AI教程,在AI中创建雪花图标(3)
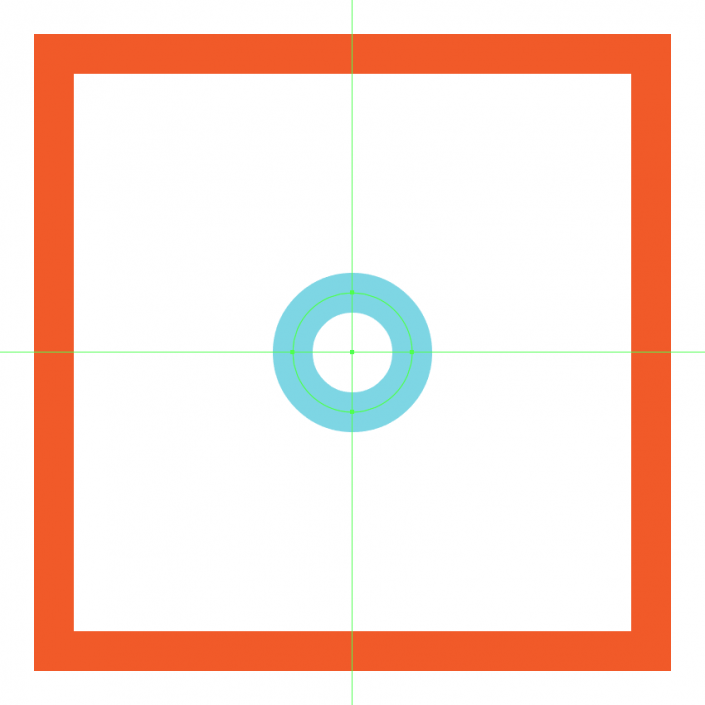
首先,用一个12x12像素的圆心,用一个4px的粗笔画(# 7FD7E5)创建雪花的中心部分,我们将在第三个参考网格的中心位置。
步骤2
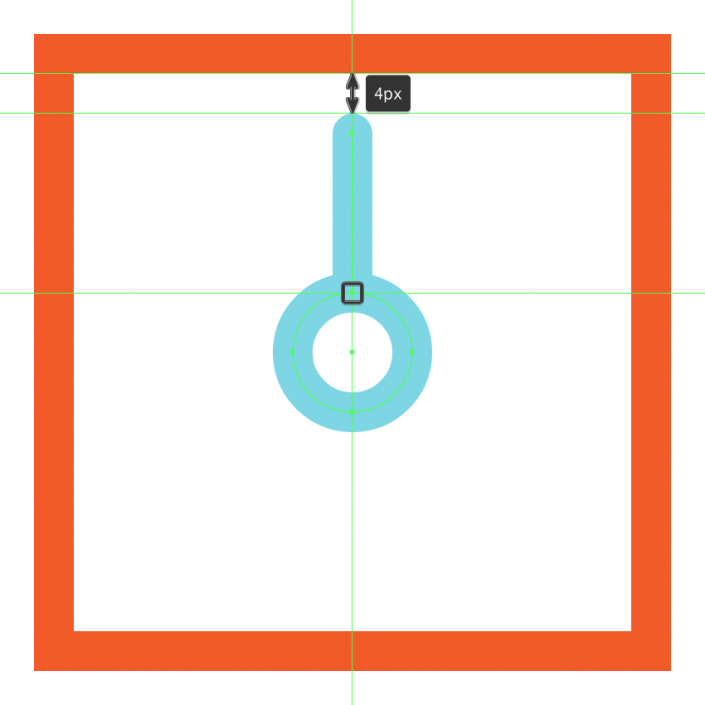
开始在垂直部分工作,通过创建一个16像素高的4px厚冲程段(# 7FD7E5)和一个圆帽,我们将定位到圆形的顶部锚点,就像在参考图像中看到的那样。
步骤3
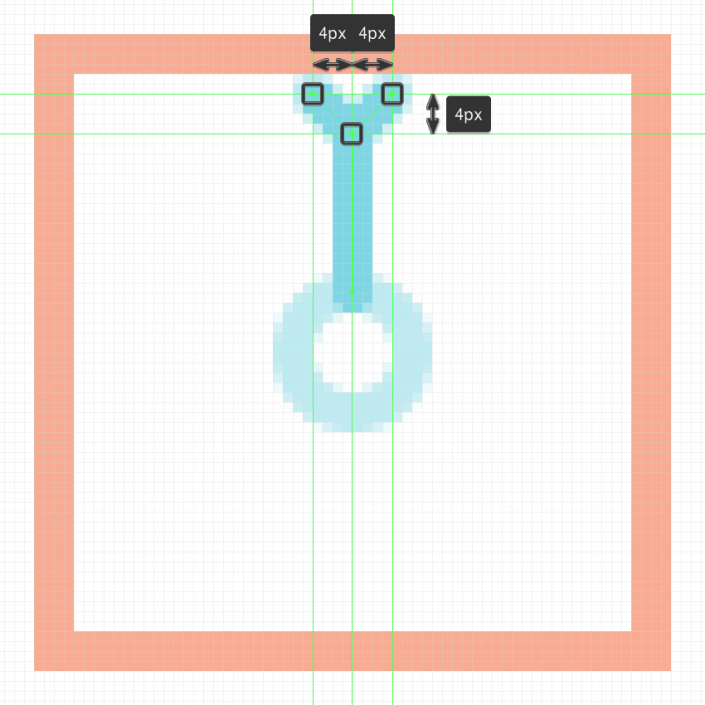
