教您怎样用Photoshop制作一个漂亮的网页(5)
来源:
作者:
学习:115571人次
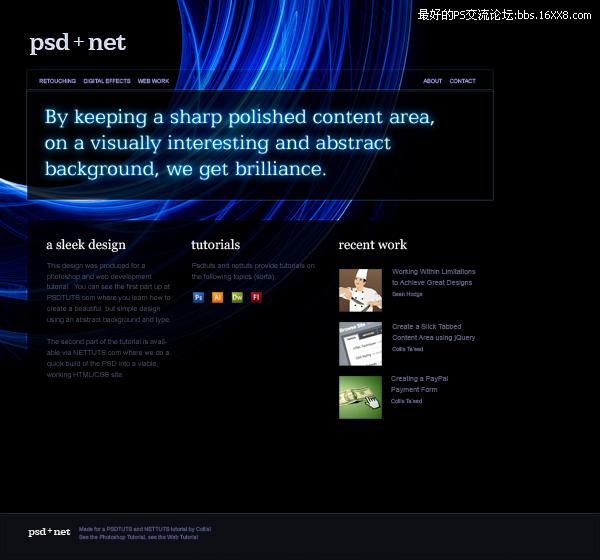
第十五步 现在我们在内容框里加一些假内容。这里我还是给大多数文字用Arial字体,但是标题没用Egyptian,我用了Georgia字体。Georgia没有那么优雅,但是也是个标准字体,可以放在之前的HTML代码里用作标题,可以不用图像或者Flash。
实际上,随着Windows Vista的发布又有一种叫做Cambria的半标准字体产生。但是在苹果上火狐浏览器特定尺寸下Cambria存在一些奇怪的渲染问题,因此我们现在还是用表现稳定的Georgia字体。

