开关图标,设计一个调节开关图标(5)
今天给大家带来的是一个调节开关主题图标,制作方法也是跟以往的差不多,主要是用路径描绘形状,然后用图层样式制作质感,想学的跟着教程一起动动手吧。
教程源文件:http://www.16xx8.com/photoshop/sucai/2016/h280529.html
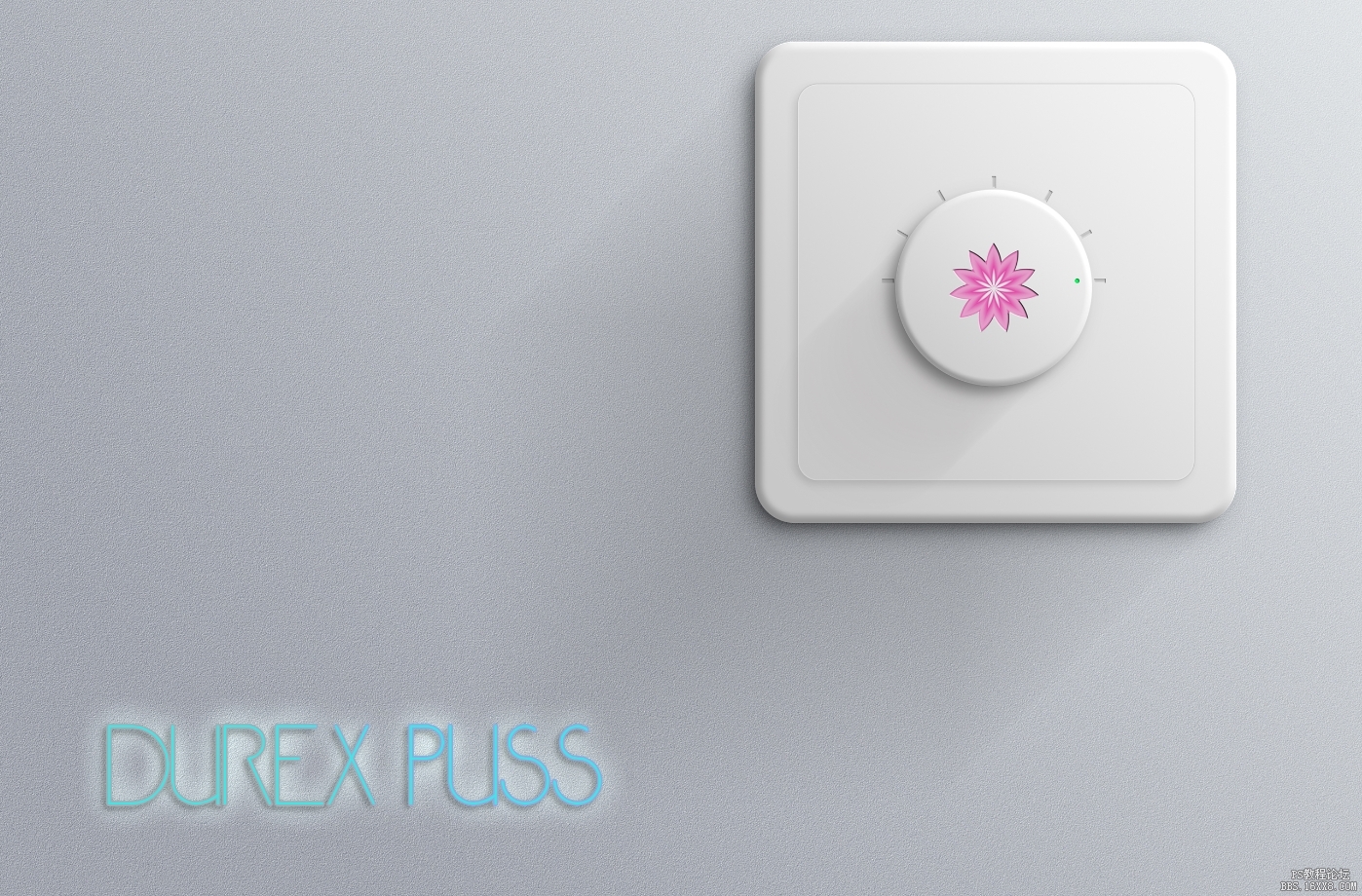
我们的最终效果:
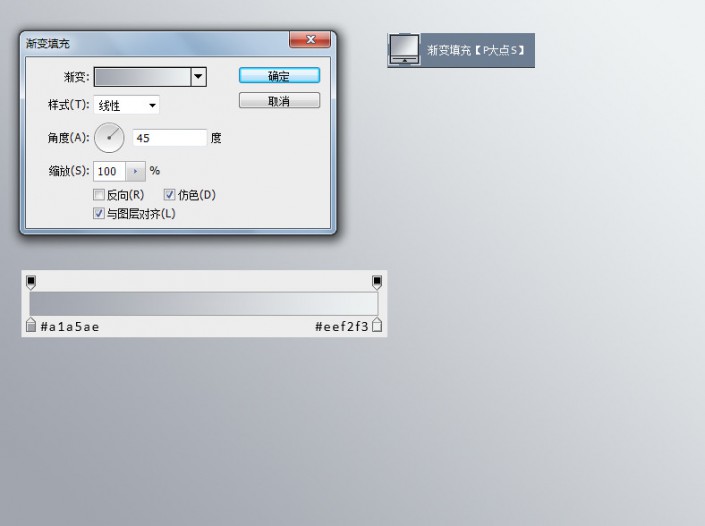
新建一个渐变调整层,做一个45度的从 #a1a5ae 到 #eef2f3 的线性渐变。
