图标设计,制作日常工具图标教程(8)
来源:优设网
作者:ChloeRowe林雅诺
学习:16634人次
步骤 28
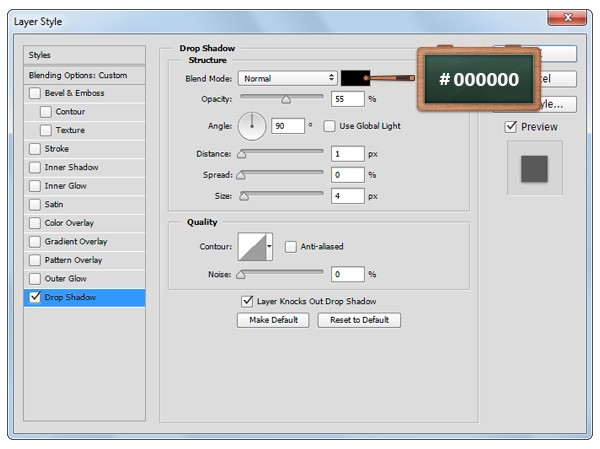
回到图层面板,选择我们之前做好的螺钉形状,然后Ctrl+T旋转它,之后再给组成螺钉的形状们建组( Control + G),打开图层混合模式哦,参数设置如下。

投影,正常,颜色#000000,透明度55%,距离1px,大小4px

步骤 29
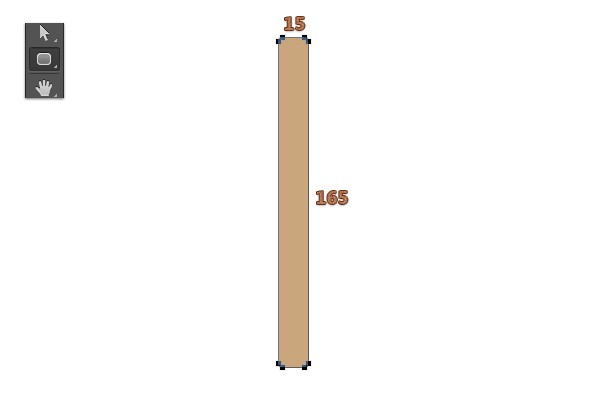
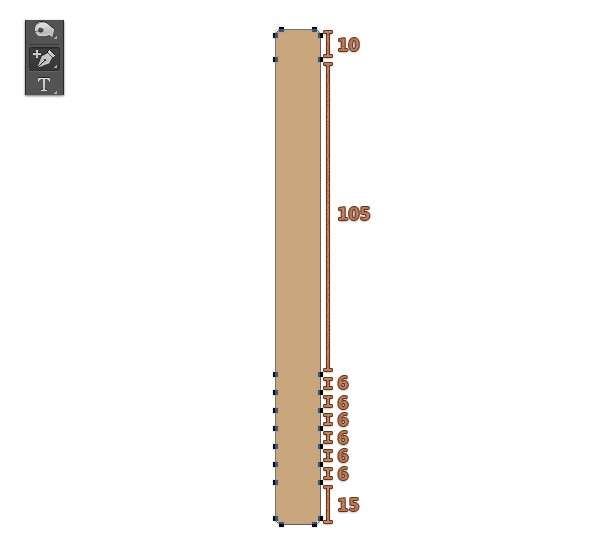
改变前景色至 #C9A67C,然后选择圆角矩形工具,设置半径为2px哦~创建15 x 165px 的圆角矩形。
再选择添加锚点工具,如图2,增加锚点。


步骤 30
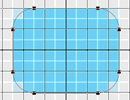
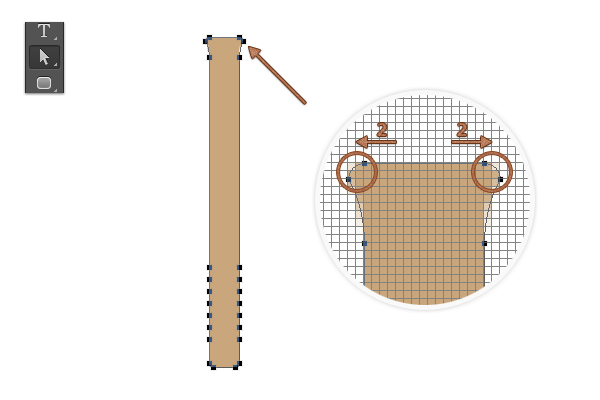
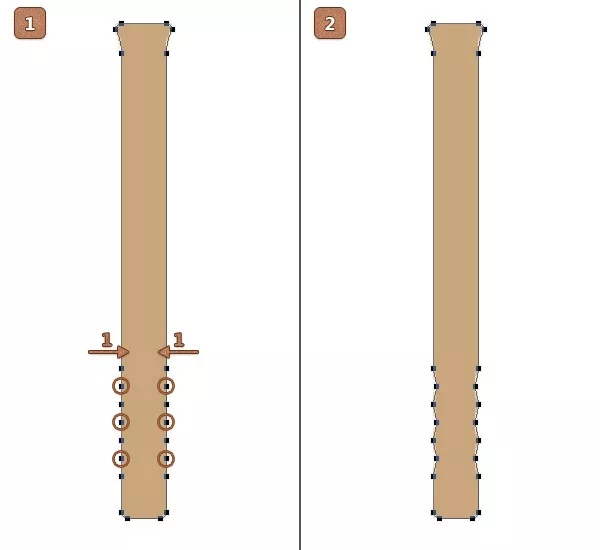
现在我们来选择直接选择工具,然后将最上方的锚点往左右拖动哦~


步骤 31
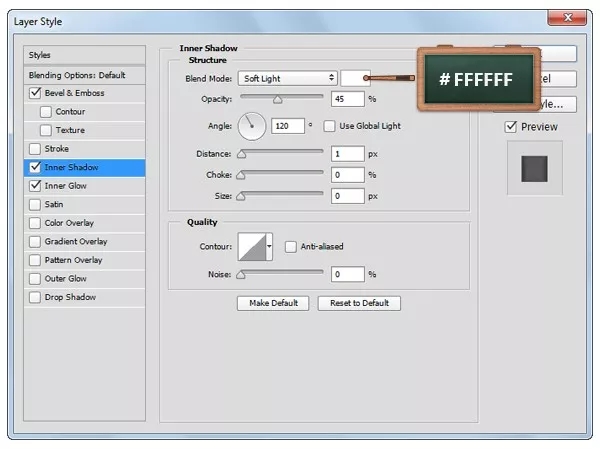
打开图层混合模式哦,参数设置如下:

内发光,柔光,透明度10%,杂色100%,颜色#000000,柔和,边缘,大小12px

内阴影,柔光,颜色#FFFFFF,透明度45%。角度20°。距离1px

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!