打开像素预览模式(alt - control - y),然后绘制最上面的v字形部分,使用一个4像素的厚冲程(# 7FD7E5),带一个圆帽,确保从垂直段的顶部锚点开始,一直到活动绘图区的顶部边缘。
步骤4
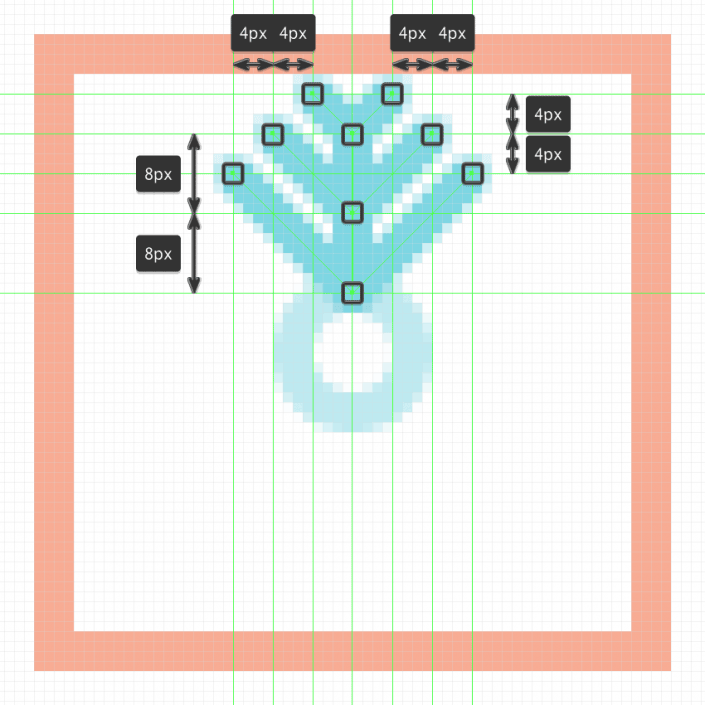
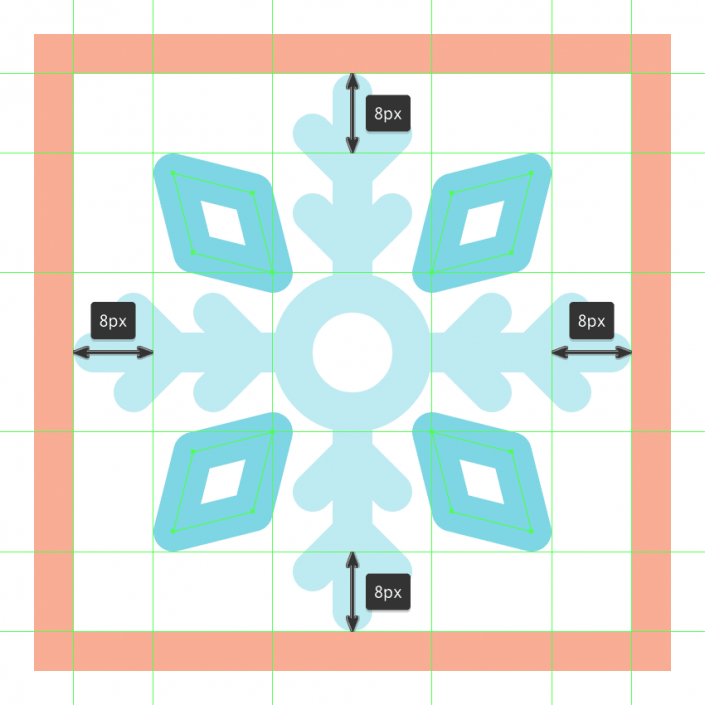
花上几分钟,画出剩下的部分,确保在它们的末端锚点之间保持一个4像素的距离,中间的两个部分之间有8个px。一旦你完成了,选择和组(控制- g)所有四个图形一起使用control - g键盘快捷方式。
步骤5
