设计通讯簿图标教程(7)
来源:优设网
作者:葶蓂溪畔的幽灵公主
学习:4827人次
步骤 3
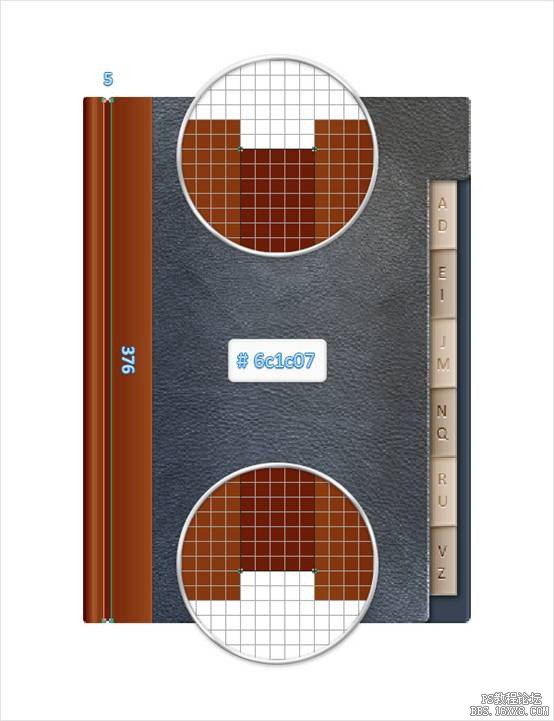
接下来的步骤需要1px的网格,编辑>首选项>参考线,网格和切片,设置网格线间隔为1px。将前景色设为#6c1c07,选择矩形工具,创建一个 5 x 376px 的矢量形状,位置如下。
步骤 4
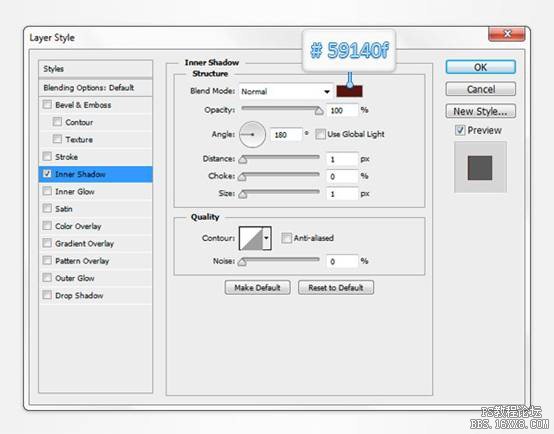
为上一步的图层添加内阴影,参数如下。
步骤 5
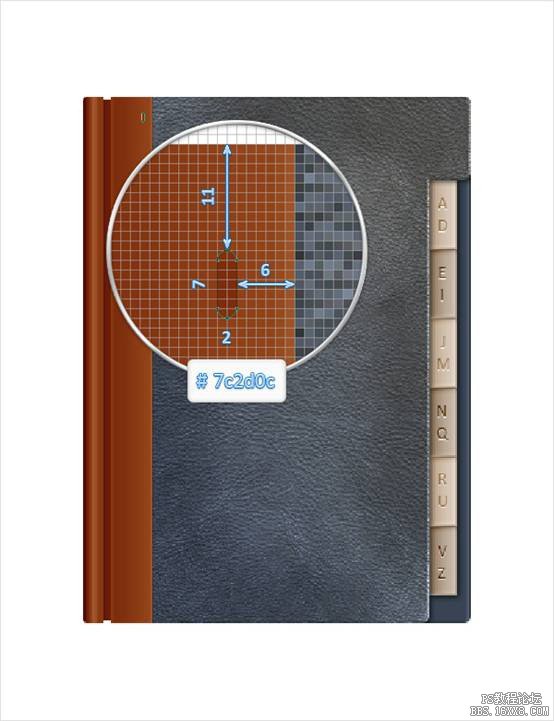
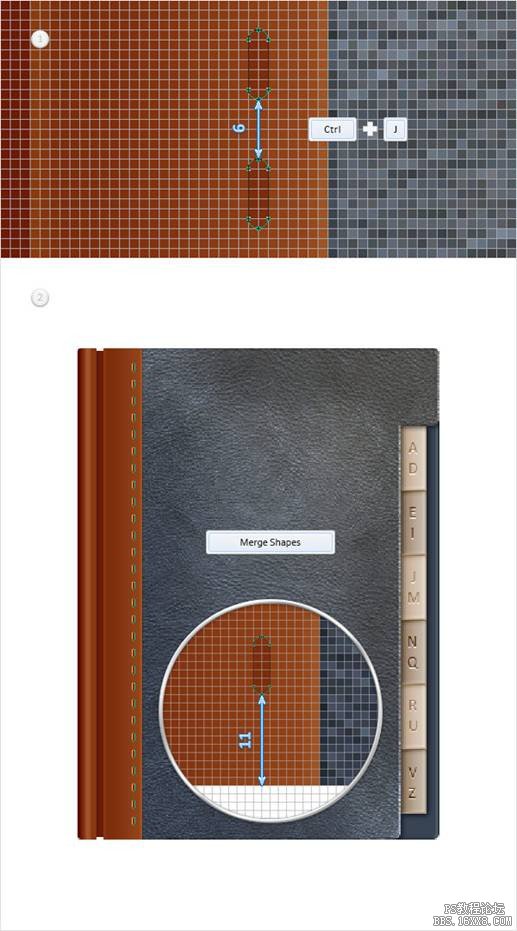
将前景色设为#7c2d0c,选择圆角矩形工具,创建一个2 x 7px 的矢量形状,位置如下。
步骤 6
复制上一步绘制的小圆角矩形(Command/Ctrl-J),把复制的图层向下移动13px。重复这项操作,再添加26个小圆角矩形。完成后,选中这些小圆角矩形,在图层面板中单击右键,合并图层。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!