图标设计,制作日常工具图标教程(2)
来源:优设网
作者:ChloeRowe林雅诺
学习:16634人次
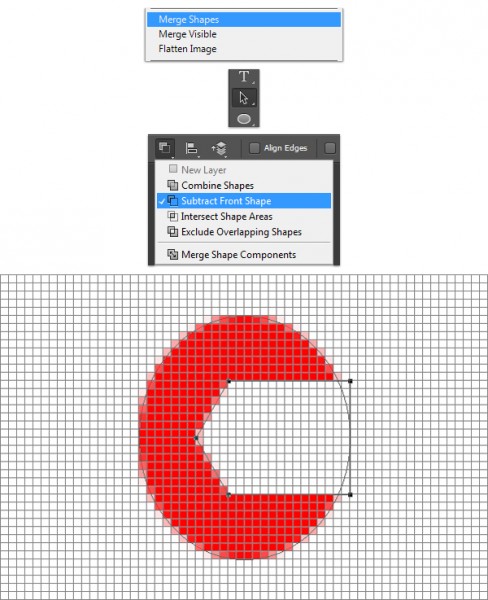
步骤 7
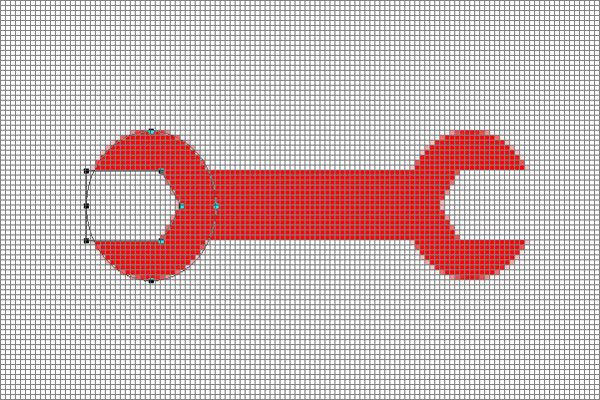
回到图层面板,选择两个图形的其中任何一个,然后右键选择统一形状,选择路径选择工具,点击矩形,然后减去顶层形状 。

