设计通讯簿图标教程(10)
来源:优设网
作者:葶蓂溪畔的幽灵公主
学习:4827人次
步骤 3
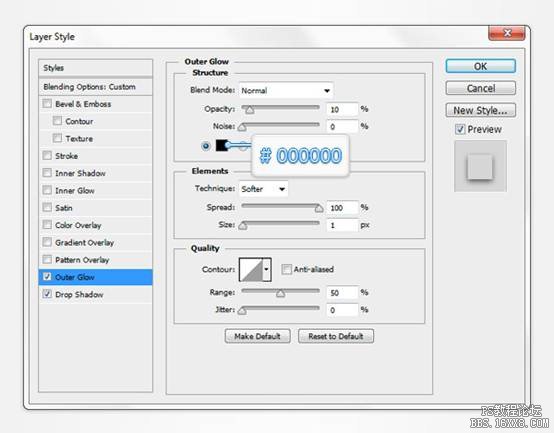
复制通讯簿文件夹,(Command/Ctrl-J)。选择新的文件夹, 转化为智能对象。将新文件夹放置到通讯簿文件夹之下,将其填充调整为 0% ,设置混合选项如下。
步骤 4
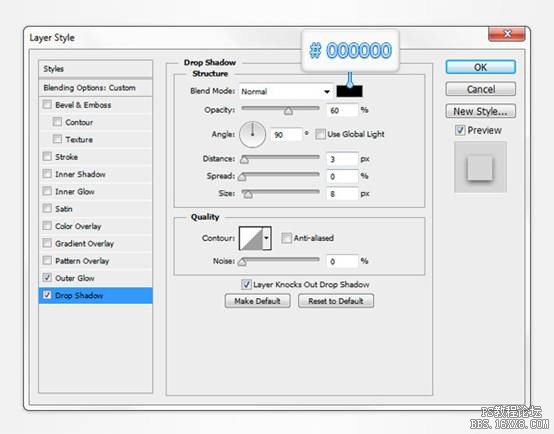
再次复制通讯簿文件夹,(Command/Ctrl-J),转化为智能对象,置于原有文件夹上方,把填充设为0%,设置混合选项如下。
步骤 5
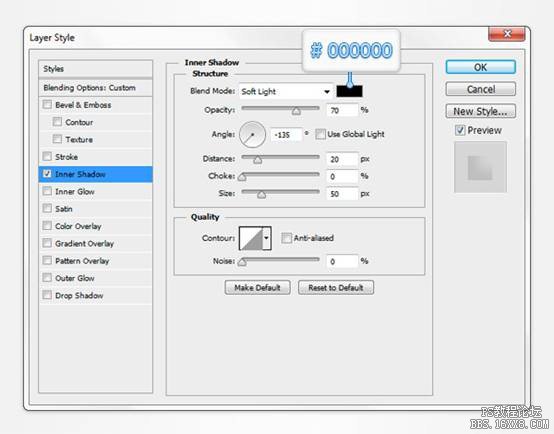
复制上一步的智能对象,设置图层混合选项如下。
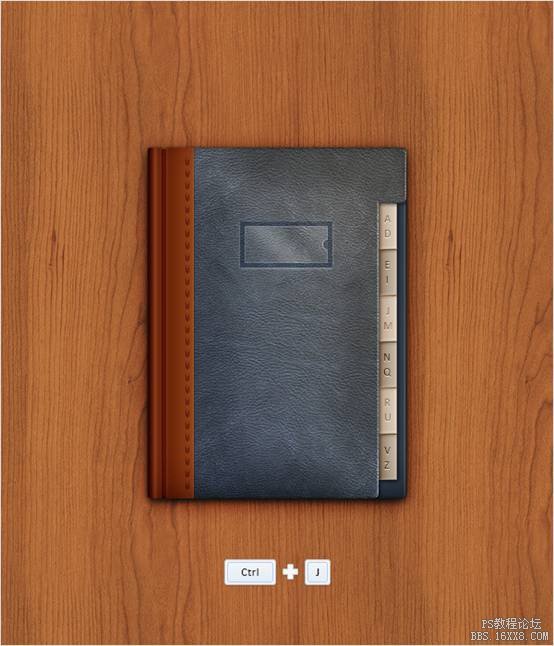
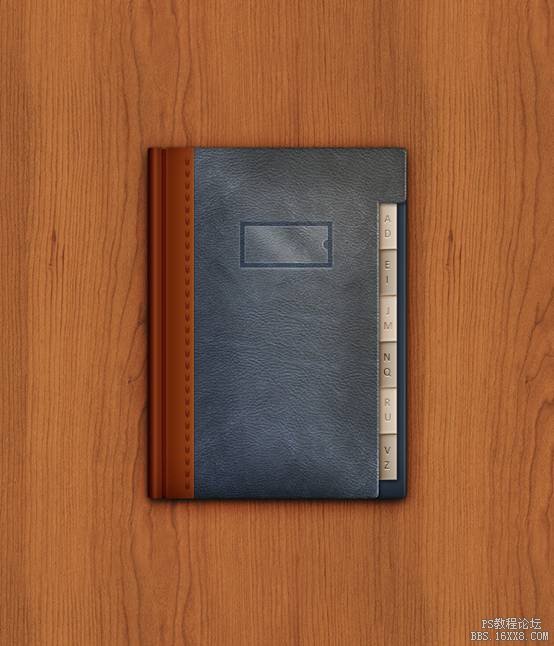
下图是最终结果。希望你们能享受整个过程,能在具体工作中运用起来!
能坚持到这一步的同学不容易,看点励志的设计师故事先!
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!