立体图标,制作一个立体的UI图标(3)
来源:站酷
作者:向天
学习:27882人次
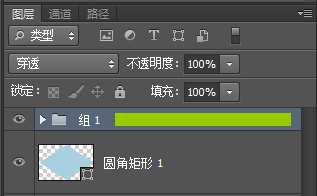
点击组1图层的绿色部分的任何一个位置都可以

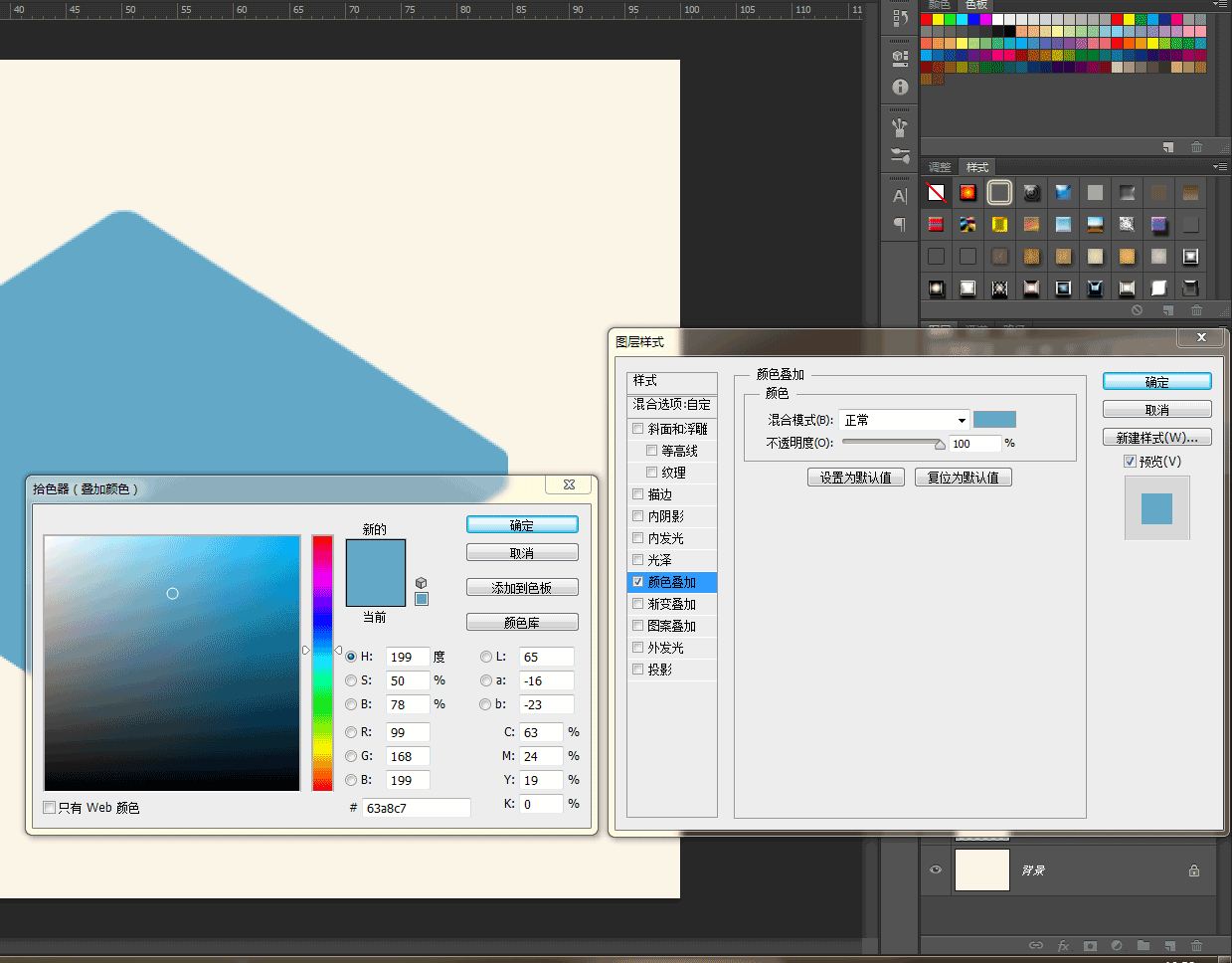
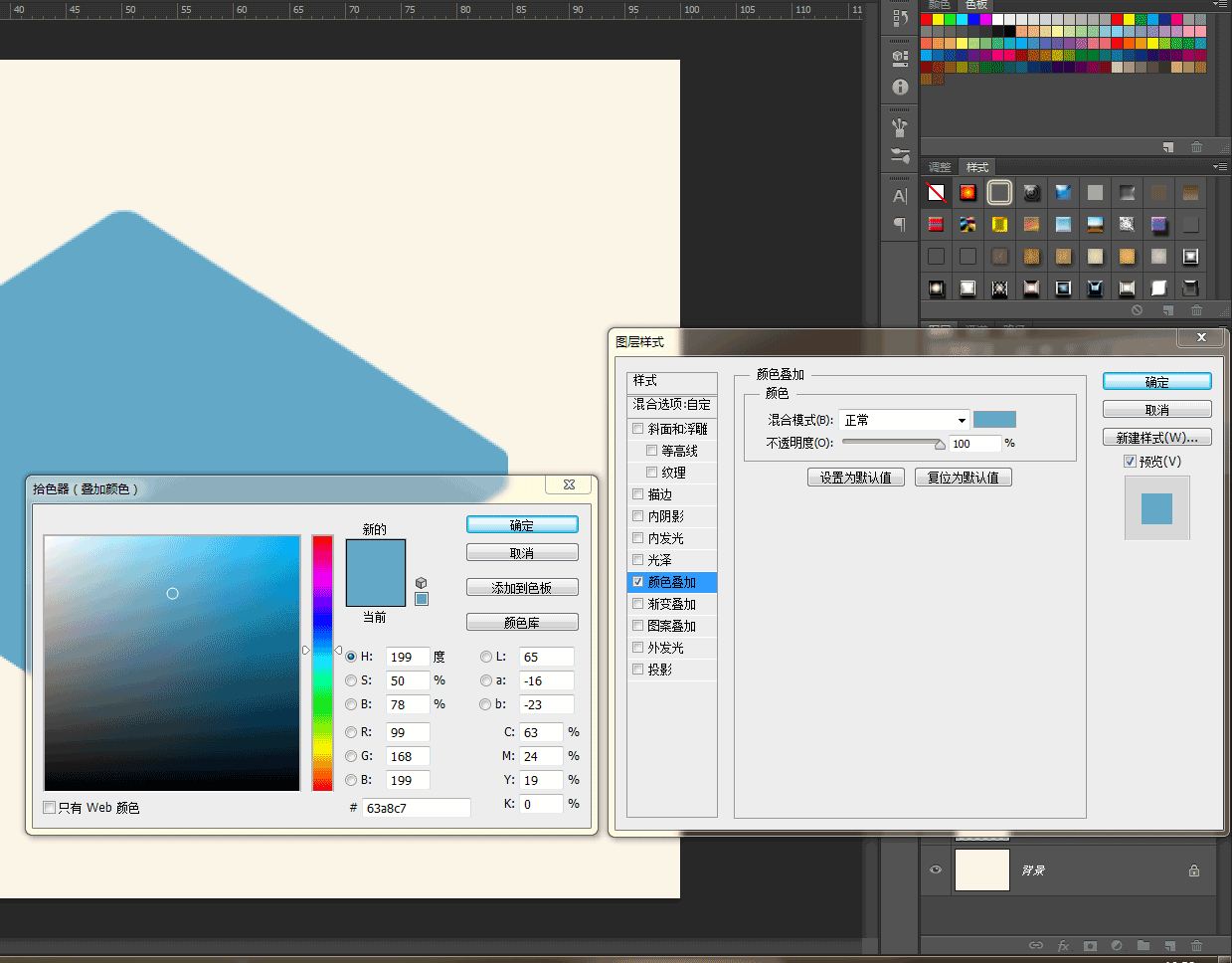
打开图层样式,进行颜色叠加,颜色为#63a8c7

