设计通讯簿图标教程(8)
来源:优设网
作者:葶蓂溪畔的幽灵公主
学习:4827人次
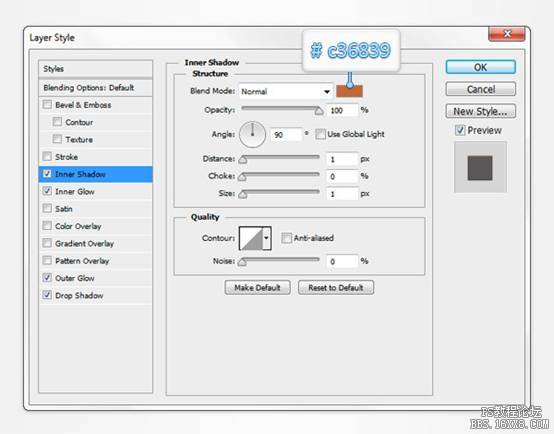
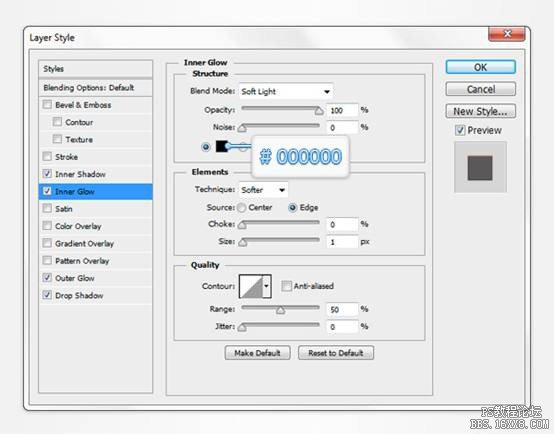
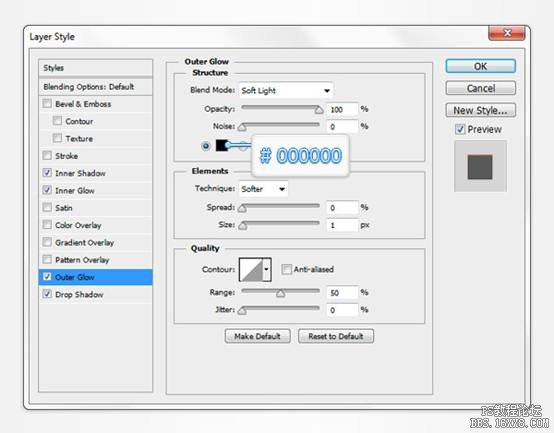
步骤 7
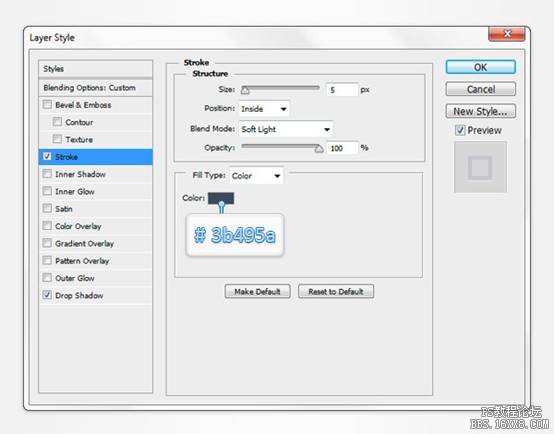
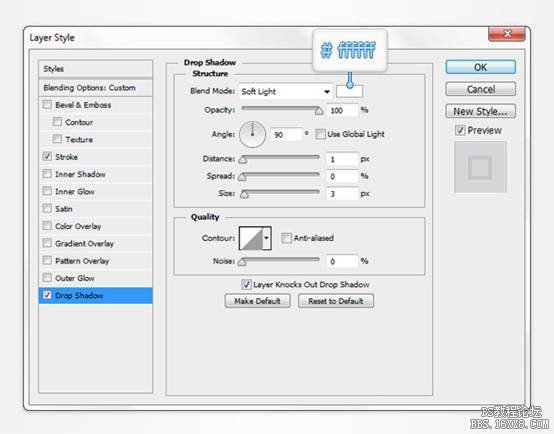
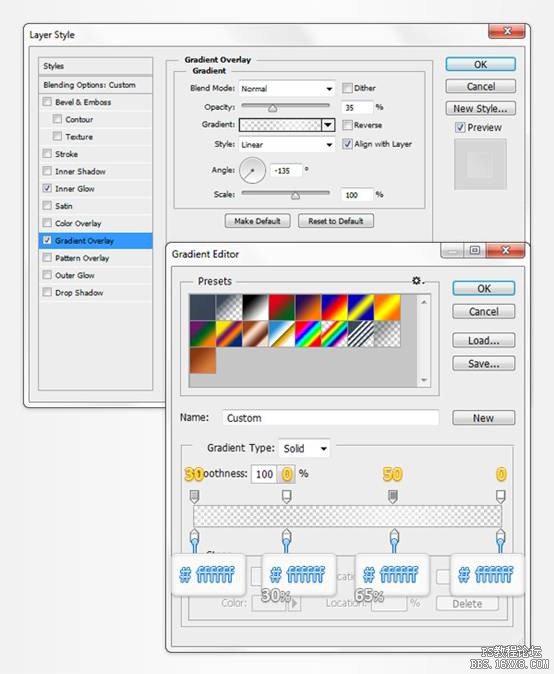
为上一步合并后的图层设置如下。
步骤 1