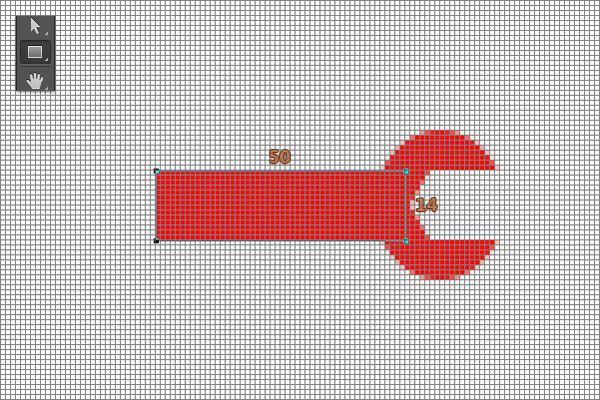
步骤 8
选择矩形工具,新建一个50 x 14px的矩形,如下图所示。

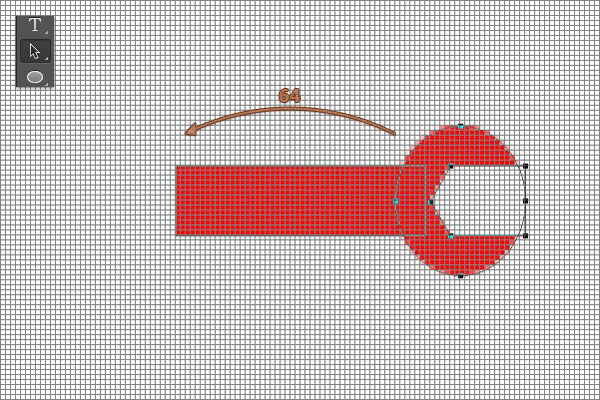
步骤 9
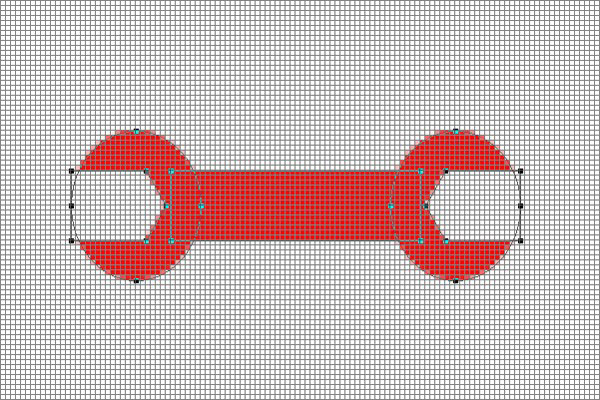
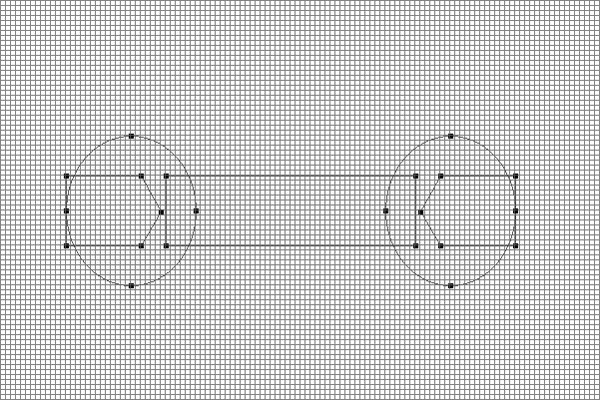
将2-7步里所建立的图形复制,然后CTRL+T变形,水平翻转。就像下面的图一样哦,它就成为了一把扳手啦~~


步骤 10
选择所有的形状,选择其中任何一个形状,右键选择统一形状。
点击图层缩略图,然后将图形的颜色改为#F6F6F6。


步骤 11
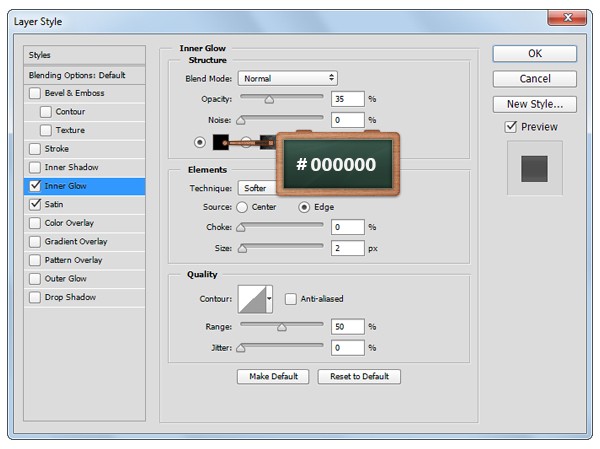
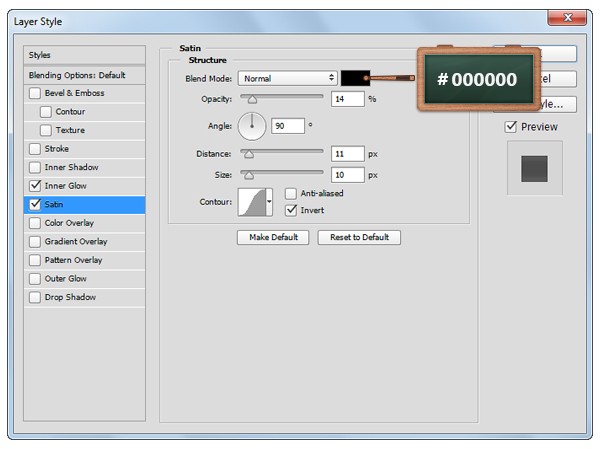
图层混合模式 ,参数设置如下图所示:

内发光,正常,透明度35%,颜色#000000,大小:2px

光泽,正常,颜色#000000,透明度14%,角度90°,距离:11px,大小:10px,反相,不勾消除锯齿。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!