图标设计,制作日常工具图标教程(10)
来源:优设网
作者:ChloeRowe林雅诺
学习:16634人次
步骤 35
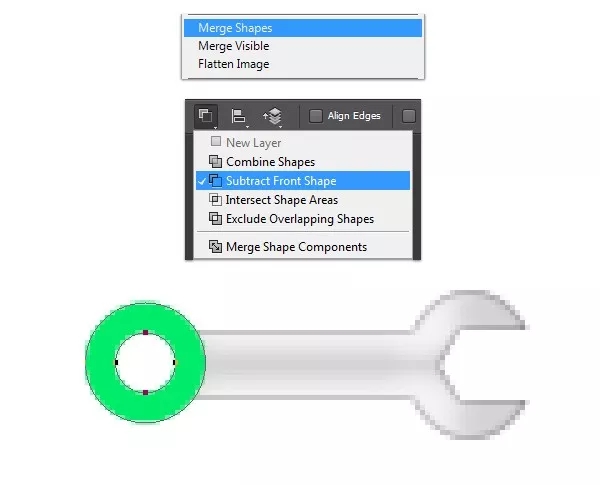
我们回到图层面板,复制一个扳手,然后将它从我们 之前 建立的扳手组里将它拖出来。
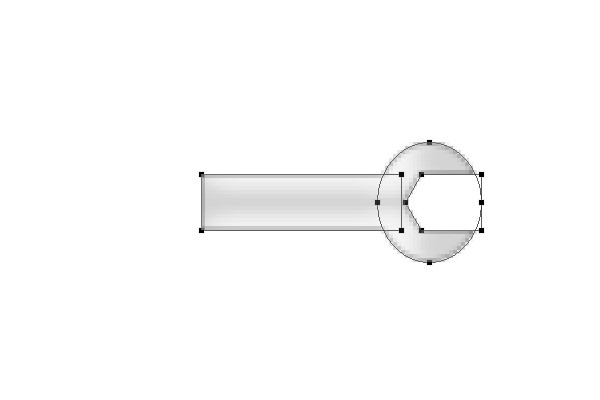
再使用路径选择工具,选择扳手的左端,然后删除。
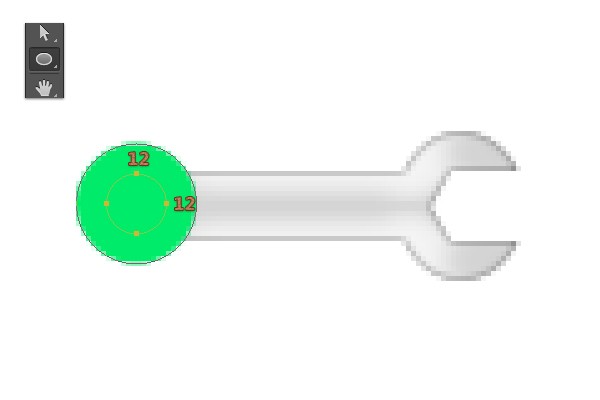
前景颜色改为#00eb69,选择椭圆工具,创建一个24 px圈,并将其作为你可以看下面的图2。
使用相同的工具,创建一个12 px矢量形状,放置在24 px圆里。
然后选择两个圆圈,然后选择减去顶层图形,我们做出来的效果就是图5这样。





步骤 36
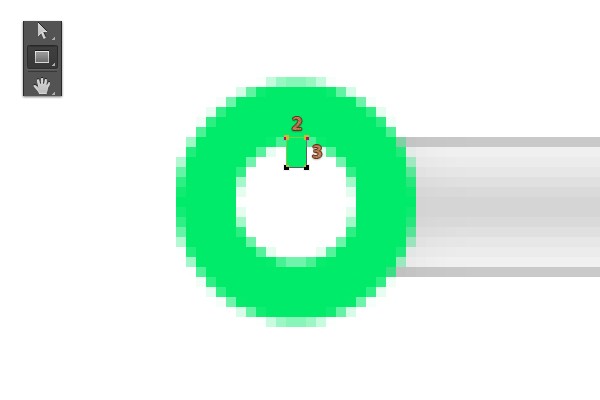
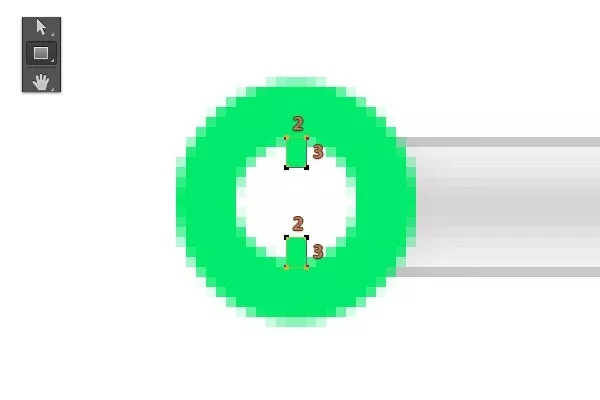
选择矩形工具,创建2 x 3px 的矩形,然后放置如图1这样。
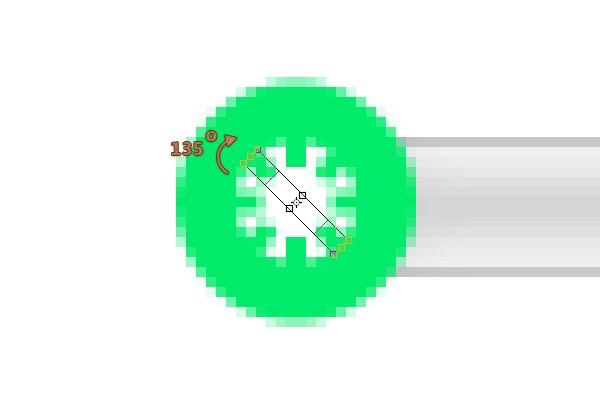
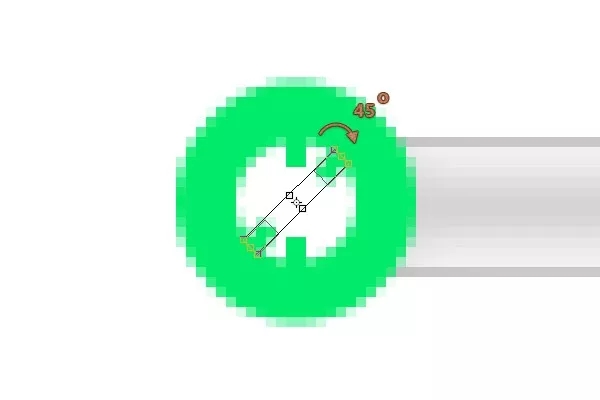
然后多复制几次这个矩形,把其他的矩形旋转放置,做出锯齿的效果。





