图标设计,制作日常工具图标教程(6)
来源:优设网
作者:ChloeRowe林雅诺
学习:16634人次
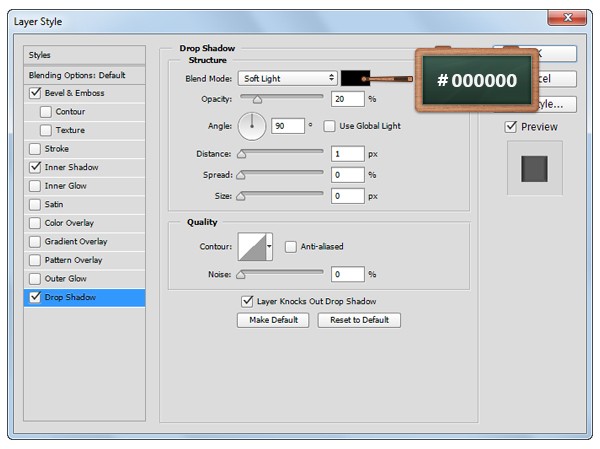
投影,柔光,颜色#000000,透明度20%,角度90°,距离1px

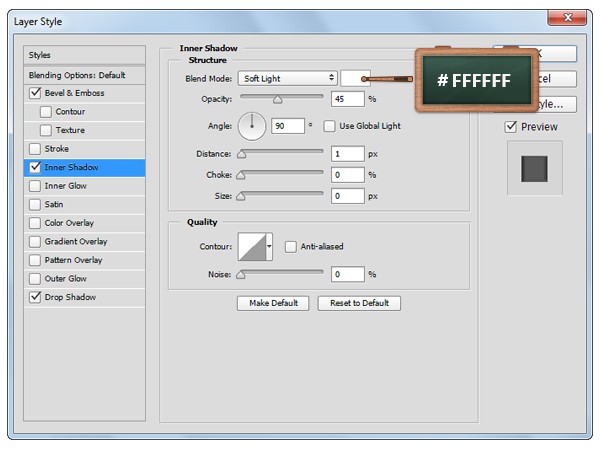
内阴影,柔光,颜色 #FFFFFF,透明度45%,角度90°。距离1px

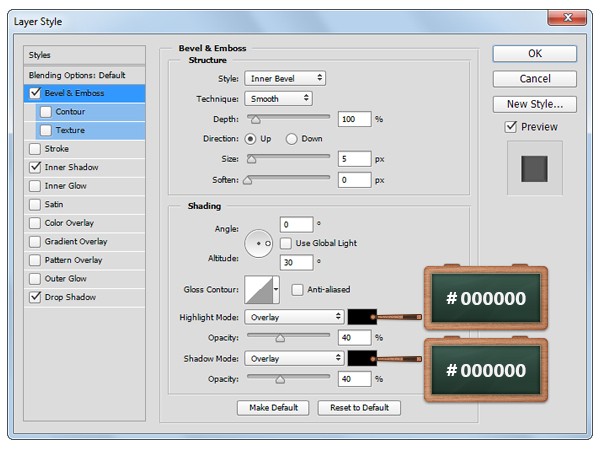
斜面浮雕 。内斜面,平滑,深度100%,上,距离5px,角度0°,高度30度,无全局光。
正片叠底,颜色 #000000,透明度40%,正片叠底,40%

步骤 23
还是改变前景色为 #FF0000哦~矩形工具,然后创建5 x 68px的矩形 ,如图1这样放置好它。
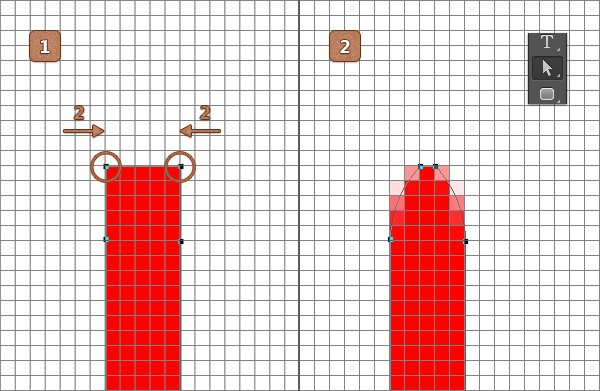
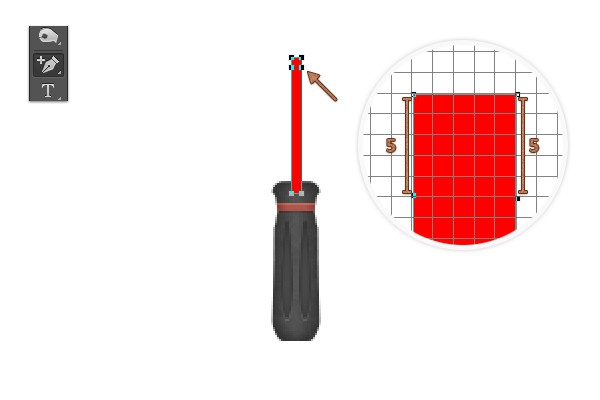
选择添加锚点工具,然后如图2所示,添加两个锚点,与最上方的锚点距离5px
之后我们选择直接选择工具,然后改变最上方锚点的位置,也就是各自向左右拖动2px啦~(≧▽≦)/~啦啦啦~



步骤 24
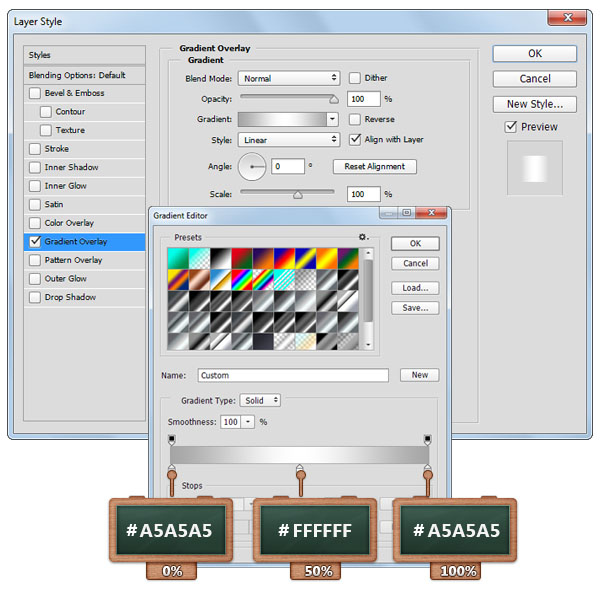
打开图层混合模式,参数设置如下。

渐变叠加,正常,透明度100%,线性,与图层对齐,角度0°,#A5A5A5,#FFFFFF,#A5A5A5

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!