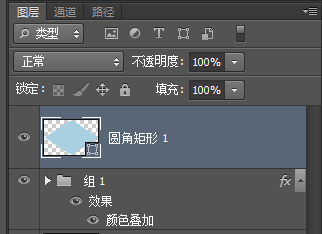
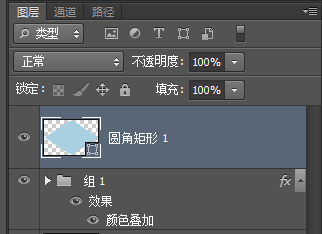
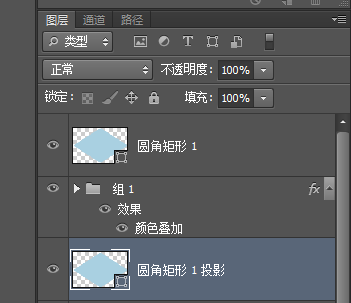
把组1图层放到圆角矩形1图层的下面

效果是这样的,是不是立起来啦,

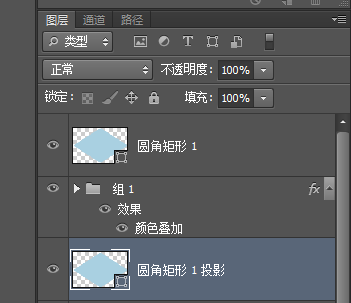
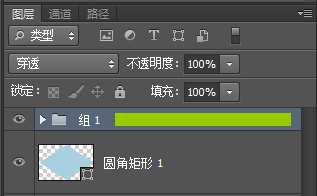
接着复制圆角矩形1图层放置组1图层的下面