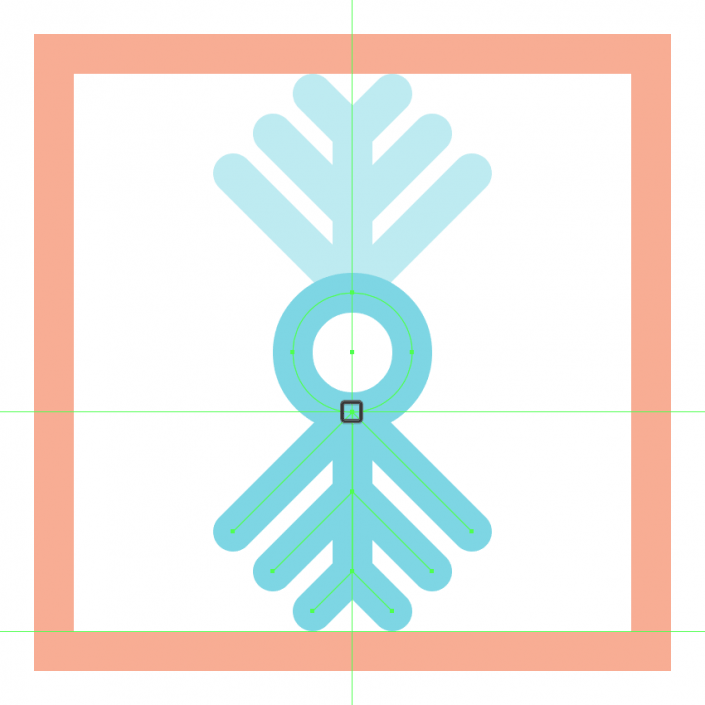
使用我们刚刚分组的形状的副本创建垂直部分的底部段,我们将水平反射(右击>变换>反射>水平),然后在活动绘制区域的另一边位置。
步骤6
完成雪花通过添加水平部分使用一个复制(control - c > Control-F)我们刚刚创建的垂直部分,我们将在90o角旋转(右键>变换> > 90o)旋转。一旦你完成了,选择和组(控制- g)所有的形状在一起,然后移动到下一个图标。
8.如何创建第四个雪花图标
现在我们来看看第四和最后一个图标,所以要确保你把自己定位在第五层,让我们把事情包起来!