光是渐变背景,感觉差了点什么,添加点质感吧。复制一层渐变图层,转智能对象,添加一个杂色。
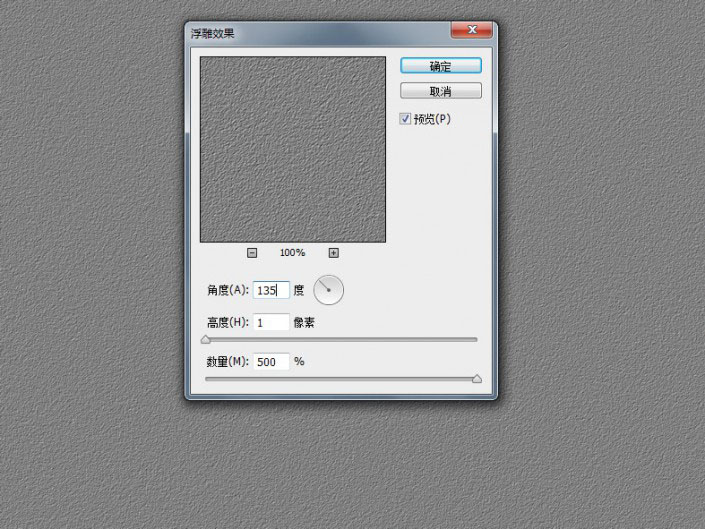
执行“滤镜—风格化—浮雕效果”,添加一个浮雕效果。
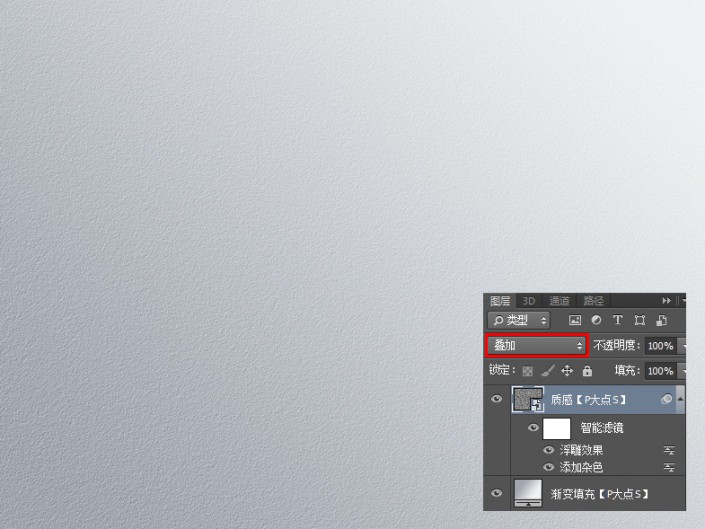
将这个图层的图层混合模式更改为“叠加”,我们的背景就完成了。
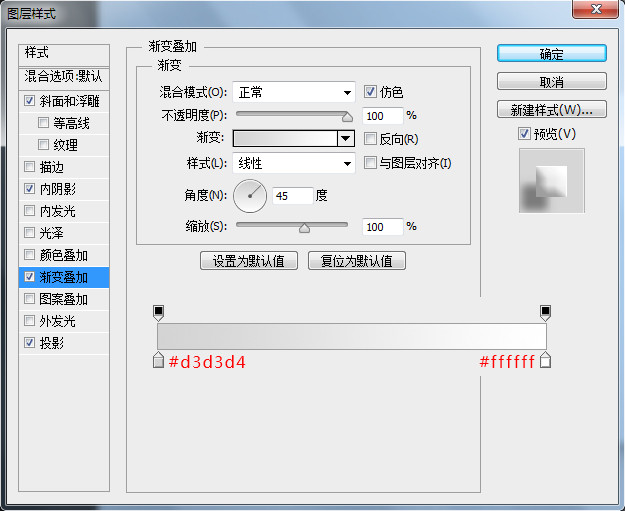
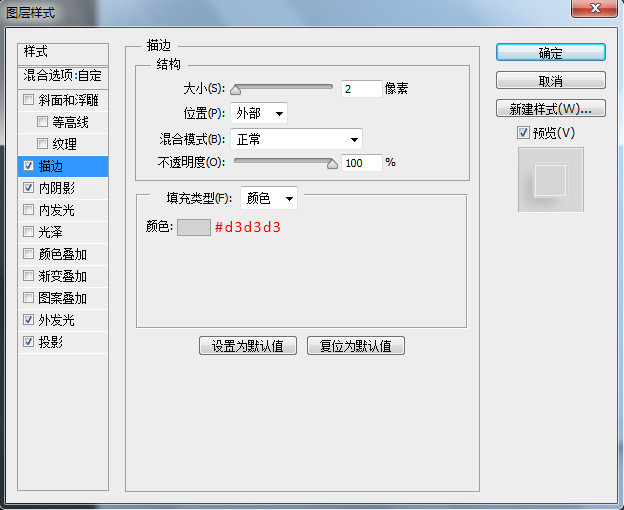