第十六步 最后我在底部新建一个新图层,用深紫色填充,在顶部加1px的边界,瞧,我们有个页脚了。

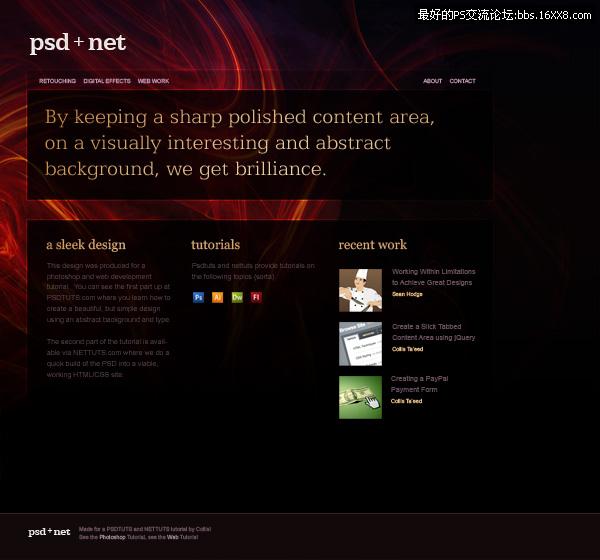
准备建站 把以上这些放在一起,准备建站了。

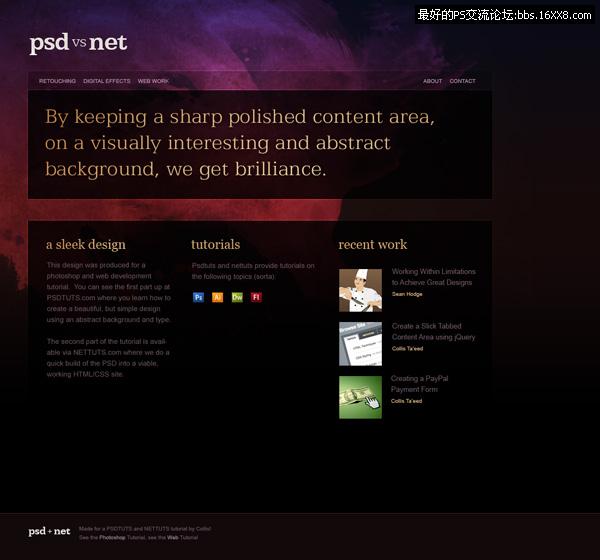
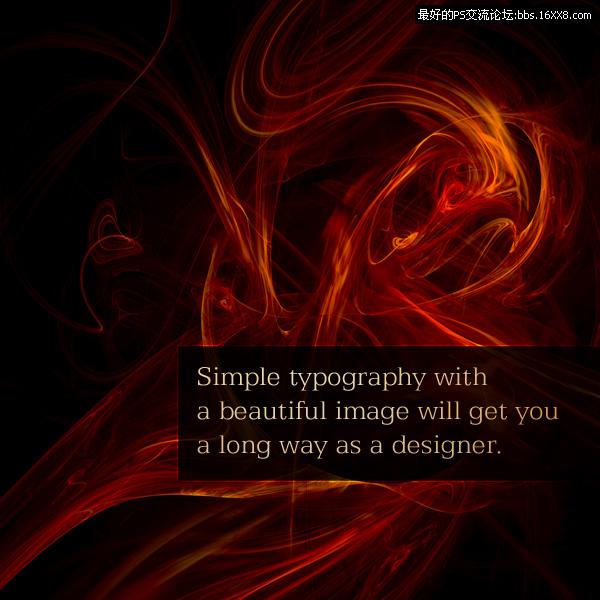
可选背景1 这个设计很酷地方之一就是更换背景图片很容易,换了以后依然很炫。这里我换了一张从iStockPhoto站点叫做“Passion”的图片做背景,其颜色策略相似。这是一张很酷的3D光线渲染图,像我们现在用的背景一样,也是抽象派,看起来很炫目。

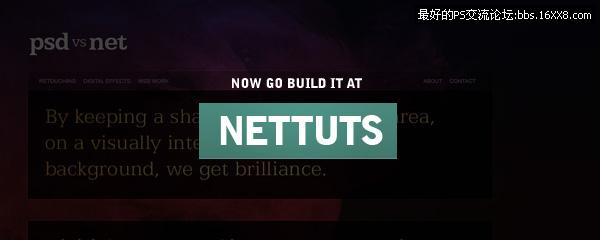
可选背景/颜色2 这里我又换了一张iStockPhoto站点的叫做“Blue Energy”的抽象图片做背景。因为颜色变了,所以通览一遍,将一些地方的颜色做了修改——特别是文字地方——再在主图层上添加一个亮光。

为什么奏效
现在你可能也不会想这个详细设计了——既然我已经写了完整教程。现在谈一谈为什么有这个效果,这样可以帮助你用这些原则来创建你的专属页面。
这里是本次设计的几条原则:
首先,我挑选了几张很炫的背景图片。用几张iStock的图片和一张GoMedia图片可以做出来很好看图片。虽然很好看,但是不会喧宾夺主。他们也很容易淡出。一般容易淡化的图片更容易处理。
好图片一定要搭配简洁的字体排版。因为图片已经很可爱了,就没有必要过分强调字体。一定要是清爽明了,井井有条。
作品另一个因素就是有足够空间。在复杂背景下,很容易看东西就一团糟,所以元素之间,方框以内等地方要保持足够的空间。空间宽裕也是让设计看起来更为高档的好方法。没人喜欢乱七八糟的下等设计。 诚然还有很多其他方面的东西可以谈,像颜色、优先级等,但是我认为这里需要关注的主要设计元素还是字体和背景的搭配。最后总结一下,这里一幅小图就说明一切了:-)

现在看HTML/CSS Photoshop的东西已经足够了,现在让我们来看看HTML/CSS!接下来来到NETTUTS,看本教程的第二部分——网络开发教程,我们把设计应用到正在使用的网站上。

学习 · 提示
- 发评论 | 交作业 -
最新评论
超超2017-04-05 09:30
我想问下网页和字体的比例问题,就是网页的大小和字体的大小是有规定的,但是我在做的时候,用的字体很小就是17,但是到了网页上就显特别的大,客户规定字体都是17,可是有时候标题等,字体不嫩都控制在17上我该怎么做?
回复
相关教程
关注大神微博加入>>
网友求助,请回答!