步骤1
从我们刚刚完成的雪花的复制(control - c)开始,我们将粘贴到当前层,然后将它的ungroup(右击> ungroup)粘贴到当前层,删除引用图像中看到的一些细节。
步骤2
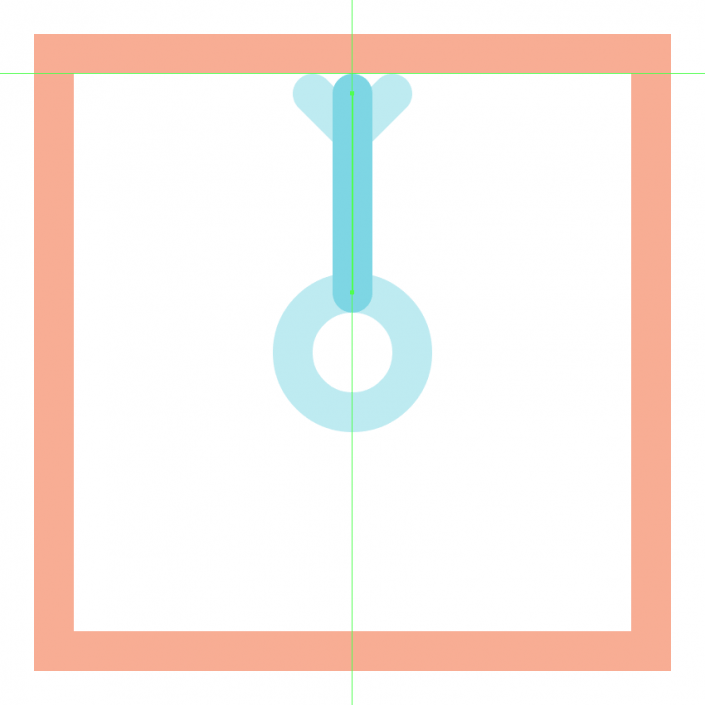
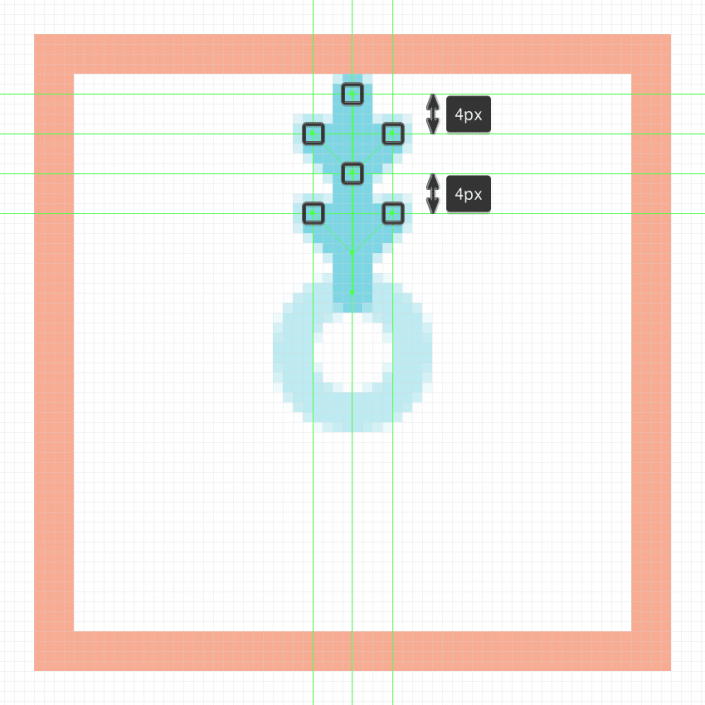
在直接选择工具(A)的帮助下,通过选择它的顶部锚点来调整垂直段的长度,然后向上拖动,直到它的顶端接触到活动拉伸区域的外边缘。
步骤3
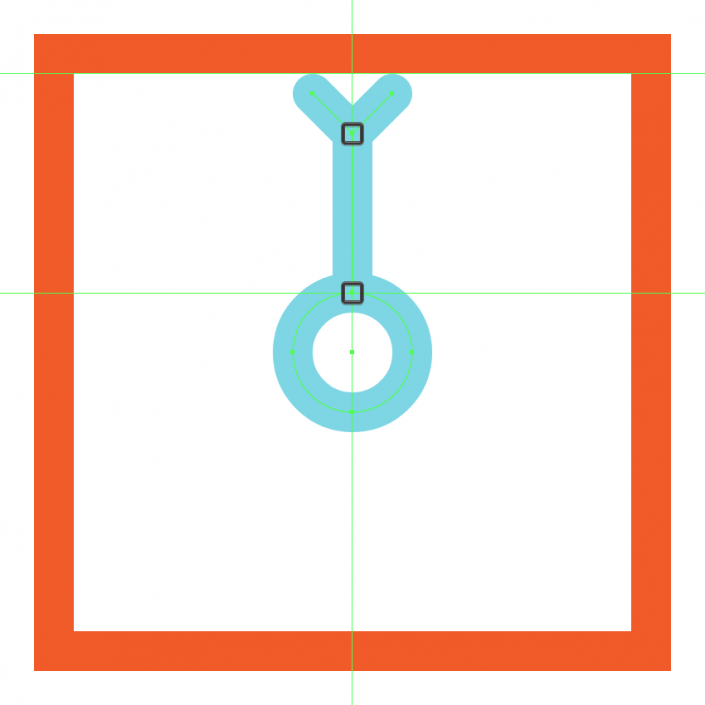
