ps无缝重复图案的制作和使用方法(4)
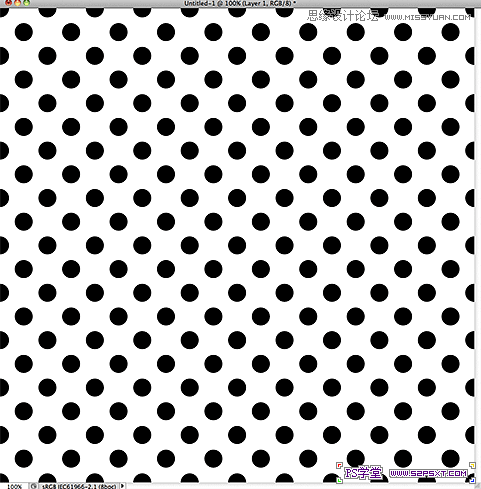
先看看效果图

第一步:创建一个新文件:
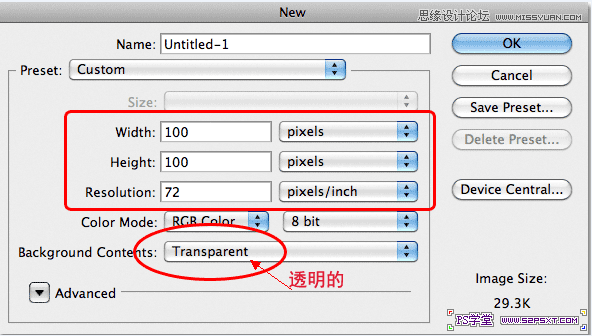
首先让我们来创建一个100px*100px的,分辨率是72像素/每英寸,RGB格式的透明文件。(见下图1)

由于100*100 文件很小,我要把它放大,按ctrl键和“+”号键将图像放大到500倍(见下图2)。
放大了500倍后的文件:

你在制作图案的板片/片段(tile)时,可能需要更小的像素(1个~几个)的文件,所以你要根据自己的实践和需要来决定你的原始文件的大小。
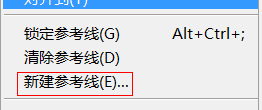
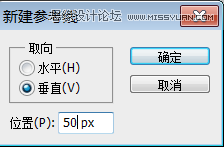
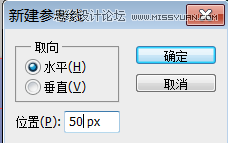
第二步:我们需要知道文件的中心点在哪里,执行“视图→新建参考线”,(见下图)

在弹出的对话框里,取向的横,直都填上50,(见下图)


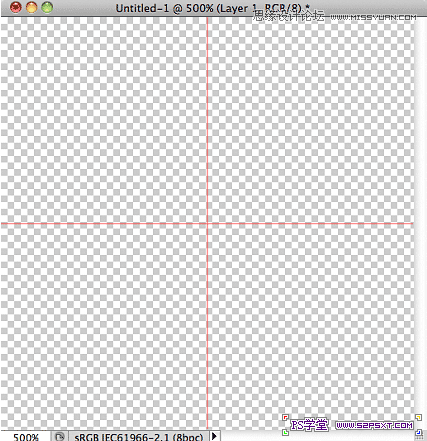
现在我们的文件上有两条参考线,相交在中心点。(见下图)

第三步:在文件的中心画个图形:
在photoshop里你可以画很复杂的图形,当然也可以画很简单的:一个点或是一个圆,我们从最简单的入手。 让我们来画个圆。选取“椭圆选择工具”,
在文件中心点,同时按住shift和alt键向外拖画出一个小的正圆。(见下图8)

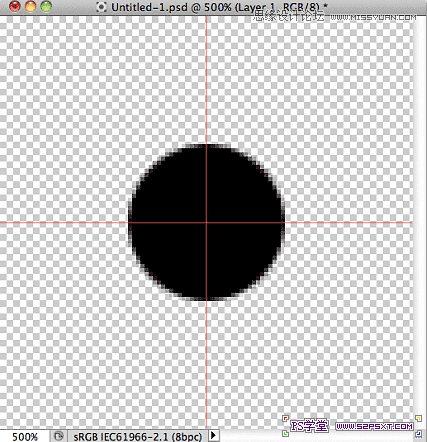
第四步:用黑色填充小圆:(见下图) 然后按ctrl+D取消选择。

第五步:复制图层:
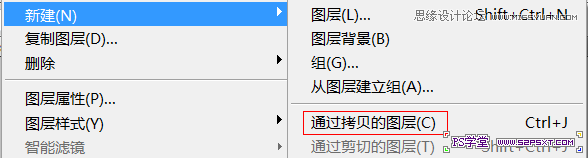
我们的文件中心已经有一个小黑圆了,这样就已经可以把它存贮为图案了。但我们最好把它做的更有趣些。那么,首先要复制一个图层,执行“图层→
通过拷贝的图层”或者用快捷键ctrl+J。(见下图10)

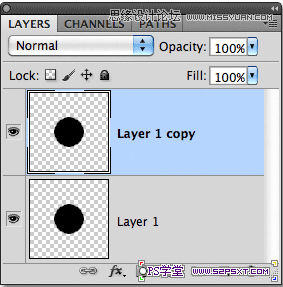
在工作区的图像里看不到什么变化,但是图层面板上,我们看到复制出的图层: 图层1副本。(见下图)