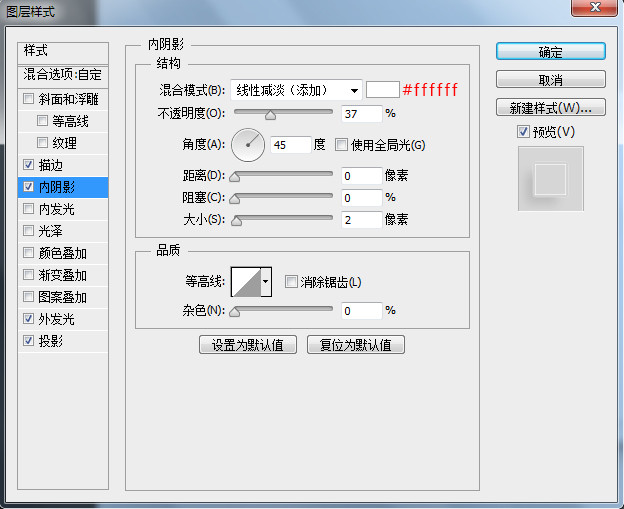
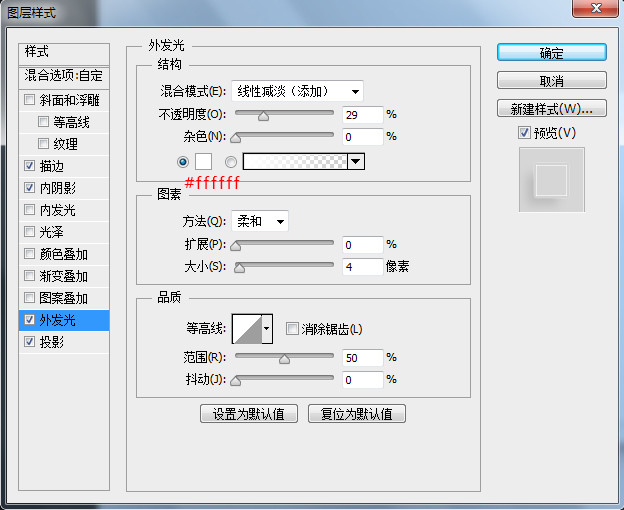
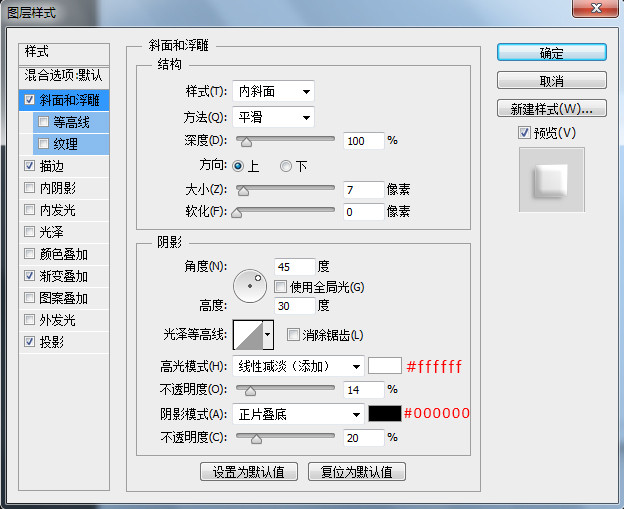
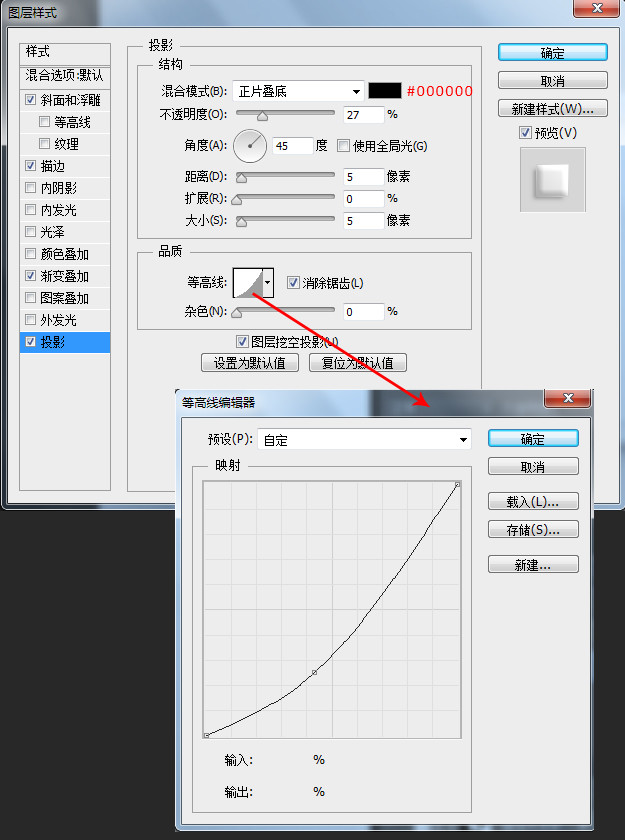
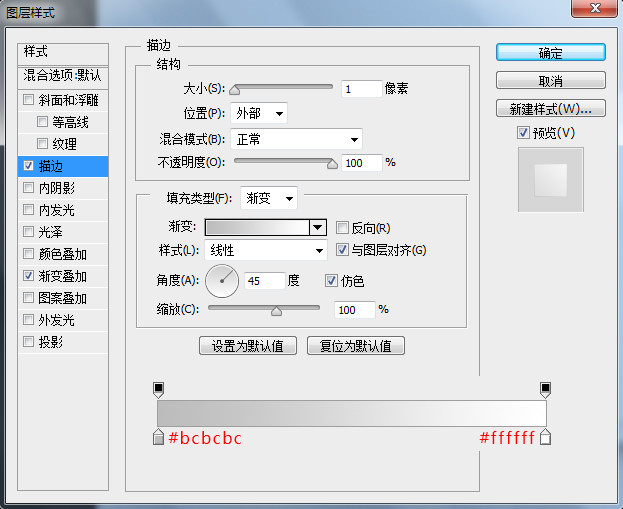
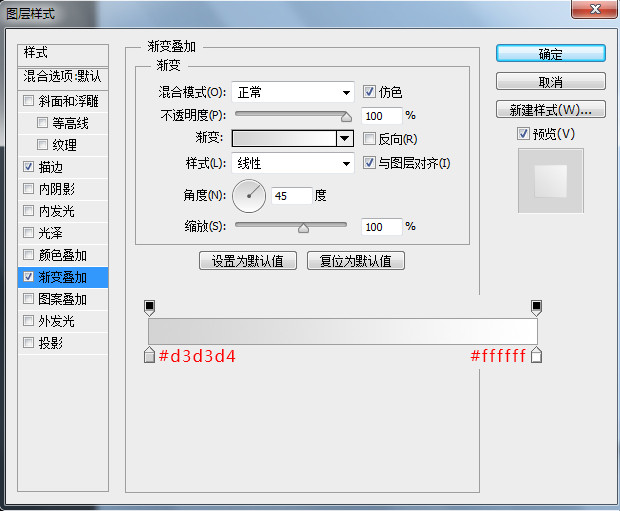
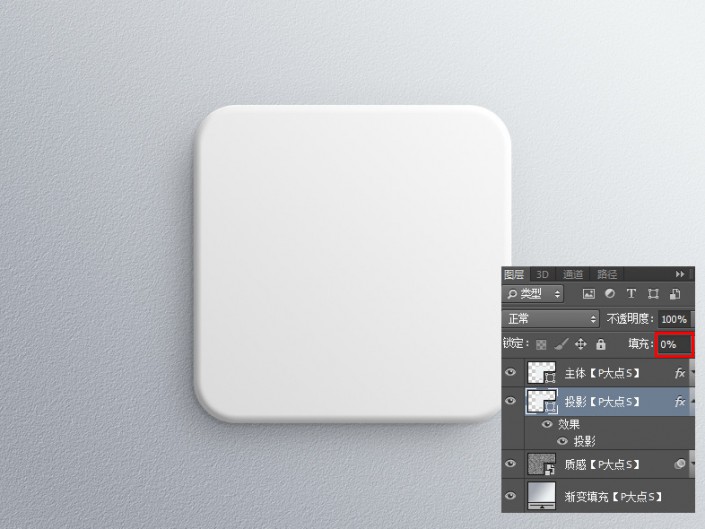