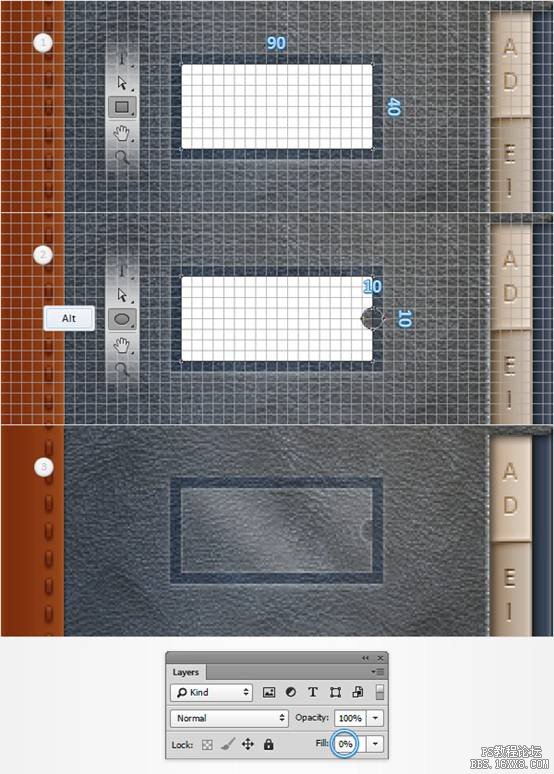
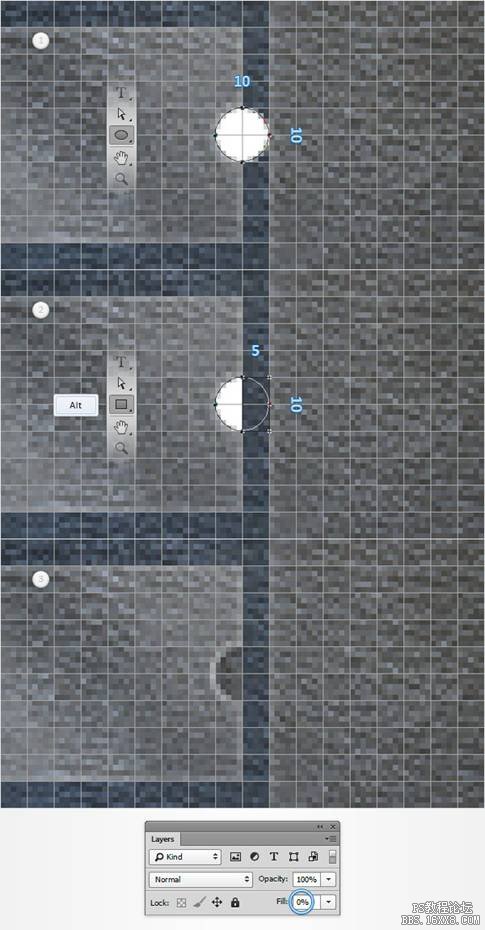
将网格线间距调整为10px(编辑>首选项>参考线,网格和切片>网格线间隔 )。将前景色设为白色(#ffffff),选择矩形工具, 创建一个100 x 50px的矢量形状,位置如下。将该图层的填充调整为0%,设置图层混合选项如下。
步骤 2
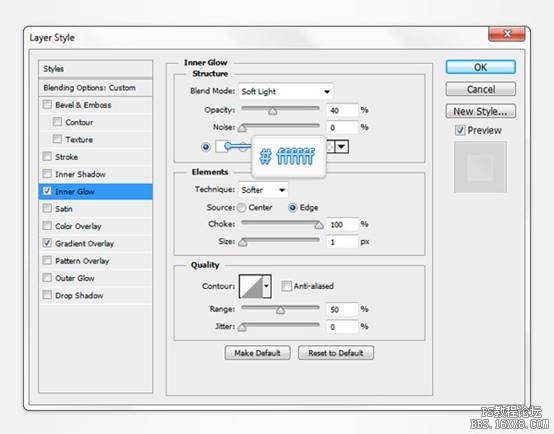
现在将网格线间距调整为5px。(编辑>首选项>参考线,网格和切片>网格线间隔)。选择矩形工具,创建一个90 x 40px 的矢量形状,位置如下。