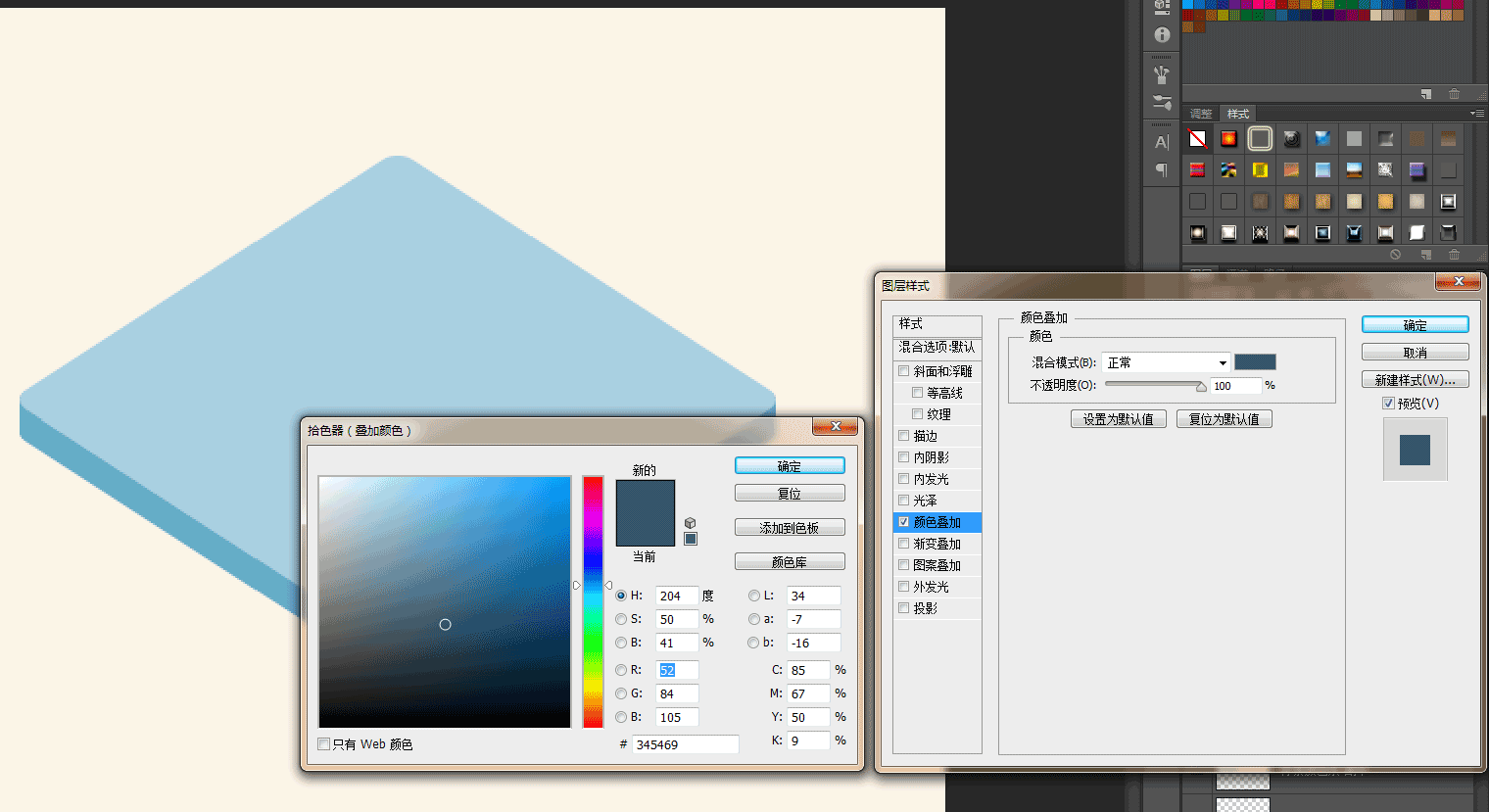
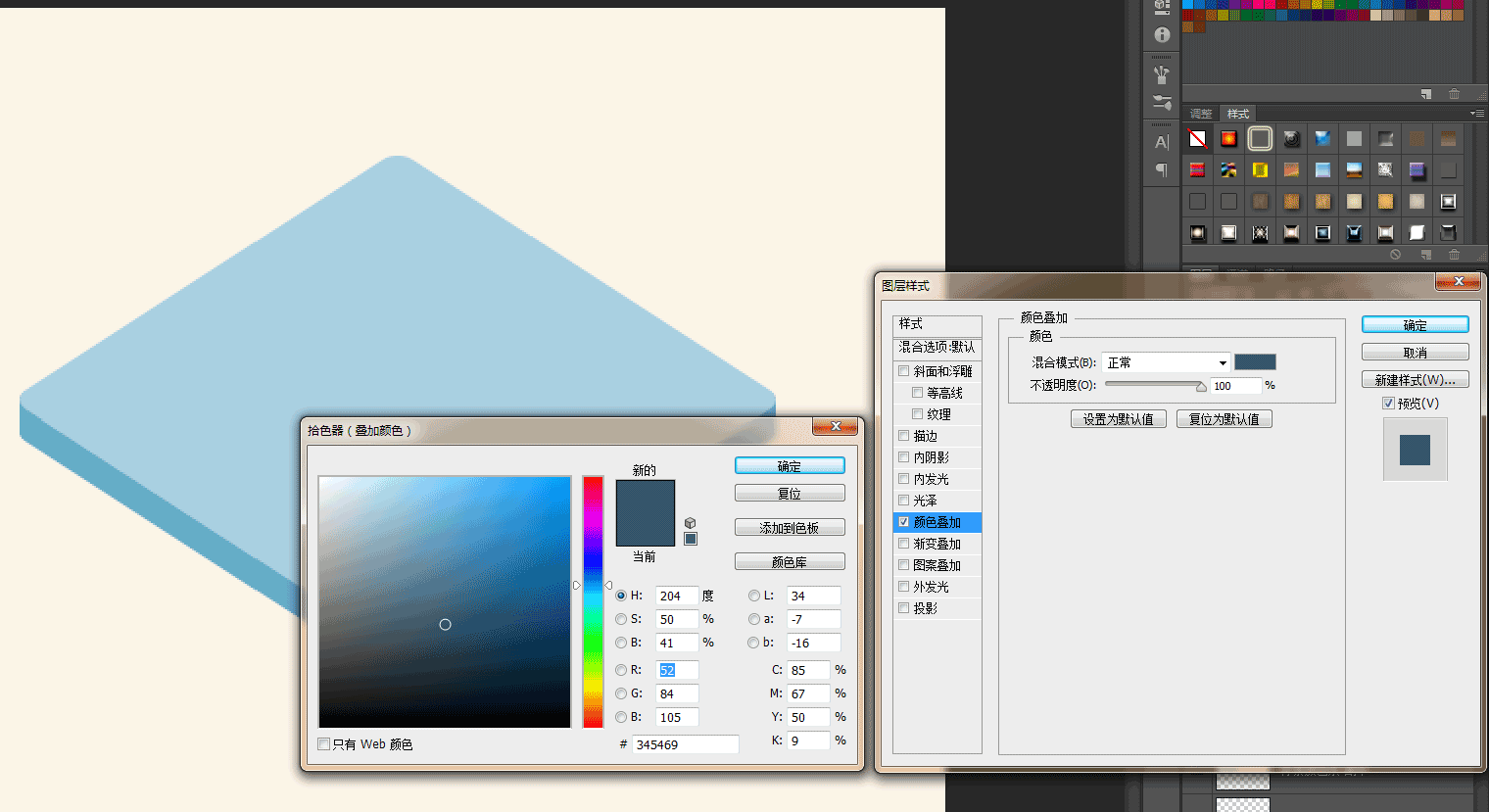
打开图层样式进行颜色叠加,颜色为:#345469,往右下方移动,使阴影露出


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
点击组1图层的绿色部分的任何一个位置都可以

打开图层样式,进行颜色叠加,颜色为#63a8c7

把组1图层放到圆角矩形1图层的下面

效果是这样的,是不是立起来啦,

接着复制圆角矩形1图层放置组1图层的下面

打开图层样式进行颜色叠加,颜色为:#345469,往右下方移动,使阴影露出


相关教程