画一个圆角矩形,并添加图层样式。




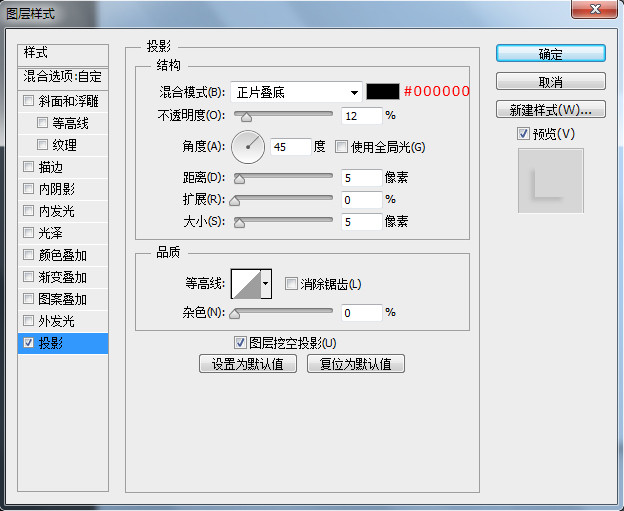
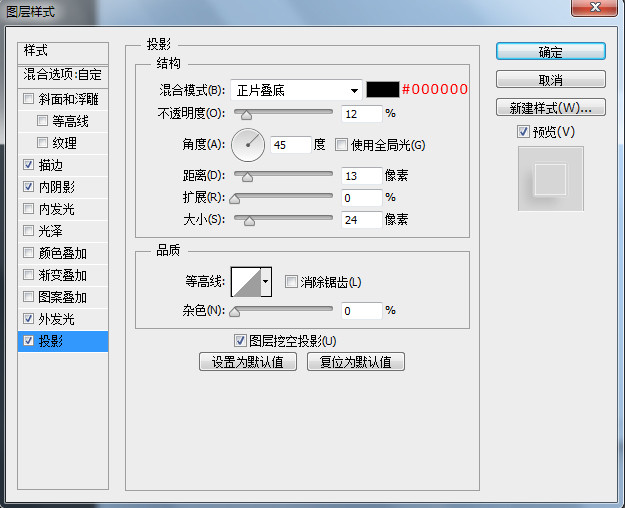
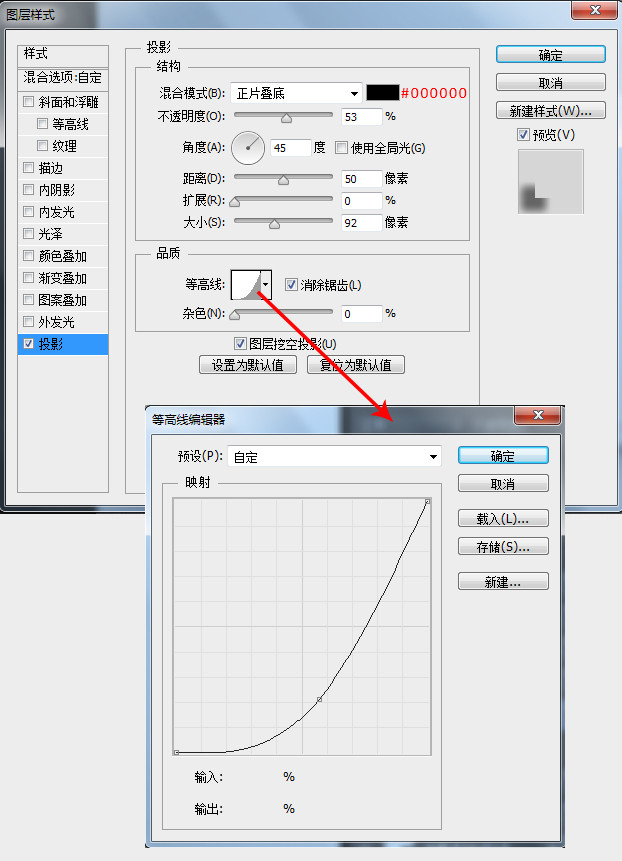
复制一层这个圆角矩形,移到下层,将图层填充修改为0,添加一个投影图层样式,我们来增加阴影的层次感。

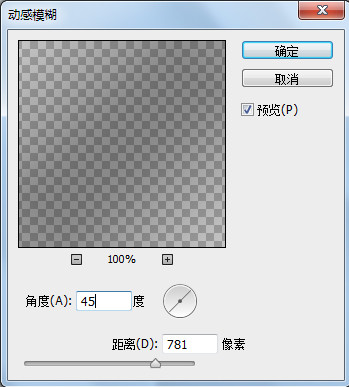
