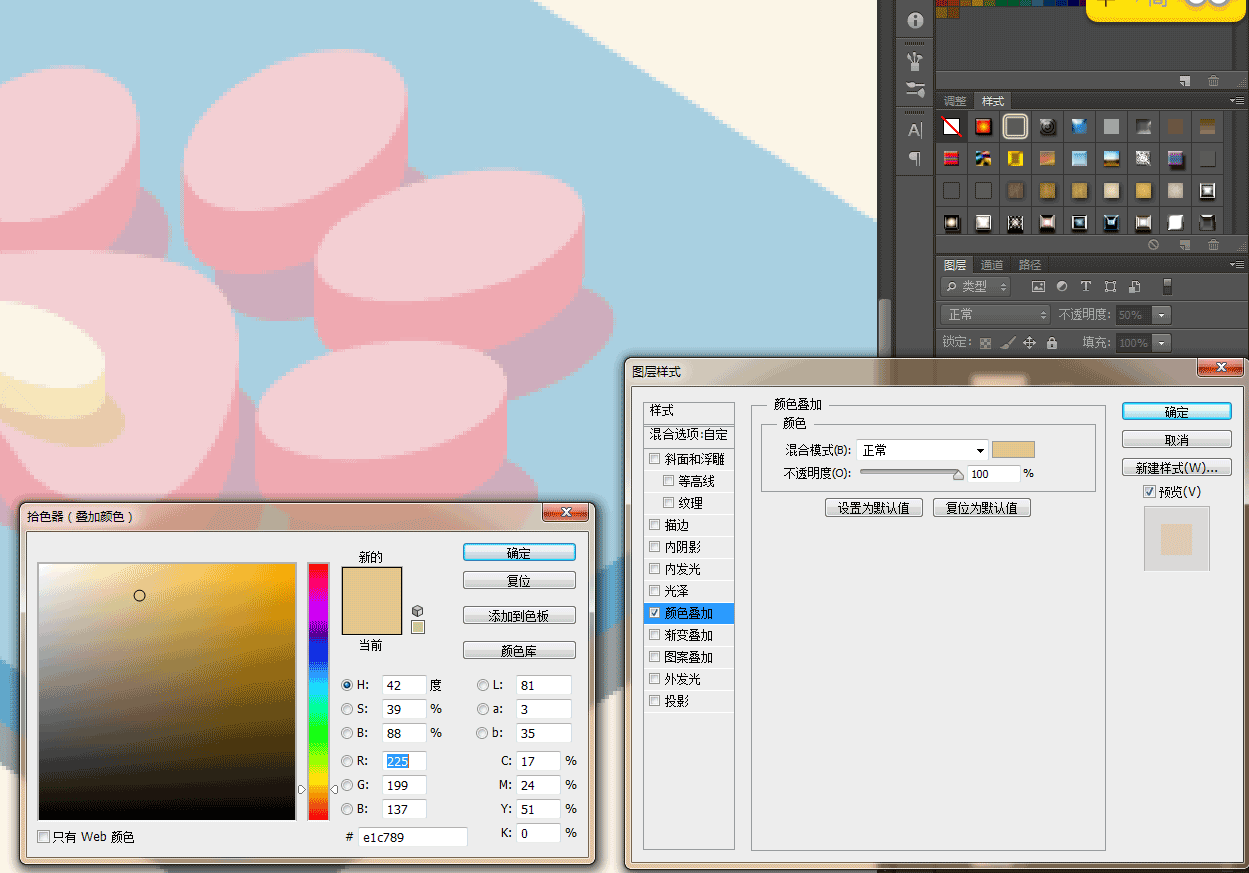
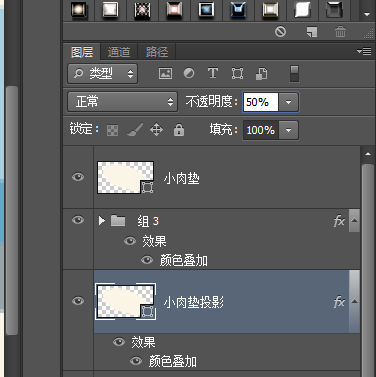
打开图层样式进行颜色叠加,颜色为#e1c789 往右下方移动,使阴影露出

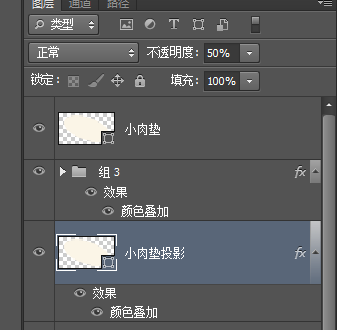
不透明度降低至50%

大功告成啦,超简单的

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
选择椭圆工具,画个椭圆,填充颜色为#fbf5e7


Ctrl+Alt+↓轻移出多个图层,shift点选所有副本图层,Ctrl+g放入一个组里

对组3进行颜色叠加,颜色为#fe12be

复制小肉垫图层,移至组3图层的下面

打开图层样式进行颜色叠加,颜色为#e1c789 往右下方移动,使阴影露出

不透明度降低至50%

大功告成啦,超简单的

相关教程