设计通讯簿图标教程(6)
来源:优设网
作者:葶蓂溪畔的幽灵公主
学习:4827人次
步骤 6
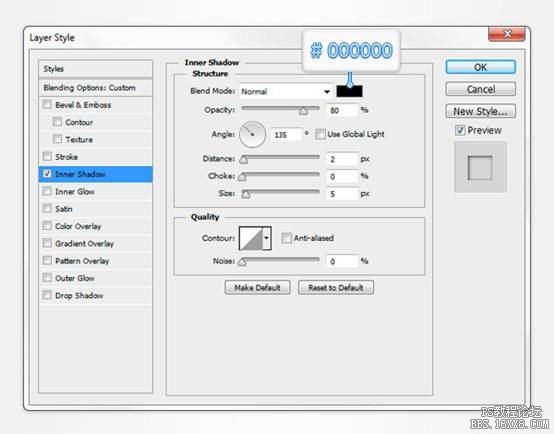
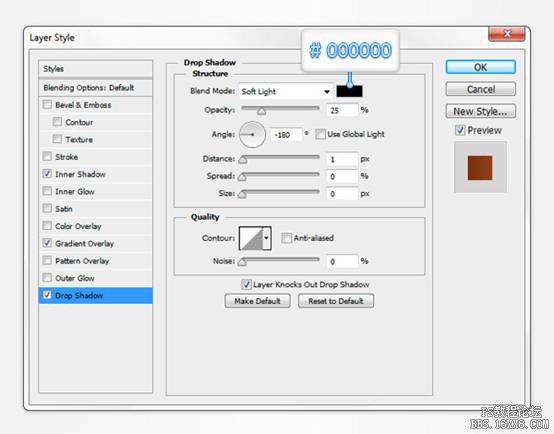
将上一步绘制的图层填充调整为0%,添加内阴影,参数如下。
步骤 1
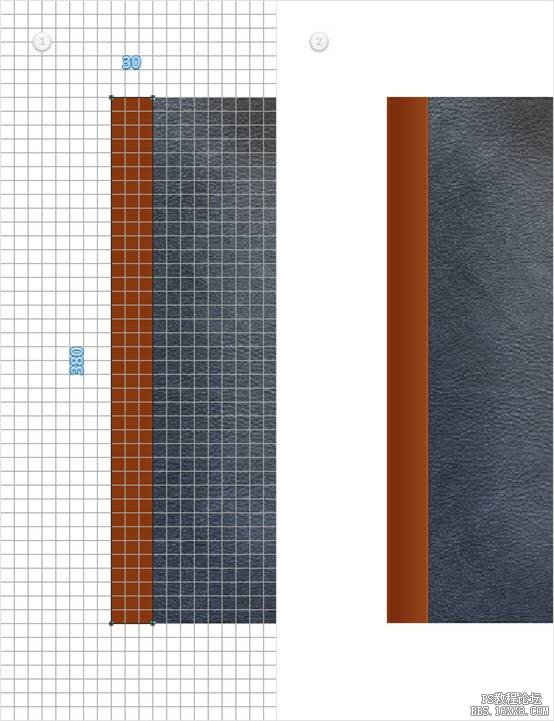
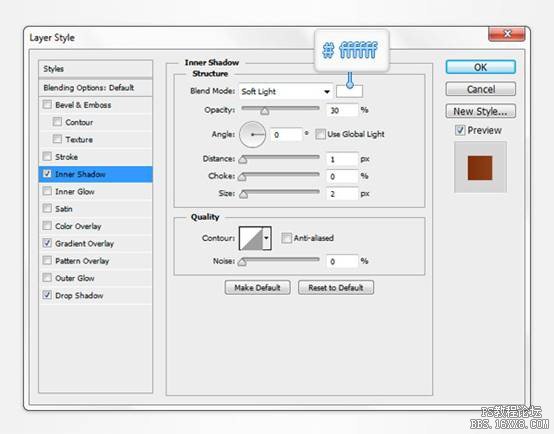
用矩形工具,创建一个30 x 380px 的矢量形状,位置如下。设置图层混合选项如下。
步骤 2
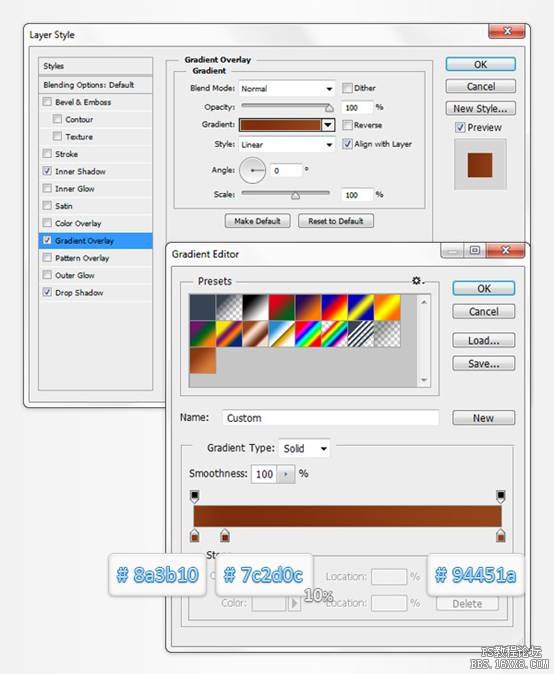
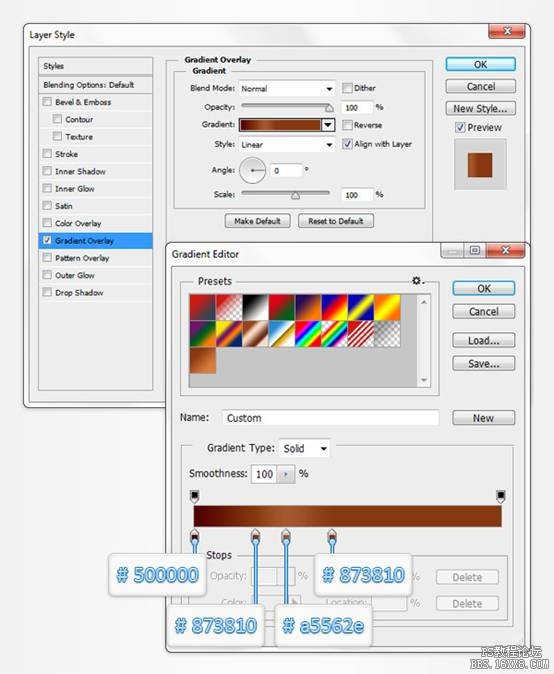
接下来的步骤你需要5px的网格,所以需要重新设置网格大小,编辑>首选项>参考线,网格和切片,设置网格线间隔为5px。选择圆角矩形工具,将半径设为3px。将前景色设为#d11812, 创建一个25 x 380px 的圆角矩形,位置如下。保持红色圆角矩形为选中状态,选择矩形工具,按住 Alt键,创建一个 10 x 380px 的矢量形状,如下图。为红色形状图层添加渐变叠加,参数如下。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!