载入圆角矩形的选区,在主体阴影下层新建一层,填充黑色,执行一个动感模糊,配合蒙版,我们做了一个长投影,更改图层混合模式为“正片叠底”,图层不透明度为33%。

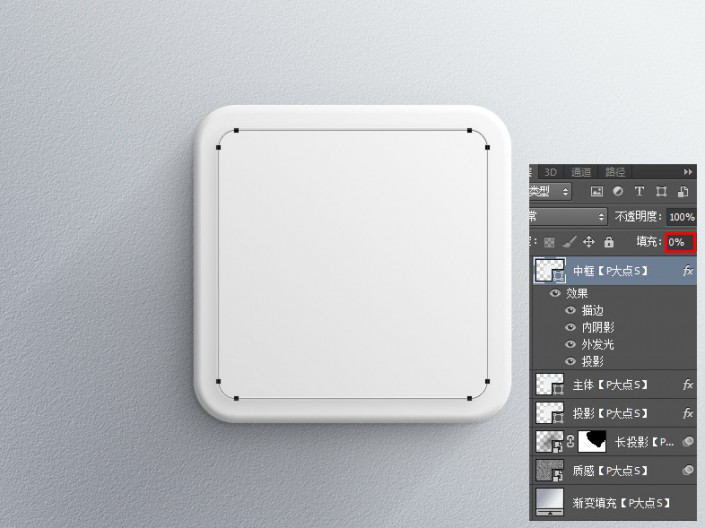
接下来,我们来做那个中框,这里需要注意的是圆角矩形的圆度需要对齐一下,不然看上去很难看。将图层的填充修改为0,添加一个图层样式。




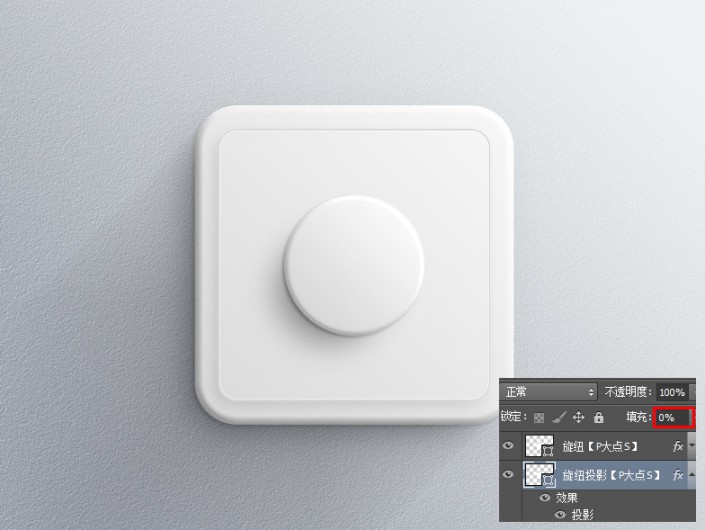
用椭圆工具画出旋纽的主体来,添加图层样式。



跟刚才给圆角矩形做阴影一样,复制一层,移到下层,将图层填充修改为0,添加一个投影图层样式。

