UI教程,设计不锈钢质感的ICON图标(5)
来源:网络
作者:P大点S
学习:22874人次
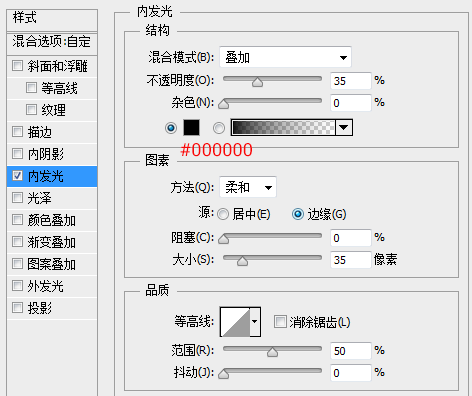
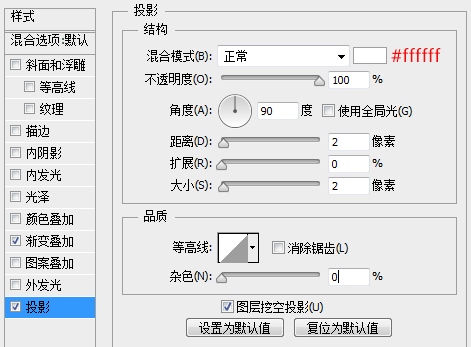
复制一层内框图层,置于顶层,设置填充为0,添加一个图层样式,来模拟内部的阴影效果。


用圆角矩形工具画出顶层的这个框来。

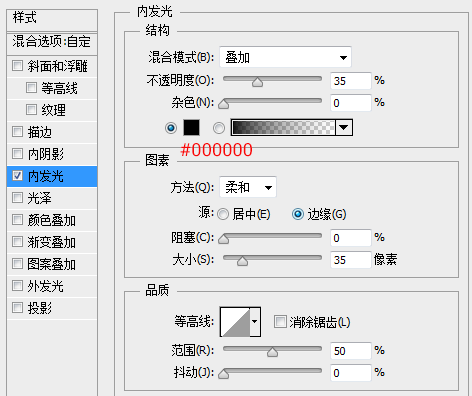
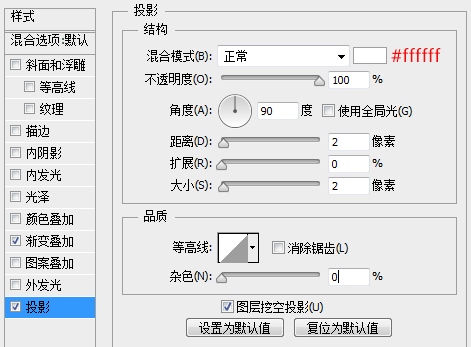
为其添加一个图层样式。


下面,我们为金属框添加一个拉丝效果。新建一层,填充#272727,执行“滤镜—杂色—添加杂色”,设置数量为20,高斯分布,勾选单色。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
复制一层内框图层,置于顶层,设置填充为0,添加一个图层样式,来模拟内部的阴影效果。


用圆角矩形工具画出顶层的这个框来。

为其添加一个图层样式。


下面,我们为金属框添加一个拉丝效果。新建一层,填充#272727,执行“滤镜—杂色—添加杂色”,设置数量为20,高斯分布,勾选单色。

相关教程