保持该图层选中状态,选择椭圆工具, 按住Alt键, 创建一个10px 的圆,位置如下。将该图层的填充调整为0%,按下图设置图层混合选项。 注意:渐变叠加中,黄色数据表示透明度,白色数据表示位置百分比。
步骤 3
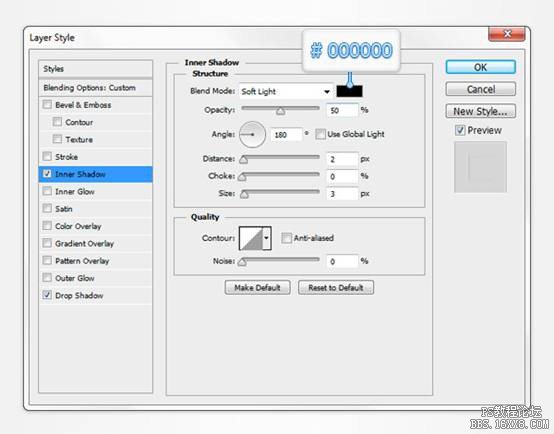
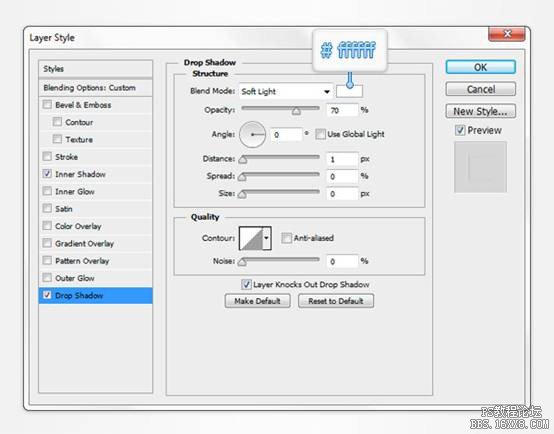
选择椭圆工具,创建一个10px的圆,位置如下。保持选中状态,选择矩形工具,按住Alt 键,创建一个5 x 10px的形状,如下图。 将该图层的填充调整为0%,设置图层混合选项如下。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!