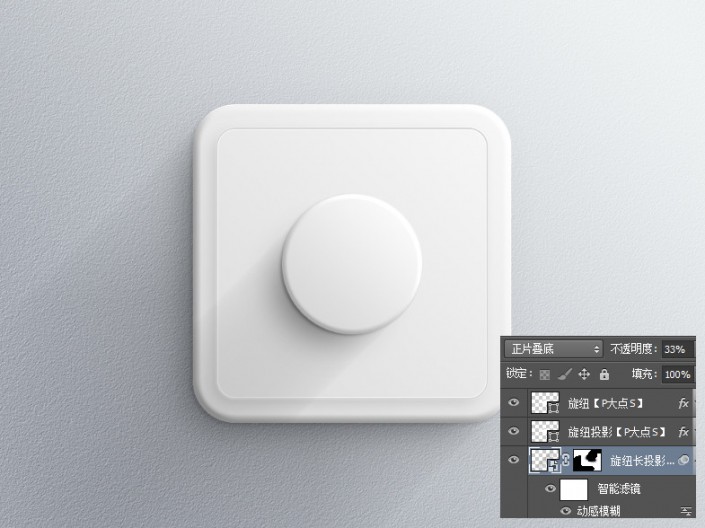
同样的,跟刚才一样,利用动感模糊做个长投影,适当调整不透明度。
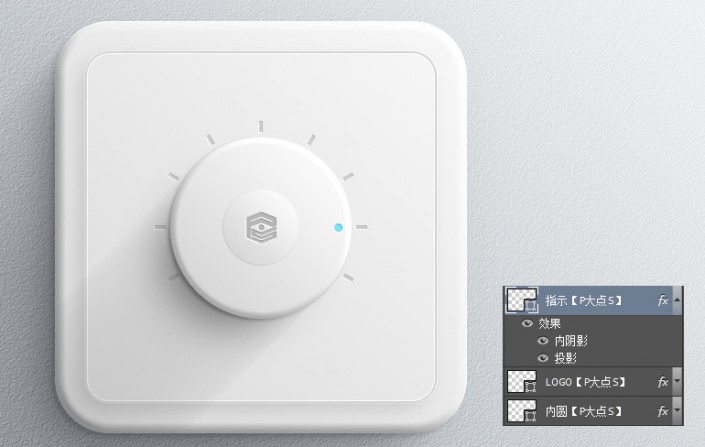
接下来,用椭圆工具画出中间的小圆,添加图层样式。


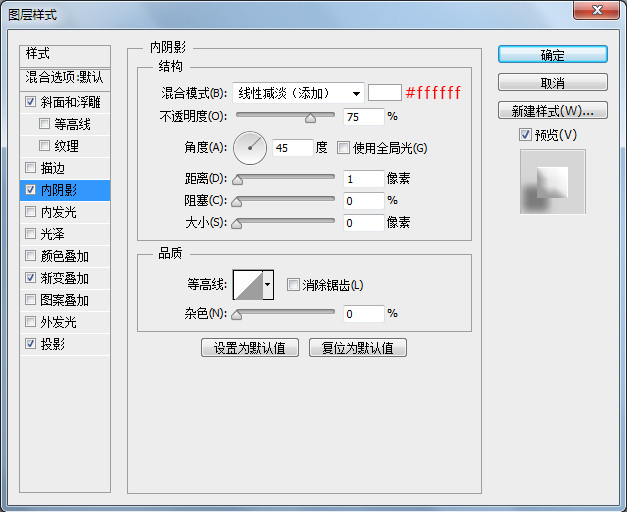
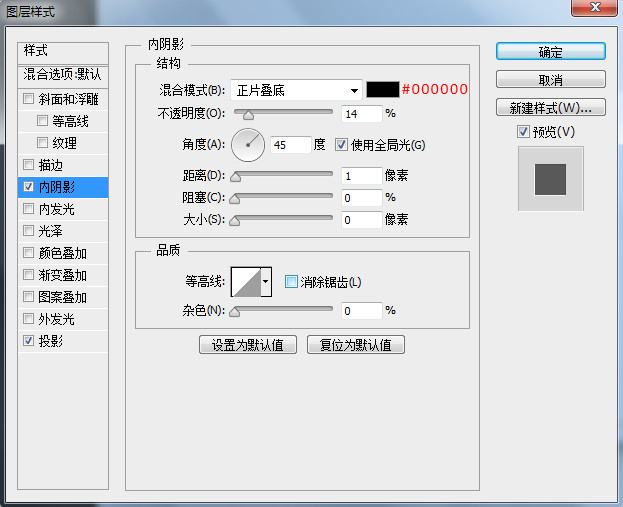
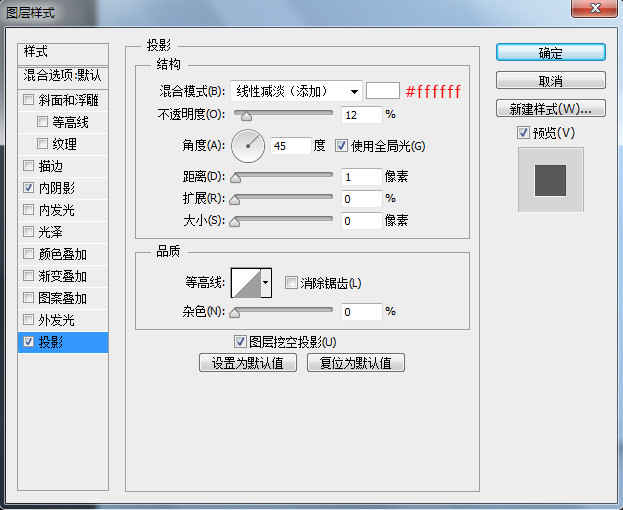