创建一个v型段的拷贝(control - c >控制- f),并将它们分别放置在4个px的位置,从垂直段的顶部锚点处4个px。一旦你完成了,选择和组(控制- g)所有三个形状在一起,然后继续下一步。
步骤4
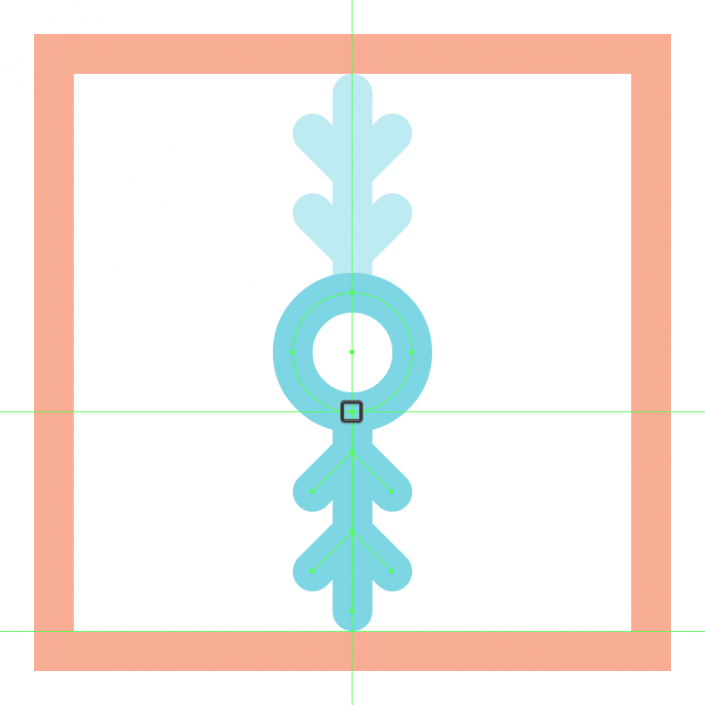
使用我们刚刚完成的一个拷贝来创建雪花的底部段,我们将水平反射(右击>变换>反射>水平),然后在活动绘制区域的另一边位置。
步骤5
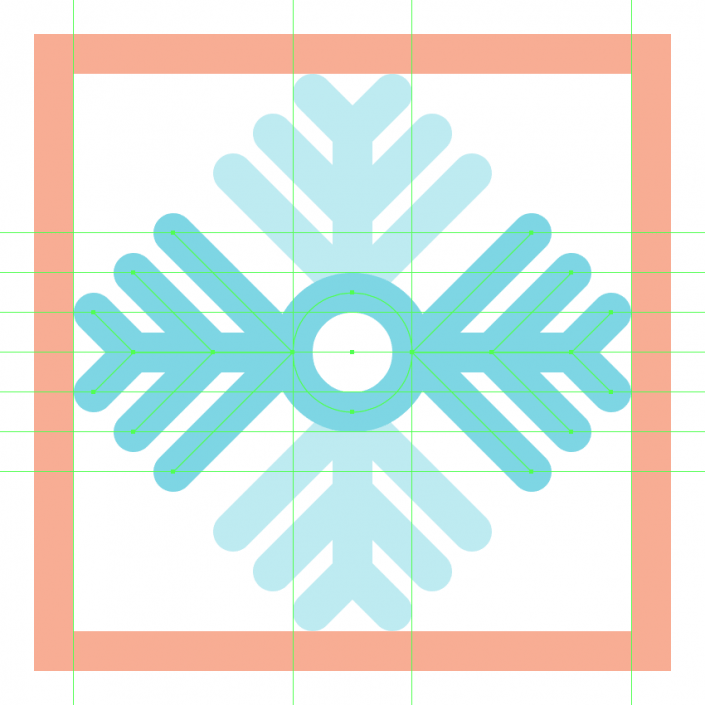
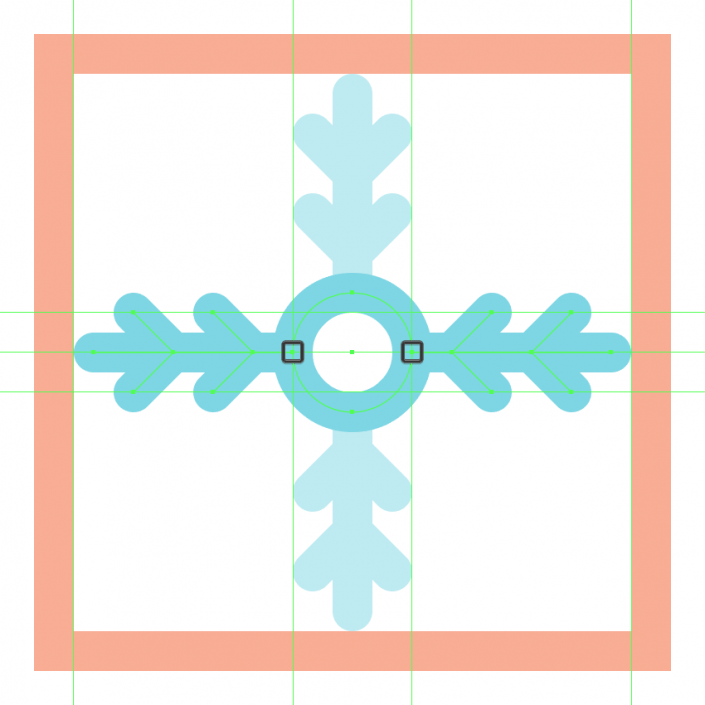