第六步:使用“位移”滤镜:
我们现在制作的这样文件叫着图案的瓦板/片段(tile)文件, 当你设计制作循环的图案片段(tile)时,
经常要用到的就是“位移”滤镜。所以执行“滤镜→其它→位移”(见下图)

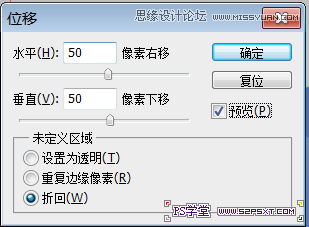
在弹出的对话框里填上如图的参数(见下图)

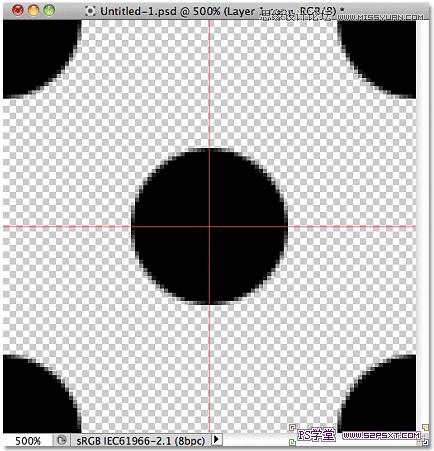
点确定关闭对话框。我们得到如下的图形(见下图14)

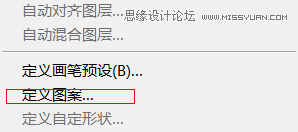
第七步:把片段文件定义为图案:
执行“编辑→定义图案”,(见下图15-1)

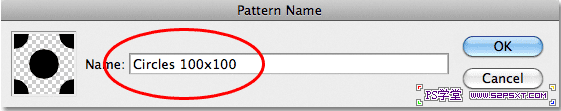
在弹出的对话框里要你给这新图案起个文件名,这理我取名叫“圆(100*100)”(你也可以不取名,PS会为你起个名字的)(见下图)

现在我们来看看新图案的应用效果。
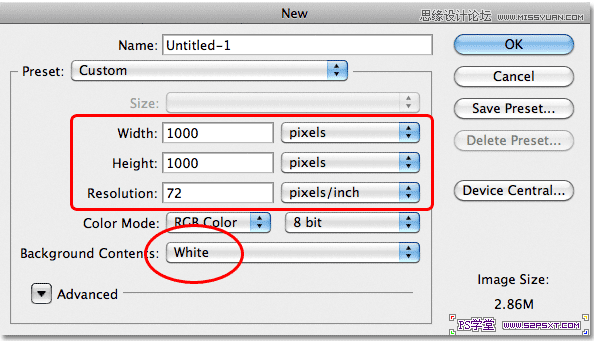
第八步:新建一个文件:
我们已经创建了一个叫“圆”新图案,这意味着可以用它来填充整个图层。让我们新建一个文件。在“新建文件”对话框里,填上如图的数据:(见下图)
我们建起了一个1000像素*1000像素的RGB、白色的新文件(见下图)

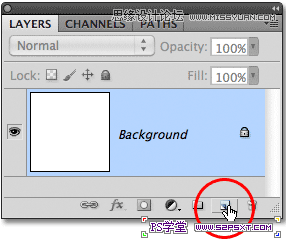
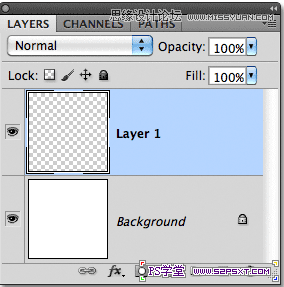
第九步:新建一层
我们是可以直接用我们的新图案填充新文件的,但是为了我们下节课即将学习到怎样给图案填加颜色和添加渐变。最好把它放在它自己的独立层上
我现在在这文件上新建一层。(见下图)


第十步:用新图案填充新建的图层:
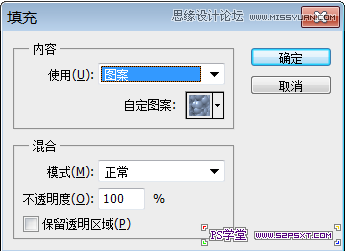
执行“编辑→填充”或者用快捷键:shift+F5,在弹出的对话框里选择“图案”(见下图23)

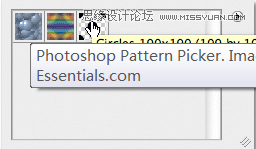
这会展开图案选择器,里面的小缩略图都是我们当前可选的图案。你可看到我们刚才做的“圆”也在里面(最后的那个)(见下图)选上它,点确定,关闭对话框。

这时我们的新层上已经填充了“圆”的图案,PS按需求重复地使用图案直到把整个图层布满(见下图)。

好啦,这节课我们学完了,小小的圆图案也并不很起眼,但是我们学的是制作方法,自己制作图案就是要先构思图案的片段(tile),制作出来后把它存贮为图案,再用它填充整个图层。
下节课我们将学习怎样给图案填加颜色和添加渐变。
学习 · 提示
相关教程