添加我们的LOGO,同时添加一个图层样式,黑色内阴影,白色投影。


下面,我们画刻度。画个矩形,利用Ctrl+Alt+Shift+T,得到一圈刻度。(我想这个不用解释吧),依照我们的设定,刻度应该位于旋纽的下层,因为我们给旋纽设置了投影,而阴影也应该对刻度起作用,所以我将刻度置于旋纽投影的下层,刻度颜色为#cececf,添加一个跟刚才我们给LOGO设置的图层样式一样的样式,黑色的内阴影,白色的投影,透明度自己把握下,我们的效果如下:
用椭圆工具画一个小圆,做旋纽的指示位置的标记。颜色随大家喜欢了,我自己用的颜色是#77e4ff,同样的添加一个黑色的内阴影,白色的投影。
接下来,添加文字,这个没什么好说的,我的建议是一个文字一层,因为受旋纽阴影的影响,在阴影位置的文字,它看起来,相应的应该深一些,比如图中的MIN、0、1应该比其它的深一些。
我们的最终效果:
学习 · 提示

选择一个按钮选区,复制图层,填充为黑色,取消选区,在点新的这个选区,然后动感模糊,在弄一个蒙版,把右上方的用选区填充为黑色,然后调节投影的透明度就好啦请问一下~~那个~长投影是怎么做出来的啊???我不会用蒙版做 鍏斿瓙 的原帖:
相关教程


















 交作业
交作业 我要成为高级UI设计师!!!
我要成为高级UI设计师!!!