步骤 37
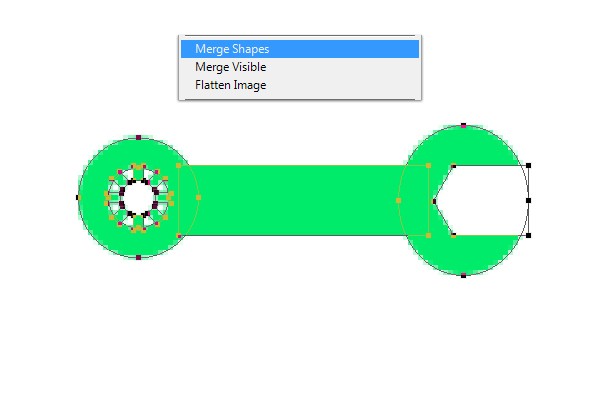
回到图层面板 ,全选整个图形,合并图形,然后改变颜色为 #F6F6F6。
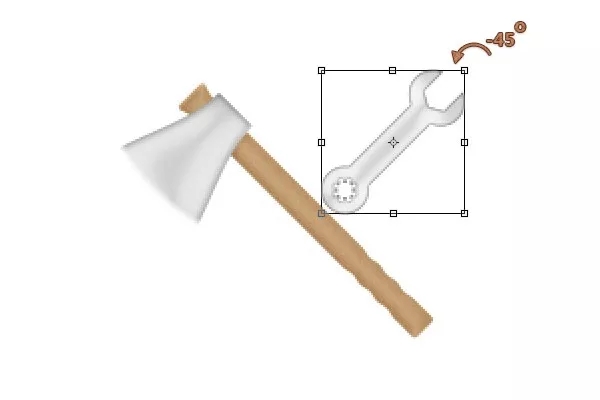
打开图层混合模式,参数设置如下~然后再将整个图形旋转-45°~放置如图4。

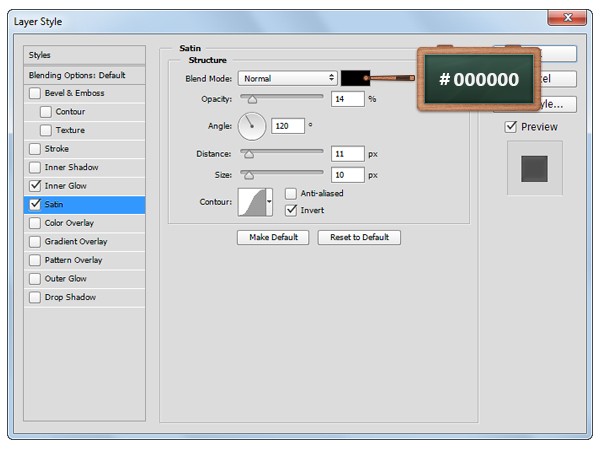
光泽 ,正常,颜色#000000,透明度14%,角度120°,距离11px,大小10px,无锯齿。

内发光,正常,透明度45%,颜色#000000,柔和,边缘,大小2px


步骤 38
我们将上面做的扳手打组,再复制一层,因为我们要将这个副本扳手放置相反的方向,它的投影要调整。
然后打开图层混合模式,参数设置如下。

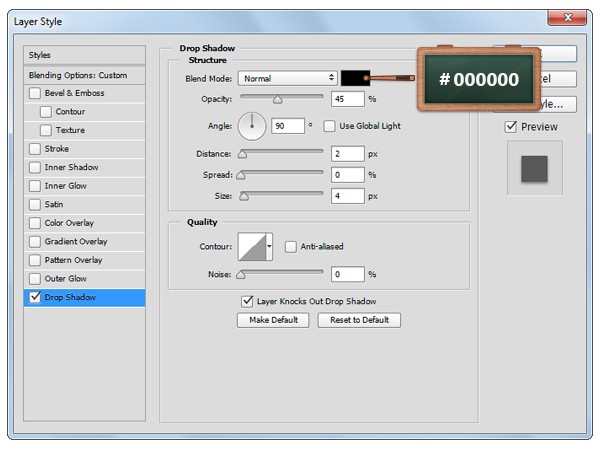
投影,颜色#000000,透明度45%,距离2px,大小4px

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!