使用副本添加水平部分(control - c > Control-F)的两个垂直段,我们将转90o(右键>变换> > 90o)旋转。
步骤6
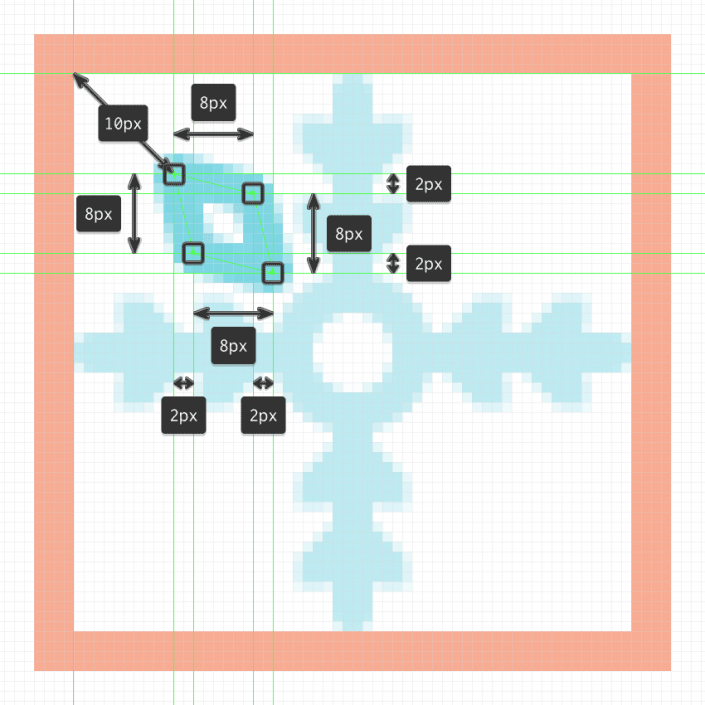
花上几分钟,用一个4像素的粗大的笔画(# 7FD7E5)画出左上角的钻石形状,我们将把10个px从活动绘图区的左上角放置。
步骤7
完成雪花,并通过添加剩下的钻石,使用三份拷贝(control - c > control - f三次),我们将水平和/或垂直反射(右击>转换>反射>垂直和/或水平),然后在参考图像中看到位置。
完成:
漂亮的雪花是每个人对冬天的理解,同学们快快通过软件叫它呈现在你眼前吧。
学习 · 提示
相关教程